Webサイト構築前に必要な要素
Webサイト構築前に必要な要素
CMSツールを利用した、Webサイト構築を行う場合、大前提として、以下の3つは構築の前に実施しているという想定でお話しします。
- コンテンツは、お客さまの問題解決ができるに十分にある
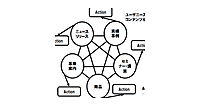
- お客さまごとの導線は、検証されている
- クライアントの成しえたい事(どんなサービスを展開したいか?)を理解している
最初にやる事は、コンポーネントの粒度の設定です。
キノトロープでは、見出しや写真、図版1枚の単位を“エレメント”と呼んでいます。エレメントが組み合わさって、日本語の正しい文章構造(理解しやすい)になって状態をコンポーネントと呼んでいます。ですから、エレメントの粒度設定がCMSツール導入の肝と言えるかも知れません。
粒度設定が一定でなければ、コンテンツの一元管理は、意味をなしません。粒度とは、例えばお客さまデータの最小単位を設定すると言う事です。
郵便番号、住所(これも5つぐらいに分解可能なはず)氏名(これも2つに分解可能)電話番号、Eメールアドレス等々、細かく分けると、データの使い回しが容易です。
氏名が最小単位なら、お客さまの名前をどのページでも利用できるように制作できるわけです。情報全部が、1つのエレメントであれば、どんな場合でも、この単位で表示されると言う事です。
エレメントは、常に最小単位で考え、コンポーネントの組み方で、表示形態を構築するように設計しています。こうすると、粒度設計に不備があった場合でも、新しいエレメントを作成して投入すれば、問題を解決する事ができるからです。
共通コンポーネントを作る
まずはじめに、サイトで共通に利用する「共通コンポーネント」を作成します。共通で利用するであろうコンテンツ(ヘッダー、お申し込み、ニュースの一覧表示、グローバルやローカルメニュー、パンくずナビ等々)を、コンポーネント化していきます。
ここで注意する事は、これらの共通コンポーネントは、全く同じ表示ではないと言う事です。ヘッダーのように、どこで使用しても、表示形態が同じで内容も同じなら、分かりやすいのですが、例えばパンくずナビは、共通コンテンツに分類されつつもページによって表示は違います。お問い合わせのパーツなどは、表示形態も、表示内容も違う場合も想定されます。
こう考えると、共通コンポーネントを制作すると言う事は、そもそもサイトの仕様を決めていく事とイコールになります。ですから、共通コンポーネントを制作すると、CMSツールで必要な機能がほぼ洗い出せます。
そして、導線ごとにページを制作して、追加で必要なコンポーネントを洗い出します。共通コンポーネントと、そのページ専用で使用するコンポーネントを利用して、導線ごとのテンプレートを作成します。
テンプレートの枚数は、導線数×各導線のページ数になります。どんな小規模なサイトでも、この段階でテンプレート数は30枚を下回る事はないです。キノトロープで受注している案件だと2-300枚のテンプレート数になる事も珍しくありません。
そこで、各ページのコンポーネントを整理していきます。共通コンテンツではないですが、同じコンポーネントで、問題がない場合は、共通化していきます。また、取る詰め、繰り返しで対応できる部分も、共通化していきます。コンポーネントの順番を変えないで、実装可能な、最低限度のコンポーネントとテンプレートにしていくのです。
できれば10枚程度、多くても30枚までに押さえられなければ、人間が管理できるCMSツールにはならないかも知れません。もちろん、管理者のリテラシーに依存しますので、管理運用者のヒアリングが必要になるわけです。
蛇足ですが、キャンペーンやプロモーションのように、企業から提案するプッシュ型コンテンツに関しては、CMSツールへの適用に、意味がない事をご理解ください。あくまでもCMSツールが有効なのは、お客さまの問題解決となるプル型のページです。
次回、構築手法の具体的な説明をしたいと思います。
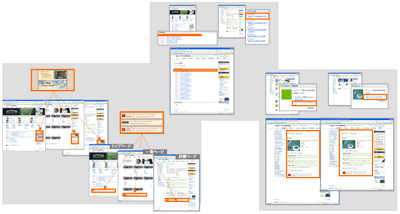
|
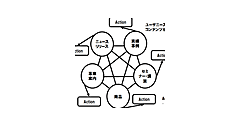
図3:コンテンツも表示形態も同一のコンポーネント<左下> コンテンツは同じだが表示形態が違うコンポーネント<上> コンテンツの表示も表示形態も違うコンポーネント<右下>(クリックで拡大) 一元管理すべきコンテンツかどうかの見極めは、コンポーネント化できるかどうかがポイント。出来ないコンテンツは、CMSツールに登録しても無意味! |