VS 2010のデザイン画面上で、コントロールをレイアウトする
VS 2010のデザイン画面上で、コントロールをレイアウトする
今回使うコントロールは、アプリケーションのタイトルを表示するためのTextBlockコントロール、画像の一覧を表示するListBoxコントロール、それと印刷用のButtonコントロールの3つです。これらのコントロールはデフォルトでツールボックス内に登録されていますが、目的のコントロールが登録されていない場合は、手動で登録します。
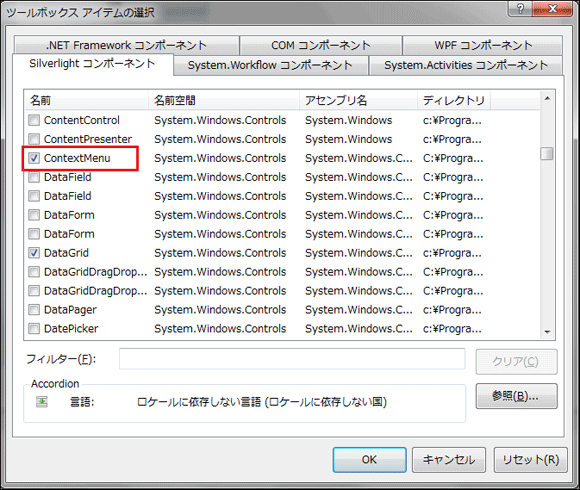
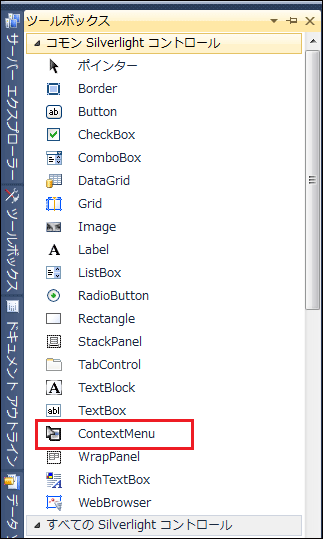
ツールボックスの「コモンSilverlightコントロール」または、「すべてのSilverlightコントロール」のタブ上でマウスを右クリックして表示されるショートカットメニューから、「アイテムの選択(I)」を選択してください(図7)。「ツールボックスアイテムの選択」ウィンドウに表示されるコントロールのうち、必要なコントロールにチェックを付けます。この例ではContextMenuにチェックを付けています(図8)。これで、ConTextMenuコントロールが登録されました(図9)。
|
|
| 図7: 「コモン Silverlight コントロール」から「アイテムの選択(I)」を選択する |
|
|
| 図8: 「ツールボックスアイテムの選択」ウィンドウで必要なコントロールにチェックを付ける |
|
|
| 図9: ツールボックスに、ContextMenuコントロールが登録された |
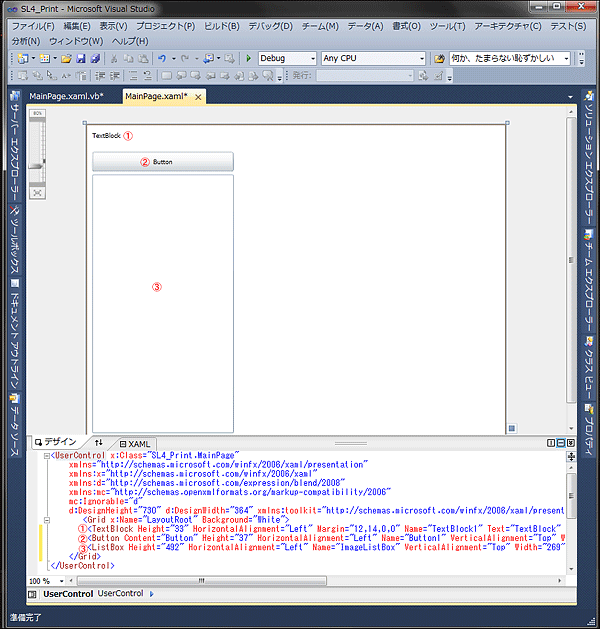
まず、UserControlのWidthに800、Heightに600と指定します。TextBlock(1)、Button(2)、ListBox(3)コントロールを、デザイン画面上にドラッグ&ドロップします(図10)。
|
|
| 図10: 今回使う3つのコントロールを、デザイン画面上にドラッグ&ドロップする |
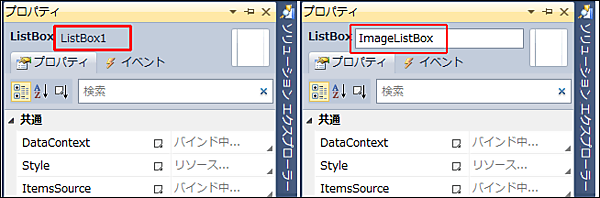
レイアウトしたコントロールには、コントロール名と連番を連結した名前が付けられます。その値は自動的に、XAMLコード中の各要素のName属性値として設定されます。これらの名前は、[プロパティ]の名前上にマウスカーソルを乗せて入力することにより、変更することができます。ここでは一例として「ListBox」を「ImageListBox」に変更して、以降の作業を進めていきます。(図11)。
|
|
| 図11: コントロールのName属性値は[プロパティ]から変更することができる |
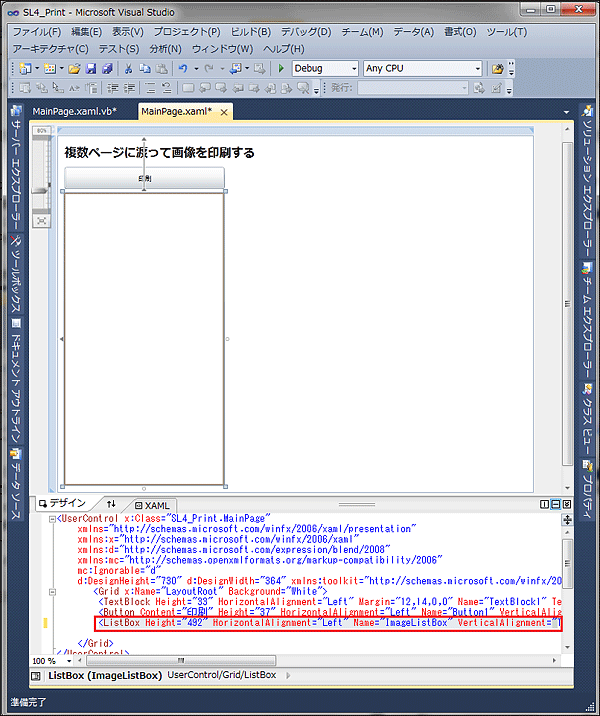
コントロールをレイアウトできたら、[プロパティ]内の[共通]、[レイアウト]、[ブラシ]、[テキスト]等を展開して表示される各プロパティを設定して、デザインを整えます。TextBlockコントロールのText、Width、Height、Textのサイズ、ButtonコントロールのContentプロパティ、ListBoxのWidthやHeightプロパティ等を設定しておきましょう。デザイン画面中のコントロールは、XAMLコード中の該当する要素内をクリックすることにより、選択することもできます(図12 )。
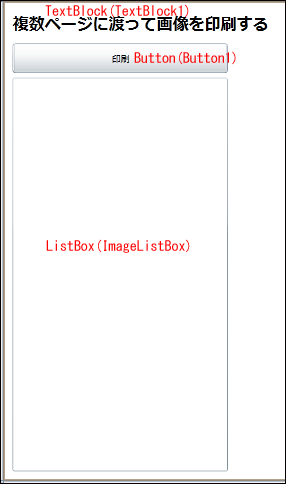
おおよそ図13のようなイメージになるように、レイアウトを整えてください。
|
|
| 図12: XAMLコード内の任意の要素を選択すると、デザイン画面上の該当するコントロールが選択状態になる |
|
|
| 図13: TextBlock、Button、ListBoxコントロールをレイアウトして、デザインを整えた |
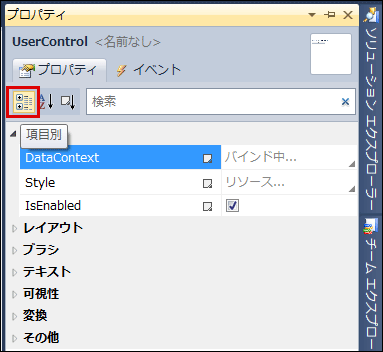
プロパティの内容を項目別に分類するには、図14の「項目別」というアイコンをクリックすることで、項目別に分類されます。
|
|
| 図14: プロパティの内容を項目別に分類する |
- この記事のキーワード