FluidMoveSetTargetBehaviroビヘイビアを設定する
FluidMoveSetTargetBehaviroビヘイビアを設定する
次に、ListBoxTemplate内にレイアウトしたImage要素にFluidMoveSetTargetBehaviroビヘイビアを設定します。FluidMoveBehaviorとFluidMoveSetTargetBehaviroビヘイビアをセットで使用することで、初期位置が指定されている場合でも、指定の開始点からの移動をアニメーション化できます。 ListBoxTemplate内にレイアウトしたImage要素は、通常の状態では、「オブジェクトとタイムライン(B)」に表示されておりません。表示させるには下記の手順に従います。
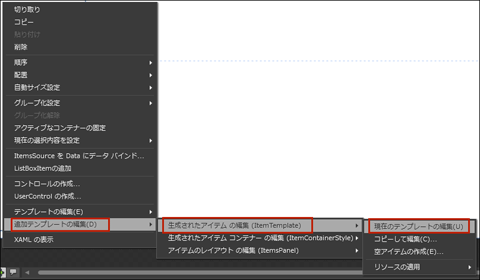
まず、ListBox1を選択し、マウスの右クリックで表示されるメニューから、「追加テンプレートの編集(D)/生成されたアイテムの編集(ItemTemplate)/現在のテンプレートの編集(U)」と選択します(図7)。
| 図7: ListBox1から、「追加テンプレートの編集(D)/生成されたアイテムの編集(ItemTemplate)/現在のテンプレートの編集(U)」と選択する(クリックで拡大) |
すると、図8のようにListBoxTemplate内にレイアウトしていた、ImageとTextBlock要素が、「オブジェクトとタイムライン(B)」内に表示されます。
| 図8: ListBoxTemplate内のImageとTextBlock要素が表示された(クリックで拡大) |
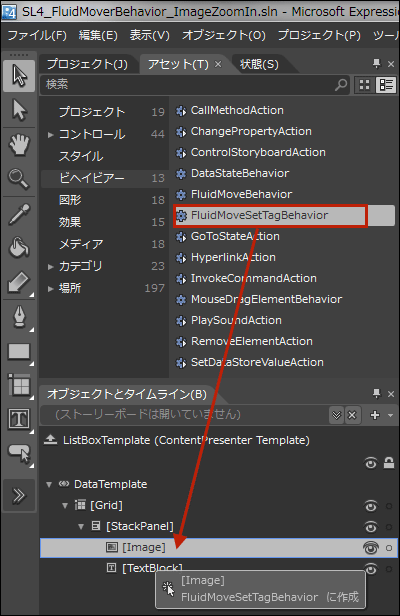
図8の状態から、「アセット」パネルの「ビヘイビア」を選択し、FluidMoveSetTargetBehaviorを「オブジェクトとタイムライン(B)」内の、今ほど表示させた[Image]要素上にドラッグ&ドロップします。(図9)。
|
|
| 図9: ListBoxTemplate内のImage要素上にFluidMoveSetTargetBehaviorをドラッグ&ドロップする |
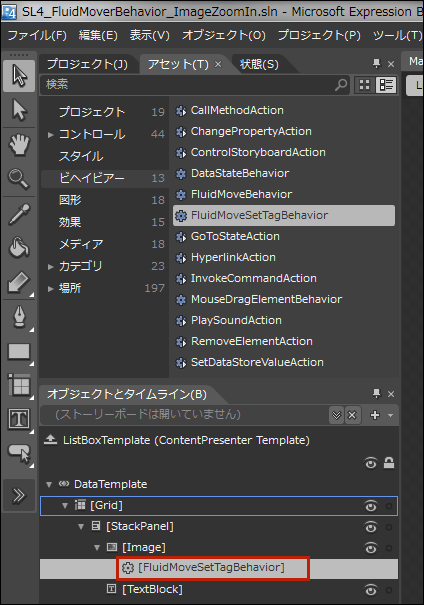
[Image]要素の子としてFluidMoveSetTargetBehaviorが追加されます(図10)。
|
|
| 図10: [Image]要素の子としてFluidMoveSetTargetBehaviorが追加された |
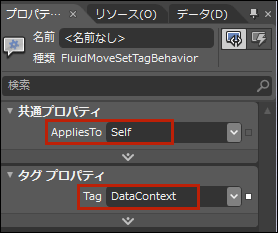
[Image]要素の子として追加された、FluidMoveSetTargetBehaviorのプロパティを設定します。
[共通プロパティ]内のAppliesToプロパティはデフォルトの「Self」のままです。[タグプロパティ]内のTagプロパティには、データバインドを使用しているため「DataContext」を指定します(図11)。
|
|
| 図11: FluidMoveSetTargetBehaviorの各プロパティを設定した |
以上でビヘイビアの設定は終了です。Blend4のメニューから「プロジェクト(P)/プロジェクトの実行(R)」と選択して実行してみましょう。いかがですか?うまくアニメーションされましたか。
Blend4の操作を終わり、VS2010に戻ります。VS2010上からも実行して動作を確認してください。
書き出されるXAMLコードはリスト5のようになります。
リスト5: 書き出されたXAMLコード(MainPage.xaml)
<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:i="http://schemas.microsoft.com/expression/2010/interactivity" xmlns:ei="http://schemas.microsoft.com/expression/2010/interactions" x:Class="SL4_FluidMoverBehavior_ImageZoomIn.MainPage"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400" Width="1080" Height="600">
<UserControl.Resources>
<DataTemplate x:Key="ListBoxTemplate">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<StackPanel Orientation="Vertical">
(1)ListBoxTemplate内の<Image>要素にFluidMoveSetTargetBehaviorが設定されています。
<Image Width="160" Height="120" Source="{Binding 画像名}" Grid.Row="0"> ■(1)
<i:Interaction.Behaviors>
<ei:FluidMoveSetTagBehavior Tag="DataContext"/>
</i:Interaction.Behaviors>
</Image>
<TextBlock Text="{Binding タイトル}" FontWeight="Bold" FontSize="14" Foreground="Navy"/>
</StackPanel>
</Grid>
</DataTemplate>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<TextBlock Height="53" HorizontalAlignment="Left" Margin="417,12,0,0" x:Name="TextBlock1" VerticalAlignment="Top" Width="551" Text="FluidMoveBehavior" FontSize="40" FontWeight="Bold" />
<ListBox Height="571" HorizontalAlignment="Left" Margin="34,17,0,0" x:Name="ListBox1" VerticalAlignment="Top" Width="200" ItemTemplate="{StaticResource ListBoxTemplate}"/>
(2)<Grid>要素内のDataContextプロパティには、ListBox1より選択された項目がバインドされています。<Image>要素にはFluidMoveBehaviorが設定されています。<CubicEase>要素のEasingModeプロパティにEaseInOutが指定されています。
<Grid Width="640" Height="480" Margin="417,86,23,34" DataContext="{Binding SelectedItem, ElementName=ListBox1}">■(2)
<Image Source="{Binding 画像名}">
<i:Interaction.Behaviors>
<ei:FluidMoveBehavior InitialTag="DataContext">
<ei:FluidMoveBehavior.EaseY>
<CubicEase EasingMode="EaseInOut"/>
</ei:FluidMoveBehavior.EaseY>
<ei:FluidMoveBehavior.EaseX>
<CubicEase EasingMode="EaseInOut"/>
</ei:FluidMoveBehavior.EaseX>
</ei:FluidMoveBehavior>
</i:Interaction.Behaviors>
</Image>
</Grid>
</Grid>
</UserControl>
筆者の環境だけかどうかわかりませんが、VS2010の画面に戻ると、FluidMoveBehavior関連のXAMLコードに波線が表示され、エラーとなってデザイン画面が表示されない場面がありました。この場合は一度VS2010を終了し、再度起動し直すことで解決しました。
- この記事のキーワード