|
||||||||||
| 前のページ 1 2 3 次のページ | ||||||||||
| WebブラウザとLZXの連携 - GoogleMapsを使用する | ||||||||||
|
まずはGoogleMapsのAPIキーを取得し、LZXアプリケーションと同じページにGoogleMapsを埋め込んでみます。 そのためには最初に下記Webにアクセスし、利用規定をよく読みチェックを入れます。
Sign Up for the Google Maps API
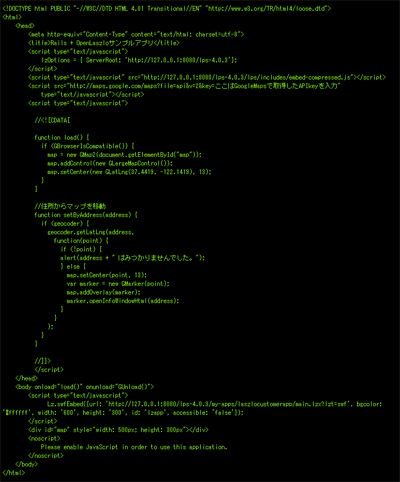
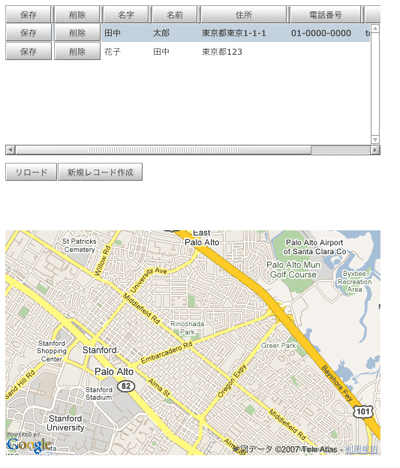
http://www.google.com/apis/maps/signup.html APIキーを取得するには下記のwebにアクセスし、利用規約をよくお読みの上チェックと、URL(WEBrickを利用してローカルでテストする場合は「http://127.0.0.1:3000」を入力した上で、「GetAPIKey」ボタンをクリックしてAPIキーを取得してください。表示されるサンプルコードを参考にindex.rhtmlを次のように修正してください。keyの部分はご自身で取得したAPIキーを入力します。 laszlodemo/app/views/main/index.rhtml 再度 main/index にアクセスしGoogleMapsとLZXアプリケーションの両方が正しく表示されていることを確認してください。 |
||||||||||
|
前のページ 1 2 3 次のページ |
||||||||||
|
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||
|
|
||||||||||
|
||||||||||