オープンソースのモニタリングソフトウェアZabbixの年次カンファレンスから、Webユーザーインターフェースを拡張する仕組みであるWidget Moduleに関するセッションを紹介する。
ZabbixはバックエンドをCで、フロントエンドをPHPとJavaScriptで開発している。今風に言えばレガシーなシステムではあるが、レガシーな仮想マシンベースのシステムからKubernetes、IoTデバイスまでカバーするオープンソースのモニタリングシステムだ。Zabbix自体はオープンソースとして公開されており、さまざまなプラットフォームで稼働しているが、ソースコードは公開されているもののソースの変更や追加などはすべてZabbixの社員が行うという通常のオープンソースとしては異なる方式を採用している。そのため自社のニーズに合わせて新しいモジュールを利用するためには、Zabbixにリクエストを送ってそれが採用されるのを待つ必要がある。
しかし今回紹介するWidget ModuleはZabbixのユーザーインターフェースを拡張する仕組みであり、いわゆるオープンソース的なユーザーサイドでの開発が可能になるメカニズムである。
今回は2日目に開催された「Enhancing Zabbix frontend with your own Widget module」と題されセッションの内容を紹介する。プレゼンテーションを行ったのはZabbixのパートナーであるInitmaxのCEOであるTomas Hermanek氏だ。InitmaxはチェコのITベンダーである。
動画:Enhancing Zabbix frontend with your own Widget module
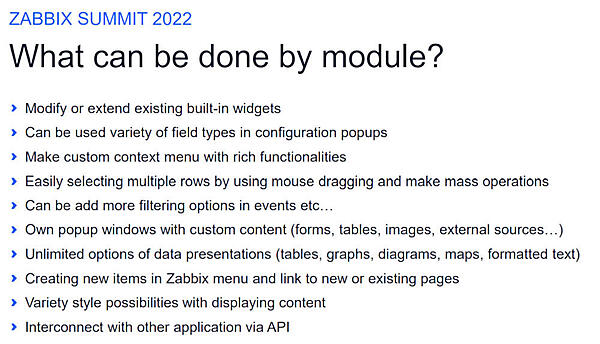
そもそも「Widget Moduleとは何か?」について、Hermanek氏のプレゼンテーションから紹介したい。このセッションではZabbixのユーザーインターフェースであるWebページにWidgetとして提供されるコードを使ってカスタマイズすることを解説している。既存のWidgetを変更することでコンテキストに沿ったメニューを表示したり、イベントのフィルターを追加したりすることが具体的な用法として挙げられている。
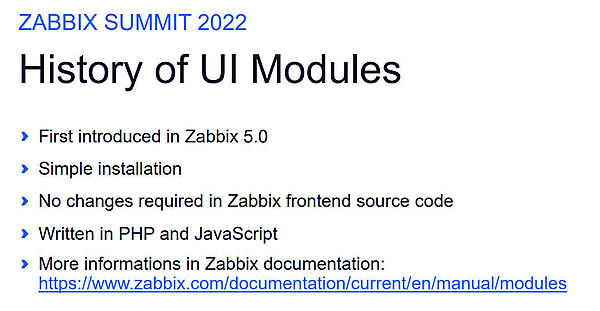
このスライドでは過去の経緯としてZabbix 5.0で登場した機能であること、導入が容易であること、Zabbixのフロントエンドのコードを変更する必要がないこと、PHPとJavaScriptで書くことができることなどを挙げた。
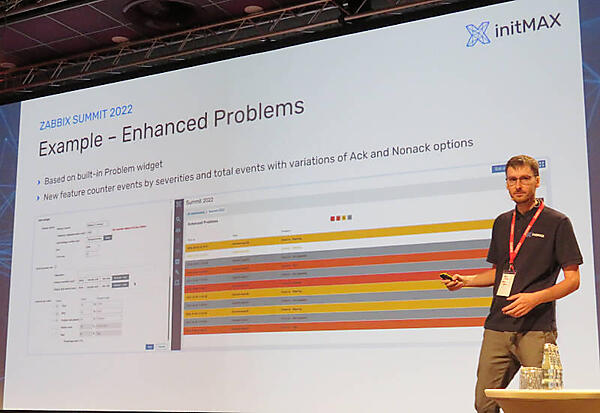
その上でWidget Moduleについて挙げたのが次のスライドだ。これはHermanek氏の背景に映っているスライドを引用している。その上で例を挙げて説明を行った。
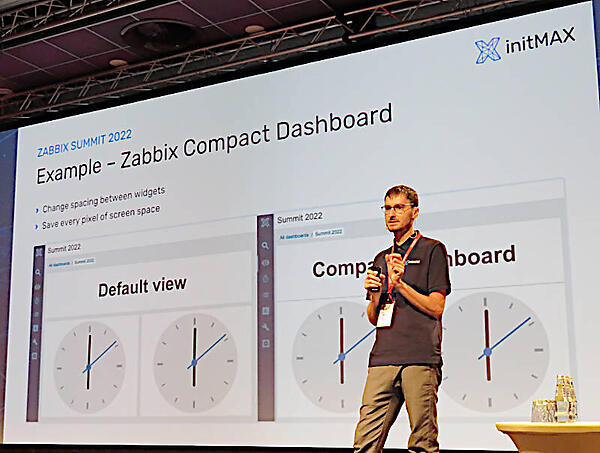
この例ではパッと見て違いがわかりにくいかもしれないが、2つのアナログ時計の間の灰色のスペースが僅かだが少なくなっている。
この例ではイベントとして上がっていた問題点の見せ方を変更する拡張を説明している。ここではリスト表示されている行の右端に新しい項目が追加されている。同時に右クリックでコンテキストメニューを表示することやリストの並べ方を変更することなども可能になったと解説した。
ただし、Widget Moduleにはまだ制限もあることを紹介。ここではModuleを記述するファイル(CWidgetConfig.php)がひとつだけという制限があることで開発の効率が悪くなることを説明して、注意を促した。しかしこの制限もバージョン6.4で解決される予定であるという。
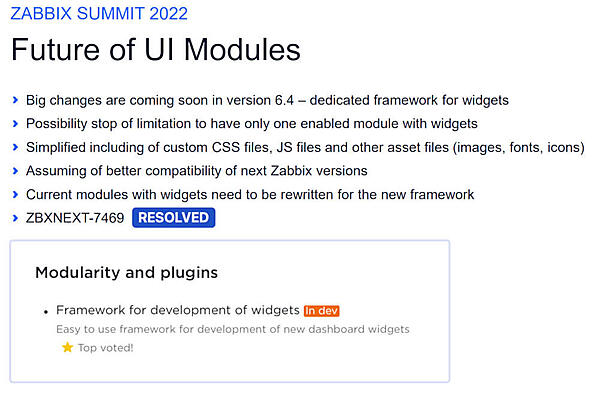
このスライドではバージョン6.4でWidget専用のフレームワークが採用され、前述の1ファイルという制限がなくなり、さらにCSSファイルやJavaScriptのソースファイルなどの扱いもシンプルになるという。これはZBXNEXT-7469というリクエストが解決され、すでに開発が進んでいることが分かる。
サンプルのコードは以下のInitmaxのサイトで確認することが可能だ。
サンプルコードのURL:https://git.initmax.cz/initMAX-Public
次に紹介するのは、このセッションの直後に行われたEvgeny Yurchenko氏による「Deep dive into Zabbix Web Modules」と題されたセッションだ。Yurchenko氏はZabbixのパートナーであるBGmot社のCo-founder兼Tech Leadである。
動画:Deep dive into Zabbix Web Modules
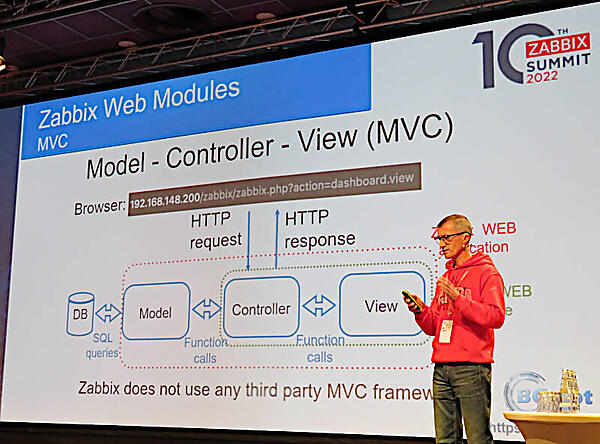
Yurchenko氏はWeb Moduleと称しているが、Widget Moduleと同じ意味ととっても良いだろう。ここではMVC(Model、View、Controller)モデルに当てはめて解説を行っている。スライドの下部に書かれているようにZabbixがMVCを実装するために他のフレームワークを使っているわけではないことに注意したい。
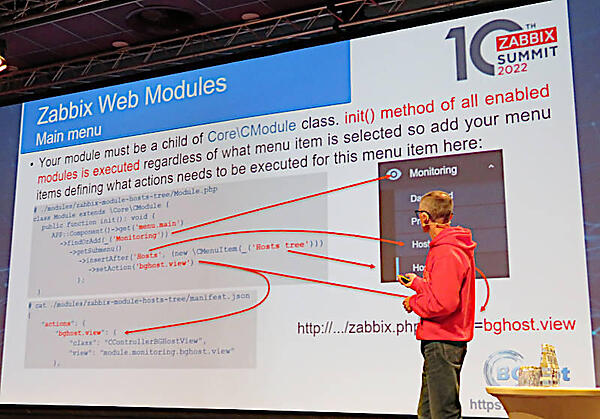
このスライドではWebユーザーインターフェースのメニューに新しいアイテムを追加する流れを解説しているが、PHPのソースコードとJSONファイルにそれぞれの要素を対応させて説明しており、Zabbixそのものを知らないエンジニアでも理解が進むように配慮している。
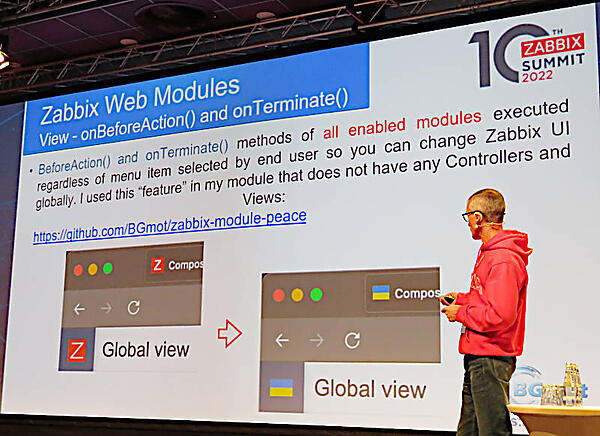
メニューやURLから遷移するアクションやコントローラーの動き方などを詳しく解説、ビューをどこで定義するべきか、メソッドの動き方などについてもコメントした後で、簡単なサンプルとして紹介したのが、zabbix-module-peaceというコードだ。
これはWebブラウザーのURLバーの中で使われる小さなアイコン(ファビコン)を変更するというだけのものだが、注目して欲しいのはZabbixのファビコン「Z」の代わりに小さな黄色と青色の旗、つまりウクライナの国旗が表示されていることだ。Yurchenko氏自身はこのサンプルを開発した意図については何も語らなかったが、会場にいた全員がその意味を理解したように思う。「peace」という名称が示すようにウクライナを侵略しているロシアがZを戦車などにペイントして象徴として使っており、ZabbixのファビコンがZであることに注目して敢えて政治的なメッセージを提起したということになる。このサンプルはコントローラーもビューも使っていないということでMVCの例としては最良とは言えないが、敢えてこのタイムで解説したことに意味がある。このモジュールは以下のURLから参照できる。
デモで紹介されたWeb Module:https://github.com/BGmot/zabbix-module-peace
2つのセッションは短時間に駆け足とも言うべき調子でWebインターフェースを拡張する方法について解説するものだったが、最新バージョンで大きく変わる予定であることを考えるといわばレガシーな部分にフォーカスした内容となった。これからWebインターフェースの拡張や改造を検討するなら6.4以降を待った方が良いだろう。
なお公式マニュアルは以下を参照されたい。
公式マニュアル:Dashboard widgets
- この記事のキーワード