ロジックコードを記述する
ロジックコードを記述する
次に処理を記述します。
ソリューションエクスプローラー内のMainPage.xamlを展開し、MainPage.xaml.vbをダブルクリックしてコード画面を開きます。
リスト4のようにロジックコードを記述します。
リスト4: ロジックコード(MainPage.xaml.vb)
Option Strict On
LINQ to XMLでXMLを処理するクラスの含まれる、System.Xml.Linq名前空間をインポートします。
Imports System.Xml.Linq
ImageInfoクラスを定義し、String型の「画像名」と「タイトル」プロパティを定義します。
Public Class ImageInfo
Public Property 画像名 As String
Public Property タイトル As String
End Class
Partial Public Class MainPage
Inherits UserControl
Public Sub New()
InitializeComponent()
End Sub
■ページが読み込まれた時の処理
XElement.LoadメソッドでXML文書ファイル(Photo.xml)を読み込みます。読み込んだXML文書から<画像名>要素のコレクションを取得するクエリ(query)を定義します。ImageInfoオブジェクトのリストとして作成するmyImageInfoを宣言し、クエリ(query)を実行します。クエリコレクション内を変数resultで反覆処理しながら、以下の処理を実行します。
まず、<画像名>要素から、.jpgの拡張子を外した画像名だけを取り出し、変数myTitleに格納します。次に、Addメソッドで、myImageInfoクラスの各プロパティ(「画像名」、「タイトル」)に、XMLの要素 (<画像名>)と、<画像名>要素から.jpgの拡張子を外した画像名を格納しているmyTitle変数の値を追加します。これらの各プロパティの値が、XAML内のBindingの値にバインドされます。
ListBoxコントロールのItemSourceプロパティに、myImageInfoオブジェクトを指定します。
これで、ListBoxにタイトル名の付いた画像の一覧が表示されます。実行し、任意の画像をクリックすると、実寸の画像が表示されます(図3)。この時点では、まだBlend4上からFluidMoveBehaviorビヘイビアを設定していませんので、アニメーションは実行されません。
Private Sub MainPage_Loaded(ByVal sender As Object, ByVal e As System.Windows.RoutedEventArgs) Handles Me.Loaded
Dim xmldoc As XElement= XElement.Load("Photo.xml")
Dim query = From c In xmldoc.Descendants("画像名") Select c
Dim myImageInfo As New List(Of ImageInfo)
For Each result In query
Dim titleLen As Integer = Len(result.Value) - 4
Dim myTitle = Microsoft.VisualBasic.Left(result.Value, titleLen)
With myImageInfo
.Add(New ImageInfo With {.画像名 = "Image/" & result.Value, .タイトル = myTitle})
End With
ListBox1.ItemsSource = myImageInfo
Next
End Sub
End Class
| 図3: ListBoxから任意の画像を選択すると実寸の画像が表示される(クリックで拡大) |
次に、ソリューションエクスプローラー内の、MainPage.xamlを選択し、マウスの右クリックで表示されるメニューの、「Expression Blendを開く(X)」を選択し、Blend4を起動します。
FluidMoveBehaviorを設定する
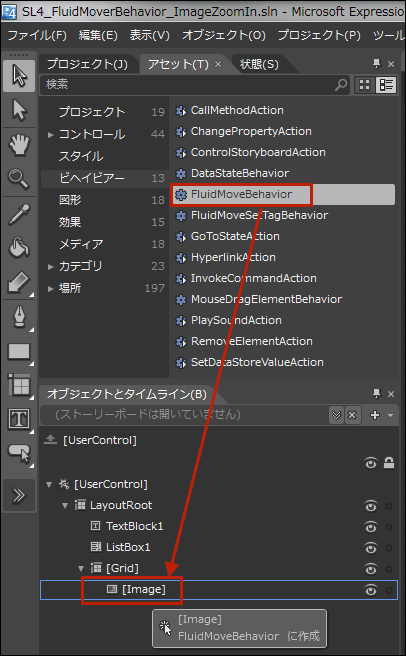
「アセット」パネルから「ビヘイビア」を選択し、FluidMoveBehaviorを「オブジェクトとタイムライン(B)」内のGridを展開して表示される[Image]上にドラッグ&ドロップします(図4)。
|
|
| 図4: FluidMoveBehaviorを[Image]上にドラッグドロップする |
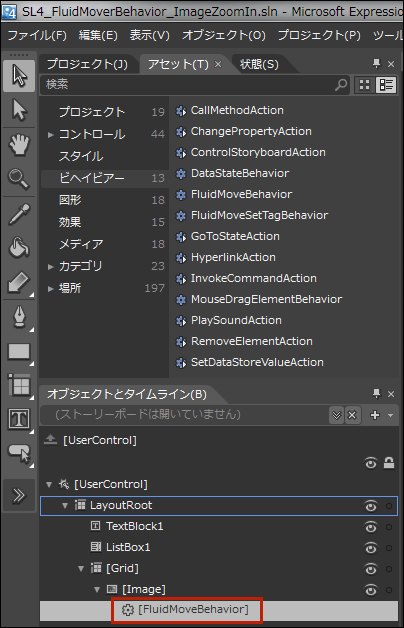
[Image]要素の子としてFluidMoveBehaviorが追加されます(図5)。
|
|
| 図5: [Image]要素の子としてFluidMoveBehaviorが追加された |
[Image]要素の子として追加されたFluidMoveBehaviorのプロパティを設定します。「共通プロパティ」のAppliesToプロパティはデフォルト「Self」のままにしておきます。AppliesToプロパティにはビヘイビアを適用するオブジェクトを選択します。Childrenは指定したオブジェクトのすべての子に、ビヘイビアが適用されます。デフォルトは「Self」ですが、これは、ビヘイビアがアタッチされているオブジェクトに適用されます。ここでは、Image自体がFluidMoveSetTargetBehavior(後述)の適用対象となるため、AppliesToプロパティに「Self」を指定しています。EaseXとEaseYをドロップダウンリストから選択します(図6)。
|
|
| 図6: EaseXの値を一覧から選択する |
EaseXプロパティには水平方向のイージング機能を指定します。ここではCubicInOutを指定しています。
EaseYプロパティには垂直方向のイージング機能を指定します。ここではCubicInOutを指定しています。
[タグプロパティ]内のInitialTagにはDataContextを指定し、TagプロパティはデフォルトのElementのままにしておきます(図6)。詳細については「第1回 ブラウザの画面のサイズ変更に伴って、自動的に複数の画像が並び替わる」を参照してください。
- この記事のキーワード