TransitionEffectElementButtonユーザーコントロールの作成。
TransitionEffectElementButtonユーザーコントロールの作成。
VS2010のメニューから「プロジェクト(P)/新しい項目の追加(W)」と選択し、「Silverlightユーザーコントロール」を作成します。「名前(N)」には「TransitionEffectElementButton.xaml」と指定し、[追加(A)]ボタンをクリックします(前編の図2参照)。
表示された
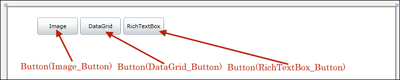
| 図2:TransitionEffectElementButtonユーザーコントロールにButtonコントロールを3個配置した(クリックで拡大) |
次にlocalという名前空間を定義します。前編の図4、図5を参照してください。現在作成しているプロジェクト名を値とする名前空間を、以下のように定義します。
xmlns:local="clr-namespace:SL4_TransitionEffect_Element"
local名前空間を使って、TransitionEffectElementShowユーザーコントロールを取り込みます。
TransitionEffectElementShow(ElementShowArea)よりも、各Buttonコントロールのほうが前面に配置されていないと、ボタンを何回かクリックしている最中にボタンが押せなくなってしまいます。各要素は後に記述するほど前面に配置されることになります。TransitionEffectElementShowを3つのButtonよりも先に記述するということは、TransitionEffectElementShowがButtonコントロールより後ろに配置されるということです。
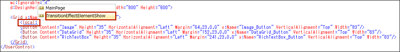
| 図3:TransitionEffectElementShowユーザーコントロールを取り込む(クリックで拡大) |
| 図4:TransitionEffectElementButtonユーザーコントロール内にTransitionEffectElementShowが取り込まれた(クリックで拡大) |
ここで、動作確認のために、MainPage.xaml内にTransitionEffectElementShowを取り込んでいたのを、TransitionEffectElementButtonと差し替えます。MainPage.xamlに3つのButtonコントロールの並んだ画面が表示されます。
以上で、VS2010上での設定は完了です。次に、ソリューションエクスプローラー内の、TransitionEffectElementShow.xamlを選択し、マウスの右クリックで表示されるメニューの、「Expression Blendを開く(X)」を選択し、Blend4を起動します。
Blend4でのTransitionEffectの設定
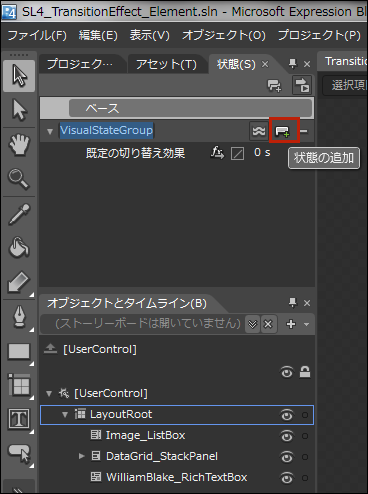
「状態(S)」パネルの「状態グループの追加」アイコンをクリックし(図5)、さらに「状態の追加」アイコンをクリックします(図6)。
「●VisualState状態 記録オン」に変わり、アートボード上の画面全体が赤の枠線で囲まれます。この状態でタイムラインの記録が可能になります。
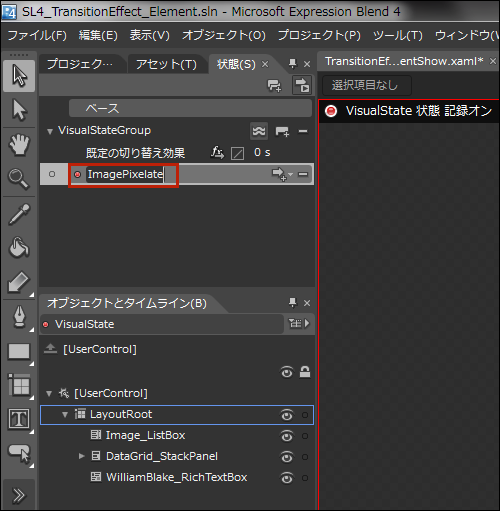
「ImagePixelate」という名前を入力します (図7)。「タイムラインを表示する」アイコンをクリックして、タイムラインを表示します(図8)。
|
|
| 図5:「状態(S)」パネルの「状態グループの追加」アイコンをクリックする |
|
|
| 図6:「状態の追加」アイコンをクリックする |
|
|
| 図7:「ImagePixelate」という名前を入力する |
|
|
| 図8:タイムラインを表示する |
状態の作成
状態を作成します。「オブジェクトとタイムライン(B)」内のImage_ListBoxを選択します。
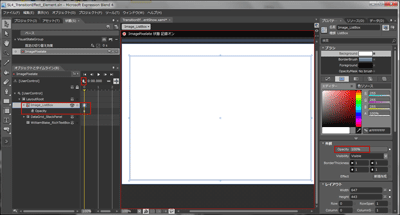
黄色の再生ヘッドが「0」の位置で、プロパティの[外観]内にあるOpacityの値に100を指定します。自動的に100%となりListBoxの透明化が解除されます(図9)。
| 図9:再生ヘッドが「0」の位置で、Opacityの値を100%とする(クリックで拡大) |
次に、「切り替え効果の追加」をクリックします(図10)。
| 図10:「切り替え効果の追加」を選択する(クリックで拡大) |
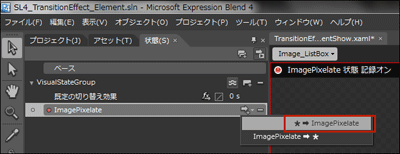
表示される項目から、「★→ImagePixelate」を選択します(図11)。
| 図11:「★→ImagePixelate」を選択する(クリックで拡大) |
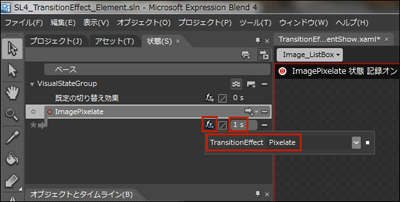
fxアイコンをクリックするとTransitionEffectの一覧が表示されますので、Pixelateを選択します。時間は1秒を指定します(図12)。
| 図12:TransitionEffectの一覧からPixelateを選択し、時間に1秒を指定する(クリックで拡大) |
ここで、図12の「●ImagePixelate状態記録オン」の●をクリックして、記録オフにします。
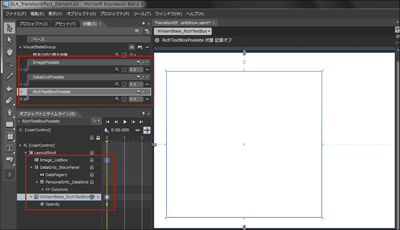
図6~図12の手順で、DataGridPixelateとRichTextBoxPixelateという名前の「状態の追加」を行います。タイムラインを表示し、DataGrid_StackPanelやWilliamBlake_RichTextBoxを選択した状態で、黄色の再生ヘッドが「0」の位置で、プロパティの[外観]内にあるOpacityの値に100を指定します。自動的に100%となります。全て設定すると図13のようになります。
| 図13:DataGridPixelateとRichTextBoxPixelateという名前の「状態の追加」を行い、タイムラインを設定した(クリックで拡大) |
TransitionEffectの設定は以上で終わりです。Blend4を終了しVS2010に戻ります。VS2010のソリューションエクスプローラー内から、今度はTransitionEffectElementButton.xamlを選択して再度Blend4を起動します。
- この記事のキーワード