Flashを使わないFlashムービー
Kool Movesを使ったモーションタイポグラフィ
Flashムービーによるスプラッシュやバナーでは、テキストを使った表現が必須といえるでしょう。そして文字を効果的に使用してユーザーにメッセージを伝える直接的な表現が、タイポグラフィにあたります。Flashの場合には、文字に動きをつけさらに印象を与えることが可能になります。
文字を使ったムービー表現は世の中に数多く存在しますが、タイポグラフィ的な美しさと、動きの洗練さを兼ね備えて、さらにユーザーに対して効果的な印象を残すためにはかなり高い技術が必要とされます。
その点、Kool Movesには、文字を使ったモーションをあらかじめテンプレートの形式で用意されています。
制作者は任意の文字を打ち込みフォントの種類とサイズを設定します。あとは「モーションエフェクト」と呼ばれる効果の中からを割り当てるだけで、豊富で印象的なモーションテキストを簡単に作ることできます。では、特におすすめのモーションエフェクトを紹介しましょう。
ここで取り上げたモーションのテンプレートはKoolMovesの中では比較的動きの小さな部類にあたります。ユーザーに大きなインパクトを与える場合には、これら以外のテンプレートを選択した方が一見派手に見えると思いますが、プロのデザイナーとしてタイポグラフィを学び実践してきた立場から見ると、文字の比率を変化させて伸び縮みすると文字そのものの形状的な美しさを損なってしまいます。その点、選んだモーションテンプレートはタイポグラフィ的な美しさと、動きの洗練さを兼ね備えているでしょう。
おすすめのモーションテンプレート
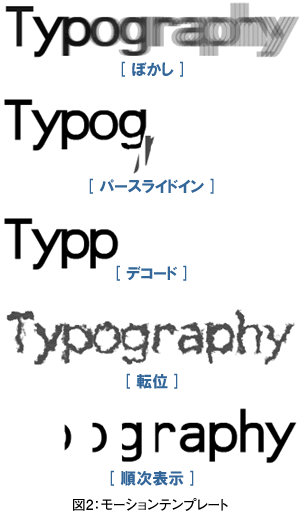
それでは、おすすめのモーションテンプレートを5点紹介します(図2)。サンプルファイルはこちらからをダウンロード(http://www.thinkit.co.jp/images/article/104/1/10411.zip)できます(10411.zip/14.8 KB)。
1つ目の「ぼかし2」は、1文字ずつぼかしのモーションをかけることができます。見せ方のコツとしては、ボケ幅を抑えることで微妙な変化を出した方が良いでしょう(ファイル:blur2.swf)。
2つ目の「パースライドイン」は、文字が斜めに切り刻まれて登場してきます。スピードを中速まで早めるとイージングの終速が小気味よく感じ取れます(ファイル:purseridein.swf)。
3つ目の「デコード」は、最近、プロモーション系サイトで頻繁に見かける文字がランダムに選択されていく表現です。このモーションエフェクトを使うなら文字数は少ない方が効果的でしょう(ファイル:decode.swf)。
4つ目の「転位」は、通常のベクターアニメーションでは表現できない手法です。ビットマップイメージに変換してじわじわと文字が復元されていきます(ファイル:dislocation.swf)。
5つ目の「順次表示」は、文字が1文字ずつ横にスライドして表示されます。スピードを低速に、エフェクトの方向を左から右にして、文字間の停止間隔を1に設定すると、大変上品な登場をします(ファイル:sequentially.swf)。