まず初めに、このプログラムで実装する機能の動作を、下記に解説しておきます。
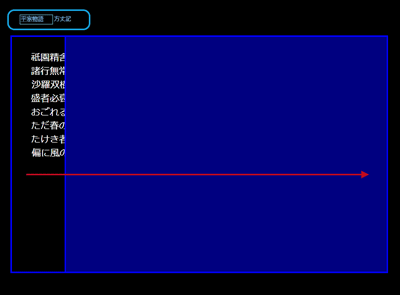
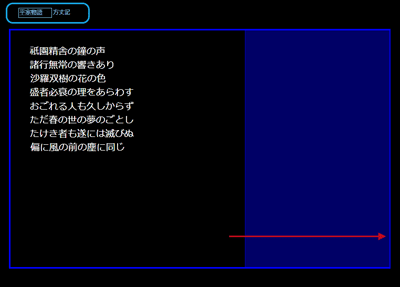
画面左上方に表示された、「平家物語」と「方丈記」のリンクをクリックすると、フレーム内が左から右に向かってスライドして(図1)、作成しておいた該当ページにナビゲートし、クリックした物語の冒頭の文言が表示されます(図2)。
| 図1:フレーム内が左から右に向かってスライドする(クリックで拡大) |
| 図2:物語の冒頭の文言が表示される(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
新規プロジェクトの作成
早速サンプルを作っていきましょう。本稿では開発言語にVisual Basicを用います。
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Silverlight アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「SL4_NavigationPageSlideIn」という名前を付けています。
ソリューションエクスプローラー内にリスト1のXMLファイルを取り込んでおきます。XMLファイルをLINQ to XMLで処理するため、「プロジェクト(P)/参照の追加(F)」から、System.Xml.Linqを追加しておいてください。
ダウンロードされたサンプル・ファイルにはXMLファイルは追加済みです。
リスト1 XMLファイル(Contents.xml)
<?xml version="1.0" encoding="utf-8" ?>
<古典>
<情報>
<内容 title="平家物語">
祇園精舎の鐘の声
諸行無常の響きあり
沙羅双樹の花の色
盛者必衰の理をあらわす
おごれる人も久しからず
ただ春の世の夢のごとし
たけき者も遂には滅びぬ
偏に風の前の塵に同じ
</内容>
</情報>
<情報>
<内容 title="方丈記">
ゆく河の流れは絶えずして、
しかももとの水にあらず。
よどみに浮かぶうたかたは、
かつ消えかつ結びて、
久しくとどまりたるためしなし。
世の中にある人とすみかと、
またかくのごとし。
</内容>
</情報>
</古典>
コントロールの配置
|
|
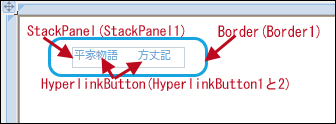
| 図3:Border、StackPanel、HyperlinkButtonを配置した |
書き出されるXAMLコードはリスト2のようになります。
リスト2 書き出されたXAMLコード(MainPage.xaml)
~コード略~
(1)<StackPanel>要素内に2つの<HyperlinkButton>要素を配置しています。
<Grid x:Name="LayoutRoot" Background="White">
<Border BorderBrush="#FF17A4E0" BorderThickness="3" Height="40" HorizontalAlignment="Left" Margin="31,22,0,0" x:Name="Border1" VerticalAlignment="Top" Width="160" CornerRadius="12">
<StackPanel Orientation="Horizontal" Height="21" Width="113" VerticalAlignment="Center" HorizontalAlignment="Center"> ■(1)
<HyperlinkButton Content="平家物語" x:Name="HyperlinkButton1" Width="64" Margin="0,0,0,2"/>
<HyperlinkButton Content="方丈記" x:Name="HyperlinkButton2" Width="44" Margin="0,0,0,2"/>
</StackPanel>
</Border>
</Grid>
~コード略~
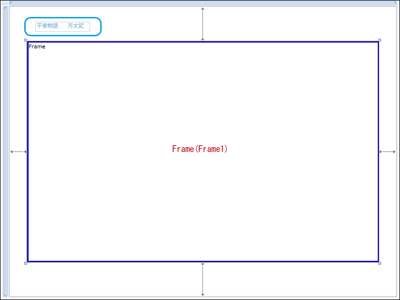
次に、ツールボックスからFrameコントロールを配置します。Widthに727、Heightに457と指定します。WidthやHeightの値は読者の皆さんが適当な値を指定してください。Frameのプロパティ[その他]パネルにあるBorderThicknessに3を指定して、枠線を太くしておきます。[ブラシ]パネルにある枠線の色を指定するBorderBrushにBlueを指定します(図4)。
| 図4:Frameを配置した(クリックで拡大) |
次に、x:NameがLayoutRootの
| 図5:Gridの背景を黒にし、Frameの上に背景がNavyのBorderを重ねた(クリックで拡大) |
- この記事のキーワード