Google AJAX Feed APIを使った外部サイトのRSS埋め込み
JSTテンプレートでのif構文の使い方
それではサンプル2を拡張して、10日以内の記事なら「HOT」、20日以内の記事なら「おすすめ」、それ以外なら空白になるようにしてみましょう。サンプルファイルはこちらからダウンロードできます(808_3.zip/25.6 KB/GPL)。
・HOT:
・おすすめ:
・それ以外:
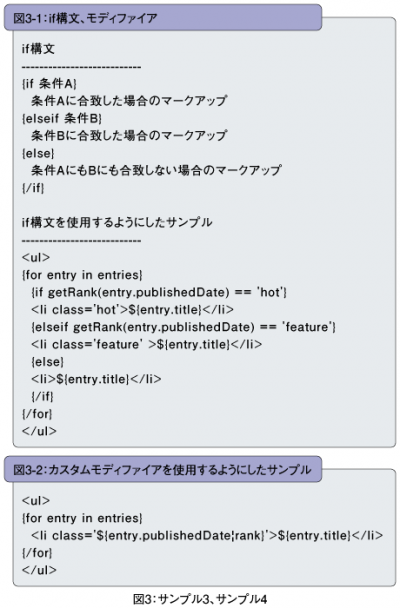
このように条件に応じてマークアップを変更させるには、if構文を使用することができます。図3-1にif構文と、今回のサンプルのテンプレートを示しました。
まず、条件Aにあたる部分をサンプルで見てみましょう。
{if getRank(entry.publishedDate) == 'hot'}
記事の作成日時は、entry.publishedDateで取得します。「RSSデータの構造(http://code.google.com/intl/ja/apis/ajaxfeeds/documentation/reference.html#JSON)」も合わせて参照ください。
getRankは、自作のJavaScriptファイル(sample3.js)内に新しく用意した関数です。10日以内なら「hot」20日以内なら「feature」それ以外なら空の文字列を返します。if構文の中では、関数も呼び出し可能で、今回はgetRank()関数を呼び出し、その戻り値を比較演算子「==」で等しいかどうかを判定しています。「JavaScriptの比較演算子(https://developer.mozilla.org/en/Core_JavaScript_1.5_Reference/Operators/Comparison_Operators)」も参照ください。
モディファイアの使い方、作り方
最後にJSTのモディファイアについて紹介します。
最初のサンプル1に対して「capitalize」というモディファイアを適用した例です。
こんにちは ${name|capitalize} さん!
例えば、名前が「think it」である場合、次のように表示されます。
こんにちは THINK IT さん!
「capitalize」モディファイアは、name内の小文字の英字を大文字に変換します。このように、モディファイアを使用することで、テンプレートに埋め込まれた変数に対して何らかの処理をさせることができます。
JSTでは、モディファイアとして任意のJavaScript関数を新しくひも付きけることができます。このような仕組みをカスタムモディファイアと言います。カスタムもディファイルを作成するには、テンプレートに渡すオブジェクトの、「_MODIFIERS」というキーに、JSON形式で関数オブジェクトを指定します。
data._MODIFIERS = {
rank: getRank
}
このオブジェクトをテンプレートに渡します。
var result = template.process(data);
これで、「rank」モディファイアをテンプレート内で呼び出すと、getRank関数が呼び出されます。rankモディファイアを使って、if構文を使ったサンプルを書き換えたものが、図3-2のです。サンプルファイルはこちらからダウンロードできます(808_4.zip/25.6 KB/GPL)。
- この記事のキーワード