Flashを使わないFlashムービー
3Dを使ったモーションタイポグラフィ
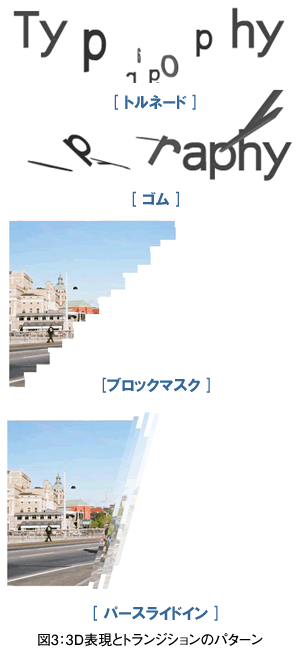
KoolMovesでは、先ほどのモーションテンプレートと同様に3D表現を組み込むことが可能です。Adobe Flashで3次元の表現を行うには、2次元のステージに対して、疑似的に仮想空間を作り上げる必要があります。またこの際に物理計算も必要となるでしょう。KoolMovesではこういった複雑な作業も簡単にテンプレートから選んでいくだけで表現が可能になります(図3)。サンプルファイルはこちらからをダウンロード(http://www.thinkit.co.jp/images/article/104/1/10412.zip)できます(10412.zip/126 KB)。
「トルネード」は、文字が3Dの空間を回転しながらフェードインします。おすすめの設定はスケーリングをオフにして焦点距離を100px、3Dの厚みは1pxにしました。この動きは小さなサムネール写真や星などのシェイプも適応すると良いでしょう(ファイル:tornado.swf)。
「ゴム」は、ゴムのようにバウンドしながらランダムに広がります。フレーム数を30程度に減らして、エフェクトの方向を「同時」に設定すると一瞬文字組みが分解して再構築されます(ファイル:gum.swf)。
イメージ写真を切り替えるトランジション
写真のフィードイン/フェードアウトを行うトランジションも大変重要なモーションです。トランジションの傾向もさまざまですが今回は比較的トレンドとなっているトランジションのパターンを作ってみました(図3)。サンプルファイルはこちらからをダウンロード(http://www.thinkit.co.jp/images/article/104/1/10413.zip)できます(10413.zip/83.3 KB)。
「ブロックマスク」は、左上からブロック上のマスクが流れていきます。「形状」を小さめの「矩形」にしてみました。形状を楕円にしたり流れる方向を逆にすることで、かなり印象も変わってきます。スピードは高速にすると小気味よく写真が登場します(ファイル:blockmask.swf)。
「パースライドイン」は、モーションタイポグラフィでも使用しましたが、イメージ写真のトランジションに使用するとまた違った印象があります。斜めに分断された写真が徐々に復元されていくイメージは効果的でしょう。おすすめの設定はバーのサイズを最小の10pxにして、「文字間の停止間隔」を1フレームに設定します。スピードを高速以上にすると、イメージ写真が滑らかに復元してきます(ファイル:purseridein2.swf)。
今回取り上げたKoolMovesは、Adobe Flashで作成するとかなり難易度の高いSWFをテンプレート形式で作成してくれる便利なソフトウエアといえるでしょう。体験版がダウンロード(http://www.netjapan.co.jp/r/download/Power%20X/pxkm.php)できますので、ぜひお試しください。
ユーザーターゲットとしては、Adobe Flashが高価なソフトウエアのため導入に至らない個人ユーザーや、Web制作を本業としない企業になるのではないしょうか。またAdobe Flashのソフトウエアとしての難易度が高いために導入できない方も対象となるでしょう。
また、プロのデザイナーがこの魅力的なモーションテンプレートを使うためには、現時点ではSWFを外部からロードする方法になります。今後、KoolMovesで作ったモーションがAdobe FlashのFLA形式にエクスポートできると使用者の幅が増えるのではないでしょうか。
次回もこのような独自の特徴をもったサードパーティー製のFlash作成ソフトウエアを紹介していきます。