状態の作成
状態の作成
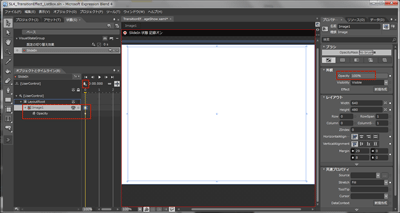
状態を作成します。「オブジェクトとタイムライン(B)」内のImage1を選択します。
黄色の再生ヘッドが「0」の位置で、プロパティの[外観]内にあるOpacityの値に100を指定します。自動的に100%となりImageの透明化が解除されます(図10)。
| 図10:再生ヘッドが「0」の位置で、Opacityの値を100%とする(クリックで拡大) |
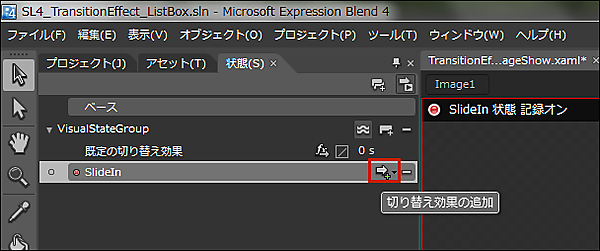
次に、「切り替え効果の追加」をクリックします(図11)。
|
|
| 図11:「切り替え効果の追加」を選択する |
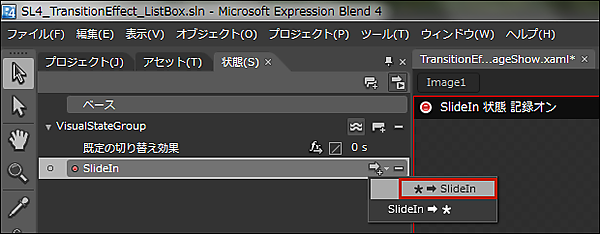
表示される項目から、「★→SlideIn」を選択します(図12)。
|
|
| 図12:「★→SlideIn」を選択する |
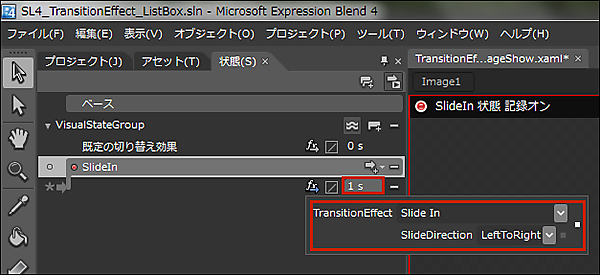
fxアイコンをクリックするとTransitionEffectの一覧が表示されますので、「Slide In」を選択します。時間は1秒を指定します。表示されるSlideDirectionプロパティはデフォルトのLeftToRightのままにしておきます。左から右に向かってスライドします(図13)。
|
|
| 図13:TransitionEffectの一覧から「Slide In」を選択し、時間に1秒を指定する |
ここで、図12の「●SlideIn状態記録オン」の●をクリックして、記録オフにします。
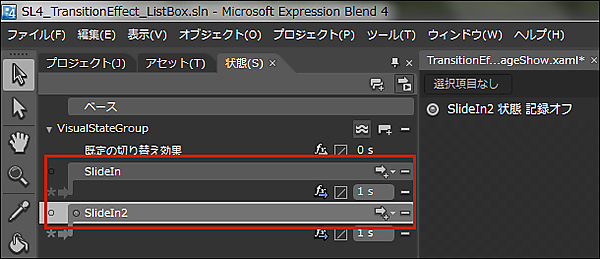
図7~図13の手順で、もうひとつ、SlideIn2という状態を追加します。タイムラインへの追加もSlideInの時と全く同じです。「状態(S)」の中にSlideInとSlideIn2という2つの状態が追加されることになります(図14)。
|
|
| 図14:SlideInとSlideIn2という2つの状態が追加された |
TransitionEffectの設定は以上で終わりです。Blend4を終了しVS2010に戻ります。
TransitionEffectListBoxユーザーコントロール内にTransitionEffectImageShowユーザーコントロールを取り込む
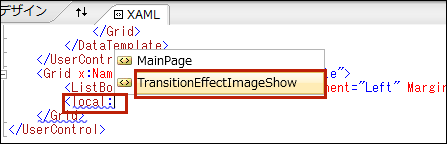
TransitionEffectListBox.xamlの
|
|
| 図15:TransitionEffectListBox.xaml 内にTransitionEffectImageShow .xamlを取り込む |
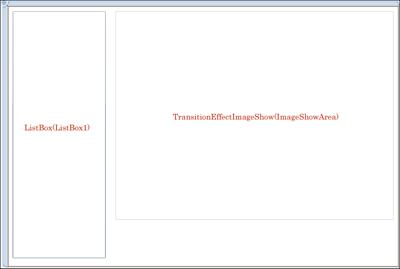
Widthに640、Heightに480を指定し、x:NameにImageShowAreaと指定します。適当な位置に配置してください。このサンプルでは下記のようなコードになります。
<local:TransitionEffectImageShow x:Name="ImageShowArea" Width="640" Height="480" Margin="248,12,12,108" />(図16)
| 図16:ListBoxコントロールの横にTransitionEffectImageShowユーザーコントロールを配置した(クリックで拡大) |
これまでのサンプルでは、Blend4の中から、GotoStateActionアクションを使用してトリガーを指定していましたが、今回のListBoxのSelectionChangedイベントをGotoStateActionに設定してもTransitionEffectが機能しませんので、今回はGotoStateActionをプログラムコードの中から呼び出します(リスト4)。
ロジックコードを記述する
リスト4(TransitionEffectListBox.xaml.vb)
Option Strict On
Imports System.Xml.Linq
ImageコントロールのSourceプロパティに画像を指定する際に必要なクラスの含まれる、System.Windows.Media.Imaging名前空間をインポートします。
Imports System.Windows.Media.Imaging
~ImageInfoクラスの定義略(リスト3参照)~
Dim xmldoc As XElement
~TransitionEffectListBoxユーザーコントロールが読み込まれた時の処理略(リスト3参照)~
■ListBoxコントロールから画像が選択された時の処理
ImageShowAreaに適用されているVisualState(特定の状態でのコントロールの外観を表すクラス)が存在し、かつ、VisualStateの名前がSlideIn2である場合は、VisualStateManager.GotoStateメソッドでSlideInの VisualStateを実行します。それ以外の場合は、SlideIn2を実行します。VisualStateManager.GotoStateメソッドの書式は下記の通りです。
VisualStateManager.GotoState(状態を遷移させるコントロール,状態名,VisualTransitionを使うかどうかのBoolean値(使用する場合はTrue、それ以外はFalse)
ListBoxのインデックスに該当する<画像名>要素の内容を取得し、変数selectImageに格納します。
Image1コントロールのSourceプロパティに、画像を格納しているImage/フォルダを連結したselectImage変数を指定します。相対Uriで指定します。これで、ListBoxから選択された画像が、左から右に向かってスライドしながら表示されます。
Private Sub ListBox1_SelectionChanged(ByVal sender As Object, ByVal e As System.Windows.Controls.SelectionChangedEventArgs) Handles ListBox1.SelectionChanged
If ImageShowArea.VisualStateGroup.CurrentState Is Nothing = False AndAlso ImageShowArea.VisualStateGroup.CurrentState.Name.ToString = "SlideIn2" Then
VisualStateManager.GoToState(ImageShowArea, "SlideIn", True)
Else
VisualStateManager.GoToState(ImageShowArea, "SlideIn2", True)
End If
Dim selectImage = xmldoc.Descendants("画像名")(ListBox1.SelectedIndex).Value
ImageShowArea.Image1.Source = New BitmapImage(New Uri("Image/" & selectImage, UriKind.Relative))
End Sub
~コード略~
- この記事のキーワード