Flashで簡易RSSリーダーを作ろう!
CSSで見た目を設定しよう
ここでは、外部にあるCSSファイル「style.css」をテキストフィールドに設定する方法を紹介します。「style.css」は、ダウンロードした完成ファイルに含まれております。
CSSファイルを設定するには、テキストフィールドに文字を表示する前に設定する必要があります。そのため、RSSファイルの読み込みよりも先にCSSファイルを読み込む必要があるため、完成ファイル「RSS_Reader.fla」では、一番最初にCSSファイルの読み込みの設定を行っています。
読み込むCSSファイルを指定して読み込んでいる部分は、12行目~14行目です。12行目のファイル名を変更することにより、読み込むCSSファイルを変更することができます。
読み込んだCSSファイルをテキストフィールドに設定する部分は、18行目~22行目です。CSSファイルの内容をテキストフィールドに適用するには、StyleSheetオブジェクトにCSSファイルの内容を指定し、そのStyleSheetオブジェクトをテキストフィールドのstyleSheetプロパティに設定する必要があります。
また、Flash Playerが対応しているCSSのプロパティですが、CSS1の一部のみの対応となっています。そのため、設定できる内容に制限がありますので、注意してください。
設定できるCSSプロパティについては、Adobe社の「StyleSheet - ActionScript 3.0 コンポーネントリファレンスガイド(http://livedocs.adobe.com/flash/9.0_jp/ActionScriptLangRefV3/flash/text/StyleSheet.html)」を確認してみてください。
RSSリーダー作成時の注意
今回ダウンロードいただいた完成ファイル「RSS_Reader.fla」は、Flash上の「ムービープレビュー」から動作の確認をすることができます。しかし、作成したSWFファイル単体を実行するとセキュリティ上の問題で動作を確認することができません。
これは、Flash Playerは同じサーバー内にあるRSSファイル(XMLファイル)を読み込むことができるのですが、外部サーバー内にありますRSSファイルを読み込むことができない仕様となっています。
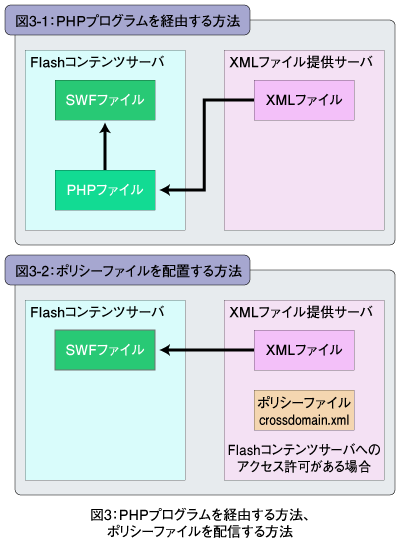
外部サーバーにあるRSSファイルを読み込む方法としましては、図3のように「PHPプログラムを経由する方法」と「ポリシーファイルを配置する方法」の2種類あります。しかし後者の「ポリシーファイルを配置する方法」では外部サーバーにファイルを設置する必要があり敷居が高いため、一般的には「PHPプログラムを経由する方法」が使われています。
「PHPプログラムを経由する方法」の場合、Flash側の設定はActionScriptで指定しているRSSファイルのアドレスの部分をPHPファイルのアドレスに変更するだけとなります。PHP側の設定は、読み込んだRSSファイルの内容をそのままFlash側に渡すだけなので、比較的簡単なプログラムとなっています。
ダウンロードしたデータの中に「RSS_Reader_php.fla」と「loadRSS.php」があります。この2つのファイルを組み合わせることにより、外部サーバーにあるRSSファイルをFlashに読み込むことができます。ただし、PHPを動作させる必要がありますので、ApacheなどのWebサーバーとPHPが実行できる環境での動作確認が必要です。
今回は、FlashでRSSファイルを簡単に読み込みができるように、シンプルな構造になっています。Flashでは動きがあるコンテンツが作成できますので、今回の内容を参考に動きのあるRSSリーダーなどの作成にチャレンジしてみてはいかがでしょうか。
「Flashで簡易RSSリーダーを作ろう!」サンプルプログラム