表示データの生成とオプションの指定
表示データの生成とオプションの指定
リスト2は前ページの図1の棒グラフ表示で使うJavaScriptコードです。まずは、表示データの生成までの処理をみてみましょう。プログラムでは「グラフ表示」ボタンをクリックすると、drawGraph関数が呼び出され、グラフ表示処理が開始されます。
function drawGraph(){
drawGraphで最初に行っているのが、表示データの生成で、データは連想配列で作られます。連想配列datasetで、最初の行を見ると、キー"FY2008Q1"に対応する値は二次元配列になっています。具体的には一次元配列の配列要素が、要素数2の配列になっています。
"FY2008Q1": [[0, 0.5], [1, 0.89], [2, 2.15], [3, 4]],
最初の配列要素[0,0.5]を見てみましょう。0は表示インデックスで、図1のグラフで一番左側のグラフ表示ブロックであることを表しており、0.5はグラフデータの値です。
同様に、次の[1, 0.89]では、左から2番目の表示ブロックで値が0.89、[2,2.15]は3番目のブロックで値が2.15であることを示しています。このような並びの配列データを、キー"FY2008Q1"、"FY2008Q2"、"FY2008Q3"それぞれの値として作成し、連想配列datasetを生成します。
グラフ表示データを生成した後、リスト2の9行目(var options)から表示オプションの指定を行います。
padding: {left: 30, right: 0, top: 10, bottom: 10},
backgroundColor: "#dbdbdb",
colorScheme: "#009"
上から順に表示パッディング、背景色、グラフカラーを指定しています。グラフカラーの指定では同じブロックに複数のグラフ表示が有る場合、図1のように同系統の色を少しずつ色彩を変えて表示されます。
続くオプション指定項目はxTicks:でX軸のタイトルテキストを指定しています。
以上の準備を終えた後、棒グラフ表示に移ります。
グラフ表示
リスト2の20行目のBarChartメソッドで棒グラフ表示のオブジェクト(bar)を生成しますが、第一引数にグラフ表示ノードのID値、第二引数に表示オプションを指定します。
var bar = new Plotr.BarChart("graph", options);
次に生成したオブジェクトのaddDatasetメソッドを、引数に表示データ(dataset)を指定して実行します。
ここまででグラフ表示の準備は完了で、最後にrender()の実行でグラフ表示が行われます。
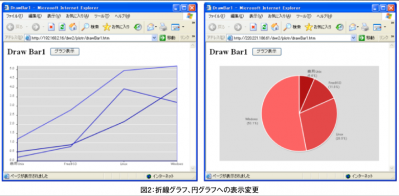
リスト2を使用して折れ線グラフや円グラフ表示する場合は、20行目Plotr.のメソッド名を変更します。例えば折れ線グラフに変更する場合は以下のようにBarChartからLineChartに、円グラフの場合はBarChartに変更します。図2は、このようにメソッド名を変えて表示したものです。
var bar = new Plotr.LineChart("graph", options); //折れ線グラフ表示指定
var bar = new Plotr.PieChart("graph", options); //円グラフ表示指定
ただし、折れ線グラフ表示の場合はオプション項目(options)にshouldFill: falseを追加して塗りつぶしを行わないように指定しており、円グラフではcolorSchemeを"#900"に変えて赤色系統の色合いにしています。また円グラフの表示では、項目ブロックごとの合計が自動集計され表示されるようにしています。
次に、ここまで見てきたグラフ表示機能を使って、グリッドに表示されている数値データからグラフを表示する方法を見ていきましょう。
- この記事のキーワード