目次
はじめに
前回は、MongoDB Realmの認証機能、Function機能、HTTPSエンドポイント機能を利用して、ユーザー登録(サインアップ)とサインインを行うための処理を構成しました。
今回は、前回から引き続き、サインイン、サインアウト、ユーザ登録処理を行うアプリケーションをVisual Studioで作っていきます。
モバイルアプリの作成
事前準備
本記事では、第4回で作成したプロジェクトを用いてモバイルアプリ作成を行います。本記事執筆時点で、Visual Studio 2022のテンプレートを用いてXamarin Androidのプロジェクトを作成した場合、古いサポートライブラリを使用して作られます。
今回は新しいサポートライブラリを用いるため、移行ツールの実行が必要です。
【参照】https://docs.microsoft.com/ja-jp/xamarin/android/platform/androidx
参考までに、新しいサポートライブラリはAndroidXパッケージです。
【参照】https://developer.android.com/jetpack/androidx?hl=ja
今回利用するプロジェクトは、以下に置いてあります。
【参照】https://gitlab.com/creationline/mongodb-realm-mobileapp/-/tree/Chapter5/SampleApp
画面構成
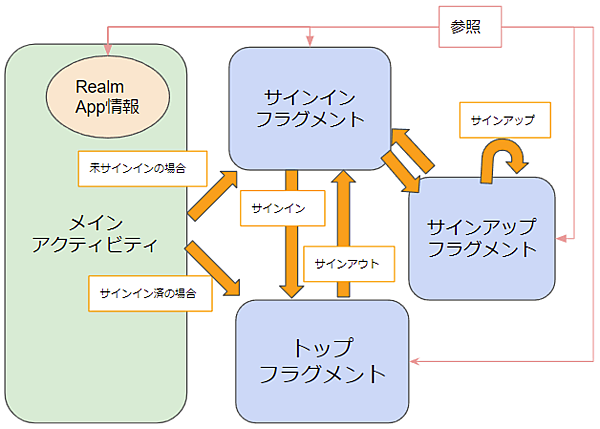
「サインイン」「サインアップ」「トップ」の3つの画面が必要です。画面ごとにアクティビティを用意してアプリを作ることもできますが、今回はFragment(フラグメント)を用いて表示する画面を制御します。
・フラグメントとは
フラグメントは、UIの挙動や部位を表すものです。1つのアクティビティ上に複数のフラグメントを同時に生成することも可能ですが、今回は1つのアクティビティ上に1つのフラグメントが存在するパターンにします。そのため、フラグメント=画面です。
【参照】https://developer.android.com/guide/components/fragments?hl=ja
・アクティビティとフラグメントの関連
前回では、アクティビティ(MainActivity.cs)にて画面の表示イベントを定義しましたが、今回はフラグメントに記述します。アクティビティはアプリ全体で共有するMongoDB Realmアプリケーションへの接続情報を保持します。
上図内のコメントがない矢印は単に画面遷移であることを示しています。
アクティビティ関連
FragmentContainerViewの追加
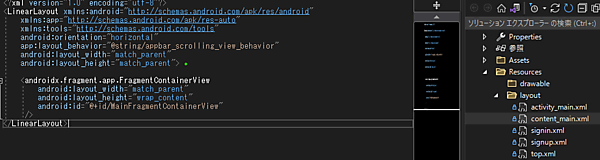
content_main.xmlを開いて以下のコードを追加します。
<androidx.fragment.app.FragmentContainerView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/MainFragmentContainerView"/>Realmのアプリ情報を保持
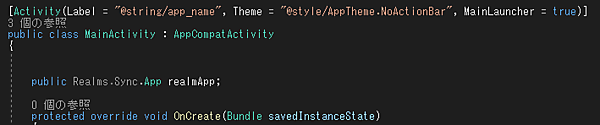
MainActivity.csを開き、public Realms.Sync.App realmApp;をメンバーに追加します。
アプリ情報の生成とサインイン状態による表示画面切り替え
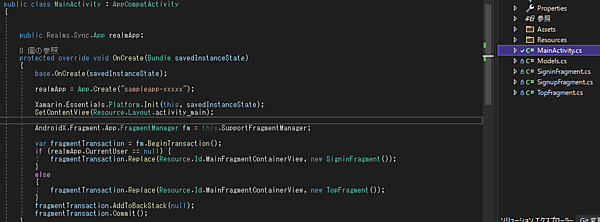
OnCreateメソッドを以下に置き換えます。
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
realmApp = App.Create("sampleapp-xxxxx");
Xamarin.Essentials.Platform.Init(this, savedInstanceState);
SetContentView(Resource.Layout.activity_main);
AndroidX.Fragment.App.FragmentManager fm = this.SupportFragmentManager;
var fragmentTransaction = fm.BeginTransaction();
if (realmApp.CurrentUser == null) {
fragmentTransaction.Replace(Resource.Id.MainFragmentContainerView, new SigninFragment());
}
else
{
fragmentTransaction.Replace(Resource.Id.MainFragmentContainerView, new TopFragment());
}
fragmentTransaction.AddToBackStack(null);
fragmentTransaction.Commit();
}App.Create()の引数は、動作させたいRealmアプリのIDに置き換えてください。
if(realmApp.CurrentUser == null)の分岐は、サインイン済かを見て、サインイン画面かトップ画面に遷移するためのものです。null(=未サインイン)の場合はサインイン画面用のフラグメント、サインイン済の場合はトップ画面用のフラグメントを生成します。
SigninFragment、TopFragmentはまだ作成していないのでエラーとなっています。このあと作成します。
フラグメント関連
文字列定義ファイルの変更
Resources/values配下のstrings.xmlファイルの中身をこちらに置き換えます。
string.xmlファイルは画面表示項目の値などを記述しておくためのファイルです。layoutのファイルからandroid:text="@string/email_textview"のように記載することで参照します。
サインインフラグメント関連
サインイン画面用のレイアウト追加
Resources/layout配下にsignin.xmlファイルを作成し、こちらの中身をそのまま移動してください。
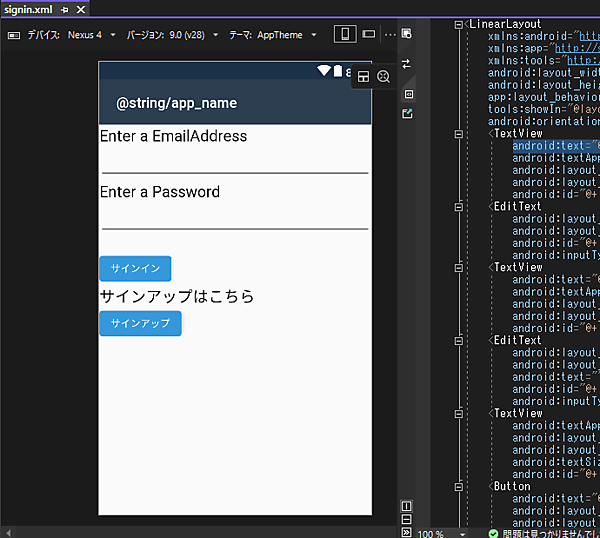
VisualStudio上でsignin.xmlファイルを開くと、以下のような画面レイアウトが表示されます。
・TextViewとEditText
TextViewは表示用のテキスト、EditTextは編集用のテキストです。EditTextはinput typeの指定が可能で、Eメール用のテキストには「textEmailAddress」、パスワード用のテキストには「textPassword」を指定しています。layout画面を選択することでプロパティ値の確認や変更を行うこともできるので、興味のある方は操作してみましょう。
サインインフラグメント追加
プロジェクト直下にSigninFragment.csを作成し、こちらの中身をそのまま移動してください。
【参照】https://gitlab.com/creationline/mongodb-realm-mobileapp/-/blob/Chapter5/SampleApp/SigninFragment.cs
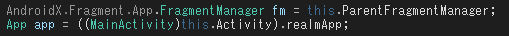
・フラグメントからアクティビティの情報を参照する
アクティビティが保持しているReamアプリ情報を参照しています(他のフラグメントからも同様の方法で参照)。
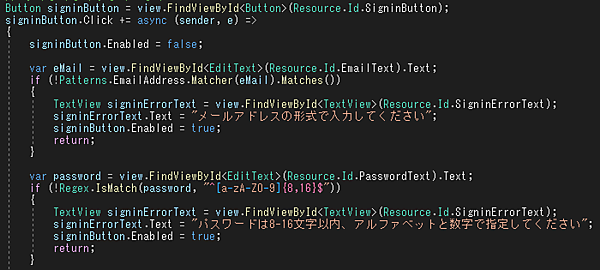
・入力値のバリデーション
Eメールアドレス欄は、PatternsクラスでEメールアドレス形式の入力形式かをチェックしています。パスワード欄は正規表現によるチェックを行っています。8-16文字以内の英数字を利用可としています。
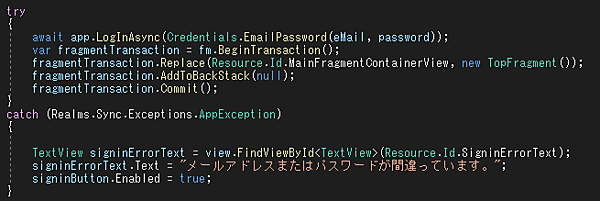
・サインイン処理
LoginAsync()を呼ぶことでサインインします。
サインインが成功した場合はトップ画面へ遷移します。サインインに失敗した場合はRealms.Sync.Exceptions.AppExceptionがthrowされるのでcatchして処理を記述しています。
- この記事のキーワード