マウスの右クリックでメニューを表示する

VS 2010のデザイン画面上で、コントロールをレイアウトする
ツールボックスからコントロールをレイアウトする前に、「XAML」コードを編集しておきます(図6)。
LayoutRootの
|
|
| 図6: XAMLコード中の |
このうち、初期状態では、TextBlockコントロールとRichTextBoxコントロールはツールボックスにありますが、ContextMenuコントロールは登録されていません。
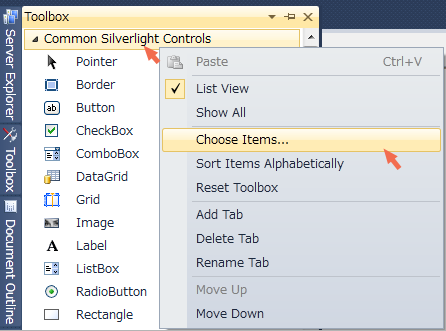
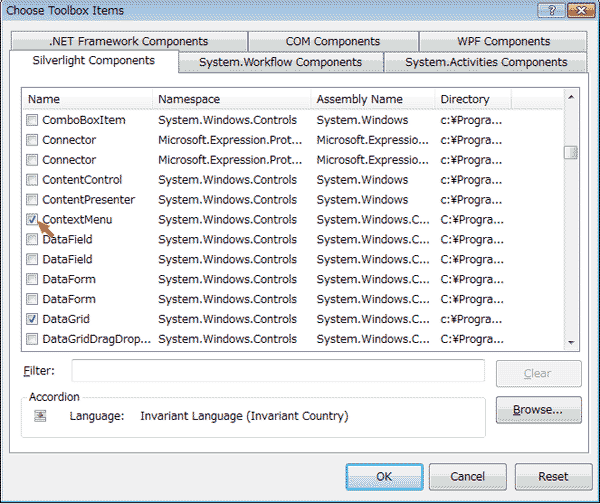
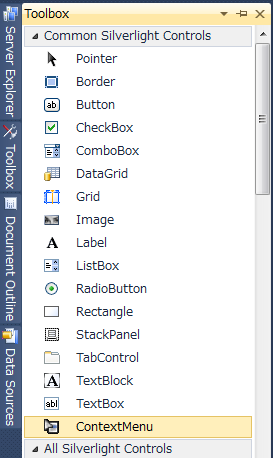
このように必要なコントロールが登録されてない場合は、手動で登録します。 ツールボックスの「Common Silverlight Controls」のタブ上でマウスを右クリックして表示されるショートカットメニューから、「Choose Items…」を選択してください(図7)。「Choose Toolbox Items」ウインドウに表示されるコントロールのうち、ContextMenuにチェックを付けます(図8)。これで、今回使うコントロールが登録されました(図9)。
|
|
| 図7: 「Common Silverlight Controls」から「Choose Items」を選択する |
| 図8: 「Choose Toolbox Items」ウインドウで必要なコントロールにチェックを付ける(クリックで拡大) |
|
|
| 図9: ツールボックスに、ContextMenuコントロールが登録された |
これら3つのコントロールを、デザイン画面上にドラッグ&ドロップします(図10)。
XAMLコードはコントロールをレイアウトした順に自動的に追加されるため、後にレイアウトしたものほど上に重なって表示されるようになります。ここでは、TextBlock、RichTextBox、ContextMenuの順に、ドラッグ&ドロップします。
| 図10: 今回使う3つのコントロールを、デザイン画面上にドラッグ&ドロップする(クリックで拡大) |
レイアウトしたコントロールには、コントロール名と連番を連結した名前が付けられます。その値は自動的に、XAMLコード中の各要素のName属性値として設定されます。これらの名前は、[Properties]ペインの名前上にマウスカーソルを乗せて入力することにより、変更することができます。ここでは一例として「RichTextBox1」を「RichTextArea1」に変更して、以降の作業を進めていきます(図11)。
| 図11: コントロールのName属性値は[Properties]ペインから変更することができる(クリックで拡大) |
コントロールをレイアウトできたら、[Properties]ペイン内の[Common]、[Layout]、[Brushes]、[Text]等を展開して表示される各プロパティを設定して、デザインを整えます(図12)。Text、Width、Height、Foreground、Textのサイズ等を設定しておきましょう。デザイン画面中のコントロールは、XAMLコード中の該当する要素内をクリックすることにより、選択することもできます(図13)。
おおよそ図14のようなイメージになるように、レイアウトを整えてください。
| 図12: 各コントロールのプロパティを設定してデザインを整える(クリックで拡大) |
|
|
| 図13: XAMLコードの要素内をクリックすると、デザイン画面のコントロールが選択状態になる |
|
|
| 図14: TextBlock、RichTextBox、ContextMenuコントロールをレイアウトして、デザインを整えた |
ContextMenuコントロールのItemsプロパティとアイコンを設定する
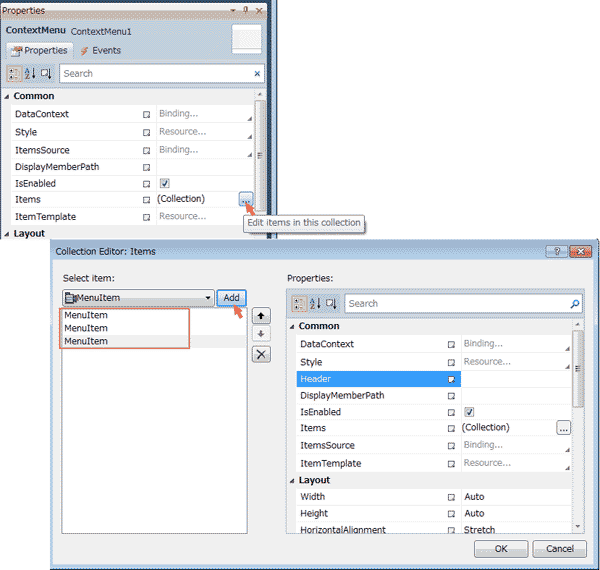
レイアウトができたら、ContextMenuコントロールのメニュー項目を設定します。 ContextMenuコントロールのPropertiesから「Common」タブ内のItemsの横にある)[…]ボタンをクリックすると、「Collection Editor」が起動します。[Add]ボタンをクリックして「MenuItem」を3つ追加してください(図15)。
| 図15: 「Collection Editor」から「MenuItem」を3つ追加した(クリックで拡大) |
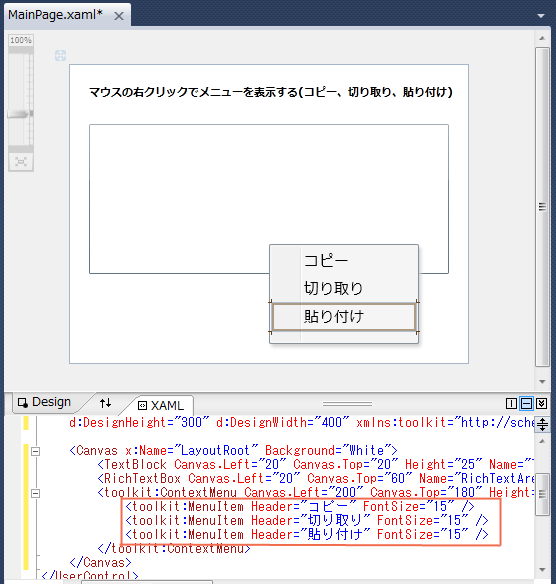
次に、PropertiesからHeaderに項目名を設定します。MenuItemの上から順番に、「コピー、切り取り、貼り付け」と設定し、[OK]ボタンをクリックします(図16)。
| 図16: MenuItemのHeaderプロパティを設定した(クリックで拡大) |
|
|
| 図17: 各項目名の文字サイズを設定した |
このContextMenuコントロールにはアイコンを貼り付けることができます。
Solution Explorer内の「SL4_MouseRightButtonClick」を選択し、マウスの右クリックで表示されるメニューから、「Add/New Folder」を選択し、新規フォルダを作成します。フォルダ名はデフォルトのNewFolder1ではなくImageに変更しておきましょう(図18)。
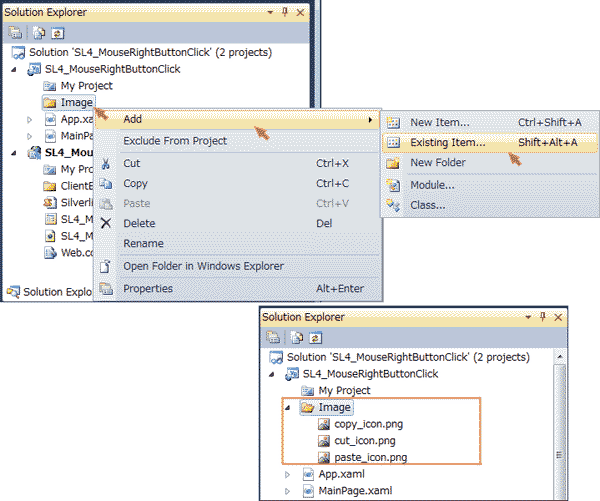
作成したフォルダ上を右クリックして表示される[メニューから「Add/Exisiting Item」を選択して、アイコン用の画像を追加します(図19)。ダウンロードできるサンプルには画像ファイルは追加済みです。
| 図18: Solution Explorerから新規フォルダを作成して名前を変更する(クリックで拡大) |
| 図19: 作成したImageフォルダにアイコン用の画像を追加した(クリックで拡大) |