Blend4上で実行する
Blend4上で実行する
ここで一度、Blend4のメニューから「プロジェクト(P)/プロジェクトの実行(R)」と選択して実行してみましょう。画像の上にマウスカーソルが乗ると、Opacityの値が変化して、背景が透けて画像が透明化し、マウスカーソルが離れると元の画像に戻ります(図8)。
| 図8: 画像の上にマウスカーソルが乗った時と、離れた時でOpacityの値が変化する(クリックで拡大) |
MouseDragElementBehaviorビヘイビアの設定
次に、MouseDragElementBehaviorビヘイビアの設定を行います。
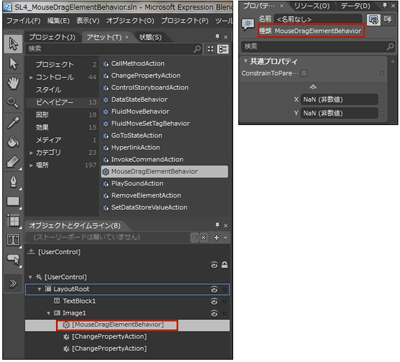
「アセット」パネルから「ビヘイビア」を選択し、MouseDragElementBehaviorを「オブジェクトとタイムライン(B)」内に表示されているImage1要素上にドラッグ&ドロップします。プロパティには何も設定する必要はありません(図9)。
| 図9: MouseDragElementBehaviorをImage1要素上にドラッグドロップする。プロパティはデフォルトのままで構わない(右)(クリックで拡大) |
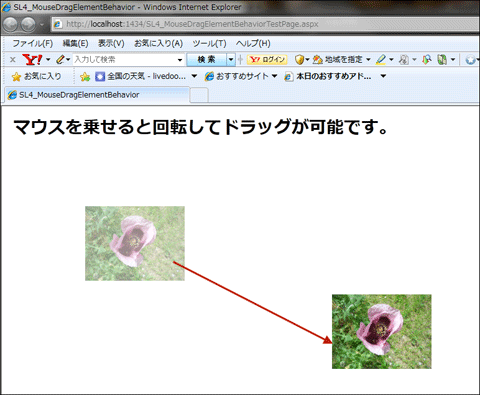
ここで一度、Blend4のメニューから「プロジェクト(P)/プロジェクトの実行(R)」と選択して実行してみましょう。画像の上にマウスカーソルが乗ると、Opacityの値が変化して、背景が透けて画像が透明化し、ドラッグすると任意の位置に移動させることができます (図10)。
| 図10: ドラッグして画像を任意の位置に移動できる(クリックで拡大) |
次にマウスカーソルが画像の上に乗ったとき、Y軸を中心に回転するストーリーボードを作成します。
アニメーション(Storyboard)の作成
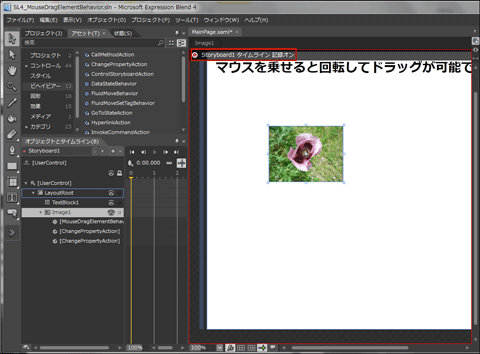
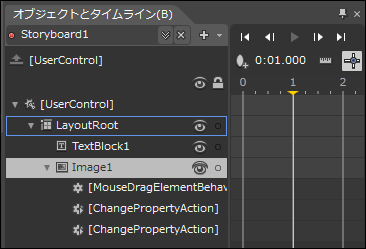
「オブジェクトとタイムライン(B)」の「+」アイコンをクリックして、Storyboardリソースを新規作成し、名前(キー)はデフォルトの「Storyboard1」とし「OK」をクリックします (図11)。アートボードが赤い枠で囲まれ、記録モード インジケーターがオンの状態となり、「オブジェクトとタイムライン(B)」には、新しいタイムラインが表示されます(図12)。
|
|
| 図11: Storyboardリソースを新規作成する |
|
|
| 図12: 記録モード インジケーターがオンの状態となり、新しいタイムラインが表示される |
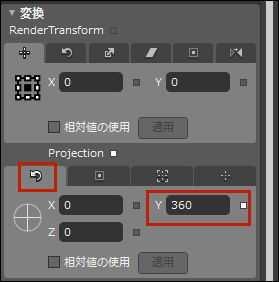
このサンプルでは、1秒かかって、「Image1」をY軸を中心に360度回転させます。そこで、黄色の再生ヘッドを「1」のところまでドラッグします(図13)。「Image1」を選択してプロパティの[変換]を展開して表示される、Projectionの「回転」のYの値に、360と指定します(図14)。これで画像が1秒かかって360度回転します。Image1の再生ヘッドの1秒後の位置に楕円のマークが表示されます(図15)。
|
|
| 図13: 黄色の再生ヘッドを「1」秒までドラッグする |
|
|
| 図14: Projectionの「回転」のYの値に360と指定する |
|
|
| 図15: Image1とProjection要素の1秒後の再生ヘッドの位置に楕円のマークが付く |
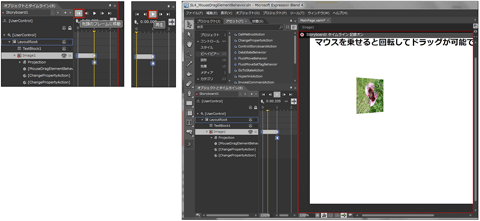
ここで一度、動作を確認しておきましょう。「オブジェクトとタイムライン(B)」の「先頭のフレームに移動」アイコンをクリックして0秒時点に巻き戻し、「再生」アイコンをクリックして(図16 左図)、ストーリーボードの動きを確認します(図16右図)。図12の「●Storyboard1タイムライン記録オン」の先頭の赤いマークをクリックして、記録をオフにします。
| 図16: 0秒時点に巻き戻して「再生」し、作成途中段階のアニメーションの動作を確認する(クリックで拡大) |
「オブジェクトとタイムライン(B)」内のStoryboard1を選択し、表示されるプロパティから、RepeatBehaviorにForeverを指定します(図17)。画像の上にマウスカーソルがある限り永遠に回転を続けます。
| 図17: Stortboard1のプロパティRepeatBehaviorにForeverを指定する(クリックで拡大) |
ストーリーボードを閉じます(図18)。
|
|
| 図18: いま作成したストーリーボードを閉じる |
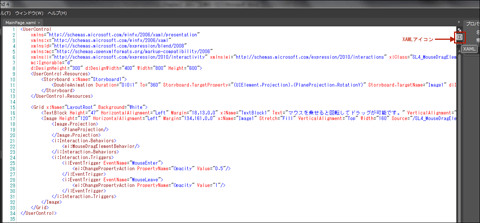
これまでの操作で作成されたXAMLコードは、「XAML」アイコンをクリックすることにより確認することができます(図19)。
| 図19: 「XAML」アイコンをクリックすると、Blend上でXAMLコードを確認することができる(クリックで拡大) |
Blend4を終了して、VS2010に戻ります。
- この記事のキーワード