アクセシビリティのツボ(HTML編)
アクセシビリティのツボ(HTML編)
それでは具体的に、アクセシビリティを実現するために必要なHTML(以下、「XHTML」も含む)およびCSSのエッセンスを紹介します。
HTML制作については、主に以下の2つのことを考慮すると良いでしょう。
1つ目は、「Web標準にのっとった適切な文書構造」です。「Web標準」とは、W3C(World Wide Web Consortium)が提唱する「Webのあるべき姿」と言えますが、そもそもW3Cが「Web標準」を推進しているのはアクセシビリティの実現が目的なので、「Web標準にのっとること」がすなわち「ある程度のアクセシビリティを確保すること」につながるのです。
具体的には、Webページの文書構造を「視覚的」ではなく「内容面」でデザインし、タイトル、大見出し、小見出し、段落、強調個所、個条書き、挿絵、ハイパーリンクといった文書の「意味的な」構成要素を明確にしたコーディングをしましょう。Web標準の形式で正しくコーディングされているかをチェックするツール(バリデータ)はいくつか存在しますが、単にバリデータで機械的に検証するだけでなく、実際の文脈の流れ(コンテクスト)の観点でも、文書構造が「意味的に」自然になっていることが大切です。
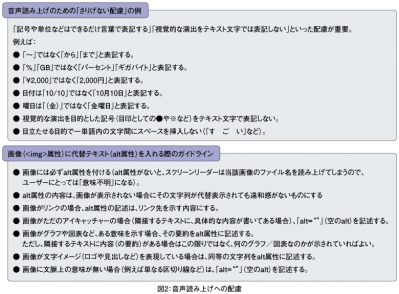
2つ目は、「音声読み上げに配慮したコンテンツ内容」です。Web標準にのっとって文書構造を適切に設計し、CSS(視覚的なレイアウト制御)を外した状態であってもページの内容が伝わるように制作してあれば、スクリーンリーダーなどの支援技術を使用しているユーザーでもある程度は情報を得ることができます。さらに、各ページの内容が音声で読み上げられることを想像し、図2のような「さりげない配慮」を加えることで、一層アクセシビリティに優れたWebサイトになるでしょう。
また、画像に代替テキスト(alt属性)を入れることも忘れてはならない配慮です(図2)。
アクセシビリティのツボ(CSS編)
CSSコーディングについてですが、CSSとはWebページの視覚的なデザインを制御する技術です。アクセシビリティを高めるには「可読性」を意識した視覚デザインを心がけましょう。具体的な留意点は「文字の大きさ」「行間」「配色」の3つです。
「文字の大きさ」については、文字サイズは固定しないことが鉄則です。見出しやメニューの文字を画像化しているケースをよく見ますが、これだとユーザーの意思で文字サイズを変更することができないので、「above the fold(スクロールしない状態で見える範囲)」の見え方によっては、「文字の大きさを変えたつもりなのに、なぜか変わっていない」とユーザーが感じてしまうことがあります。ビジュアル的なかっこよさとの兼ね合いで難しいところですが、できれば見出しやメニューも画像ではなくテキストにして、CSSで文字サイズを可変にできると良いと思います。
「行間」については、雑誌や新聞などの紙媒体では、一般的に読みやすい行間は「文字サイズの30から50パーセント程度」と言われています。Webサイトの場合、紙メディアに比べるとどうしても読みづらいというメディア特性があるので、可読性を確保するために、より行間を広めに確保するのが良いでしょう。具体的には、文字サイズの80パーセントくらいの行間が目安となります。
「配色」については、文字色と背景色のコントラストを十分に確保しましょう。弱視者(白内障)や色覚特異性(色覚障がい)を持つユーザーであっても、情報の識別ができるように配色することが大切です。ちなみに色覚特異性には、「第一色覚特異性」「第二色覚特異性」「第三色覚特異性」の3種類があります(それぞれ、赤、緑、青の視感度がないか弱い)。これらの色覚特異性を持つユーザーが、文字色と背景色のコントラストにストレスを感じないことが大事です(いくつかシミュレーションツールがありますので、後ほど紹介します)。
なお、実際のCSSコーディングにおいては、「色のみに依存した情報内容の識別」を極力排除することも大切です。例えば、リンク個所は文字色を変えるだけでなく下線を付したり、強調個所も太字にするなどの配慮が求められます。
- この記事のキーワード