画像のドラッグ&ドロップによるRippleEffect特殊効果

Blend4でのImageのDropShadowEffec(陰影)の設定
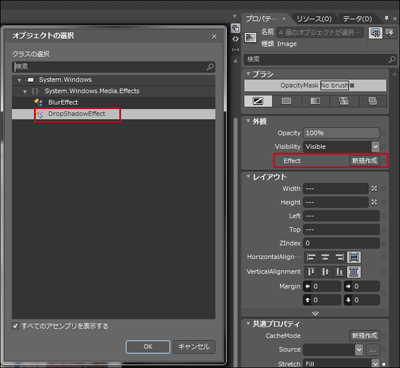
表示されている4枚の画像を全て選択し、プロパティの[外観]パネル内のEffectの横にある[新規作成]ボタンをクリックします。「オブジェクトの選択」画面が表示されますので、DropShadowEffectを選択します(図5)。
| 図5:DropShadowEffectを選択する(クリックで拡大) |
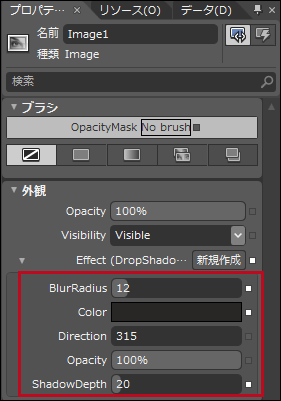
全てのImageコントロールを選択していたのを解除し、一番大きい画像のImage1を選択します。プロパティの[外観]パネル内のEffectの左に、矢印アイコンが表示されますので、これをクリックするとDropShadowEffectの各種プロパティが設定できます。BlurRadiusには影のぼかし程度の値を指定します。ここでは12を指定します。Colorには影の色を指定します。ShadowDepthにはImageと影との距離の値として、20を指定します。そのほかはデフォルトのままです(図6)。ほかの3枚のImageにも同じ値を指定します。
|
|
| 図6:DropShadowEffectのプロパティを設定する |
Blendの画面上では、DropShasowEffectが適用した形では表示されませんが、Blend4のメニューの「プロジェクト(P)/プロジェクトの実行(R)」で実行すると、DropShadowEffectが適用されているのがわかります(図7)。またVS2010画面上では、DropShadowEffectが適用されて表示されます。
| 図7:DropShadowEffectが適用されている(クリックで拡大) |
Canvasの背景色の設定
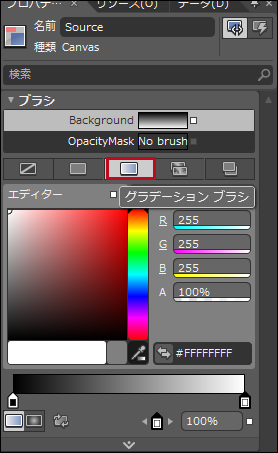
次に、2つのCanvasの背景色を設定します。「オブジェクトとタイムライン(B)」から、Sourceを選択し、プロパティの[ブラシ]パネルにあるBackgroundを選択します。「グラデーションブラシ」アイコンをクリックします(図8)。
|
|
| 図8:Canvas(Source)の背景色に「グラデーションブラシ」を適用する |
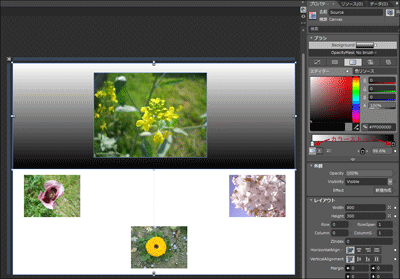
上から下に向かってグレー系統色のグラデーションがかかります。上の方が暗くなり、下に向かって明るくなっているのを逆にします。色の「エディター」内の2つのカラーストップを左右入れ替えることで、上下の明暗のグラデーションが逆になります(図9)。上の方が明るく下の方が暗いグラデーションになります。
| 図9:カラーストップを左右逆にする(クリックで拡大) |
同じようにTargetのCanvasにも背景色にグラデーションを設定します。グラデーションの明暗の向きはそのままで構いません。全体に、中心が暗く外に向かって明るくなるグラデーションがかかります(図10)。
| 図10:2つのCanvasの背景色にグラデーションを指定した(クリックで拡大) |
状態(S)の設定
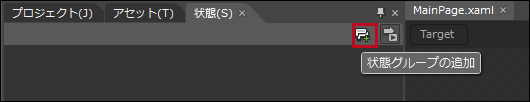
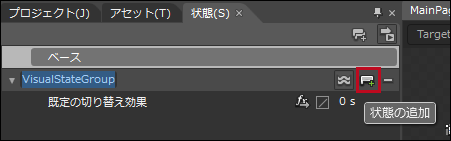
「状態(S)」パネルの「状態グループの追加」アイコンをクリックし(図11)、さらに「状態の追加」アイコンをクリックします(図12)。
「●VisualState状態 記録オン」に変わり、アートボード上の画面全体が赤の枠線で囲まれます。この状態でタイムラインの記録が可能になります。
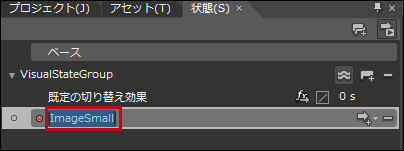
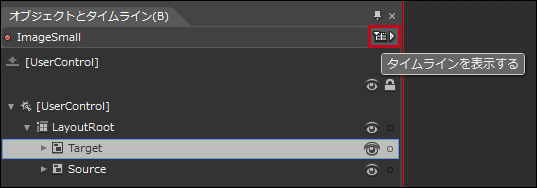
「ImageSmall」という名前を入力します(図13)。「タイムラインを表示する」アイコンをクリックして、タイムラインを表示します(図14)。
|
|
| 図11:「状態グループの追加」アイコンをクリックする |
|
|
| 図12:「状態の追加」アイコンをクリックする |
|
|
| 図13:「ImageSmall」という名前を入力する |
|
|
| 図14:タイムラインを表示する |
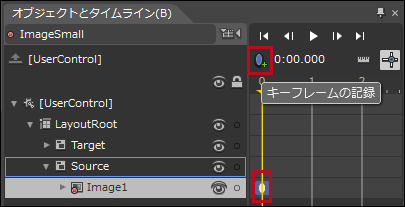
「オブジェクトとタイムライン(B)」からImage1を選択します。黄色の再生ヘッドが0の位置で、楕円マークと+の追加された、「キーフレームの記録」アイコンをクリックします。Image1の再生ヘッドが0の位置に楕円マークが表示されます(図15)。
|
|
| 図15:Image1の再生ヘッドが0の位置に楕円マークが表示された |
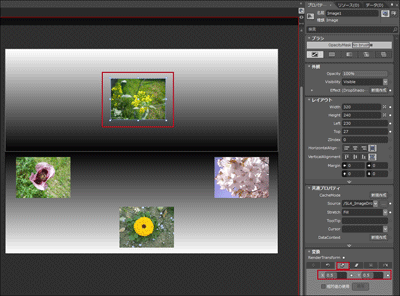
次に再生ヘッドを0.5の位置に移動し、プロパティの[変換]パネルにある、RenderTransformの「拡大縮小」アイコンをクリックし、Xに0.5、Yに0.5と入力します。Image1の画像が縮小されます(図16)。
| 図16:RenderTransformの「拡大縮小」のXに0.5、Yに0.5と指定する(クリックで拡大) |
「●ImageSmall状態記録オン」の●をクリックして、タイムラインの記録をオフにします。
同様な手順で、ImageLargeという状態を追加します。タイムラインの記録をオフの状態にして、Image1を選択し、再生ヘッドが0の位置で、プロパティの[変換]パネルにあるRenderTransformの「拡大縮小」のXとYの値に0.5と入力します。
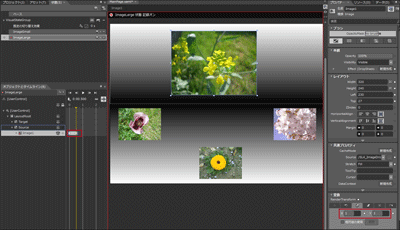
「●ImageLarge記録オフ」の●をクリックして、記録オンにします。再生ヘッドが0の位置で、「キーフレームの記録」アイコンをクリックします。再生ヘッドを0.5の位置に移動し、RenderTransformの「拡大縮小」のXとYの値に1と入力します(図17)。ここまでの手順はImage1が選択された状態で行ってください。
| 図17:ImageLargeのタイムラインを記録する。Image1のRenderTransformの「拡大縮小」のXとYに1を入力し画像が元のサイズに戻ってる(クリックで拡大) |
「●ImageLarge状態記録オン」の●をクリックして、記録オフにしてください。Image1が、元のサイズの状態である、再生ヘッドが0.5の位置で記録をオフにしてください。
Ripple特殊効果の設定
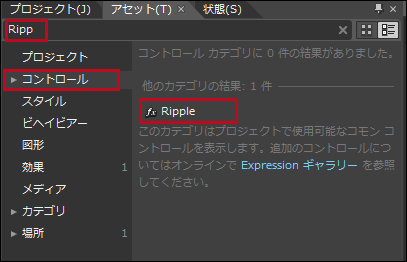
Blend4の[アセット(T)]パネルをクリックし、「コントロール」からRippleを検索して表示させます。「検索」欄に「Ripp」と入力すると、Rippleが表示されます(図3)。
|
|
| 図18:「検索」欄に「Ripp」と入力して、Rippleが表示された |
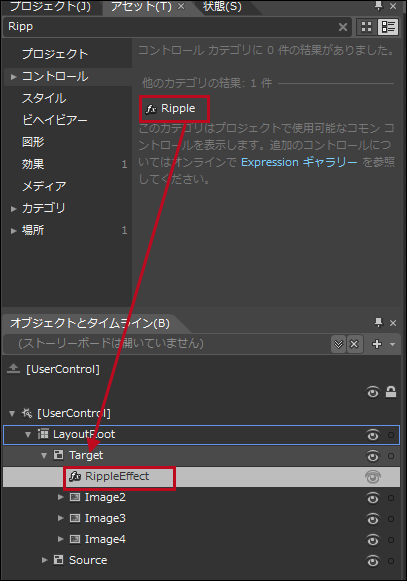
表示されたRippleを「オブジェクトとタイムライン(B)」内のTarget要素上にドラッグ&ドロップします(図19)。
|
|
| 図19:RippleをTarget上にドラッグ&ドロップした |
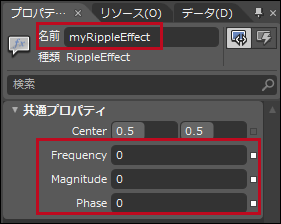
Targetの子として追加された、RippleEffectを選択して表示されるプロパティの「名前」に、myRippleEffectと指定し、Frequencyに0、 Magnitudeに0、 Phaseに0と指定しておきます(図20)。Frequencyにはシェーダー内の周波数の値を指定します。Magnitudeにはシェーダー内の振幅の値を指定します。Phaseにはシェーダー内のフェーズ値を指定します。
|
|
| 図20:RippleEffectのプロパティを設定する |
「画像のドラッグ&ドロップによるRippleEffect特殊効果」サンプルプログラム
連載バックナンバー
Think ITメルマガ会員登録受付中
全文検索エンジンによるおすすめ記事
- マウスクリックによるRippleEffect特殊効果
- PathListBoxを使った画像の移動
- Leap Motionのスクリーン・タップを使った音声の再生と画像の表示
- マウス・ホイールと、通知領域への表示
- 画面に並んだ写真が指の動きに反応して回転するLeap Motionプログラムを作る
- Kinectで手の動きとカーソルを連動して操作するサンプル
- 画像のドラッグ機能を追加するMouseDragElementBehavior
- マウス・カーソルで指定した画像の一部を拡大表示するLeap Motionプログラム
- ボタンが開閉するアコーディオンメニュー
- Kinect v2を使って、机の上のリンゴをつかんで移動してみる