Blend4での状態の追加とタイムラインの設定
Blend4での状態の追加とタイムラインの設定
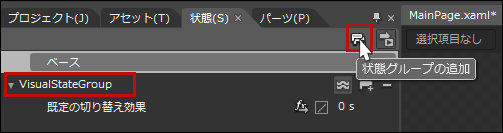
「状態(S)」パネルを選択し、「状態グループの追加」をクリックします。するとVisualStateGroupが追加されます(図3)。
|
|
| 図3:「状態グループの追加」をクリックしてVisualStateGroupが追加された |
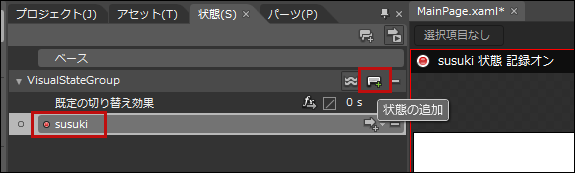
次に、「状態の追加」をクリックし、状態名にsusukiと入力します。アートボード全体が赤い枠線で囲まれ、状態が記録オンになります(図4)。
|
|
| 図4:「状態グルの追加」をクリックして状態名にsusukiと入力した |
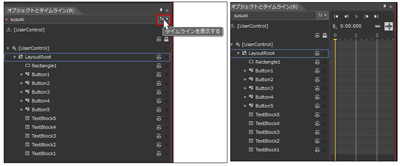
「タイムラインを表示する」をクリックして、タイムラインを表示します(図5)。
| 図5:タイムラインを表示する(クリックで拡大) |
「オブジェクトとタイムライン(B)」内から、Button2~Button5を同時に選択し、キーボードの下矢印キーを使って、同時に適当な位置まで下方に移動させます。次にTextBlock1を選択し、Button1とButton2の間にキーボードの矢印キーを使って移動します。TextBlock1の上部の線がButton1の下部の線と一致する程度の位置に移動させます。再度Button2~Button5を選択し、TextBlock1の下部の線に一致するまで移動します。図6のように配置してください。
|
|
| 図6:TextBlock1をButton1とButton2の間に配置する |
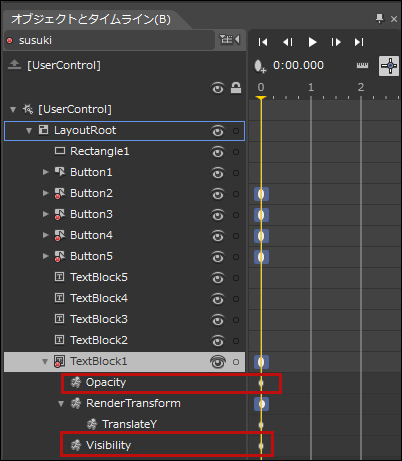
次に「オブジェクトとタイムライン(B)」内のTextBlock1を選択し、プロパティの[外観]パネルにあるOpacityに100と上書き、Visibilityに一度Collapsedを選択して、Visibleを選択しなおしてください。この作業をしないとタイムラインに記録されないので注意してください。
ページが読み込まれた時点では、このOpacityとVisibilityの値は、0%(透明)とCollapsed(非表示)に指定しなおしますので、ここで100%(不透明)とVisible(表示)で記録しておく必要があります(図7)。5つのTextBlockを最初から、透明化、非表示としておくと、Buttonコントロールの下に配置する際、配置位置がわからなくなります。5つのTextBlockを移動してタイムラインに記録させる時点では、不透明で表示とさせておく必要があります。
|
|
| 図7:TextBlock1のOpacityとVisibilityが記録されている |
同様に「状態(S)」パネルから「状態の追加」をクリックして、ginnan、kareki、hikari、shinrinの状態を追加します。
ginnanではButton3~Button5を下方に移動、TextBlock2をButton2の下に移動して、OpacityとVisibilityを設定します。
karekiではButton4~Button5を下方に移動、TextBlock3をButton3の下に移動して、OpacityとVisibilityを設定します。
hikariではButton5を下方に移動、TextBlock4をButton4の下に移動して、OpacityとVisibilityを設定します。
shinrinではButton1~Button5はそのままの状態、TextBlock5をButton5の下に移動して、OpacityとVisibilityを設定します。「既定の切り替え効果」の時間設定に0.5と指定します。
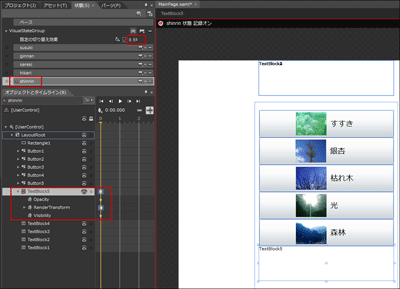
shinrinの状態を設定すると、図8のようになります。
| 図8:shinrinの状態を設定した(クリックで拡大) |
図8の「●shinrin状態記録オン」の●をクリックして、記録オフとします。
TextBlock1~TextBlock5を選択し、プロパティの[外観]パネルにあるOpacityに0%、VisibilityにCollapsedと指定してください。必ず、記録オフの状態で行ってください。また、[ブラシ]パネルにあるForegroundにWhiteを指定し、文字色を白にします。
次にRectangleを選択し、プロパティの[ブラシ]パネルにあるFillが選択された状態で、「単色ブラシ」アイコンをクリックします。これで、Rectangleの背景色が黒になります(図9)。背景色が黒のRectangle上に文字色が白のTextBlockが移動してくることになります。
| 図9:Rectangleの背景を黒に設定した(クリックで拡大) |
GotoStateActionの設定
GotoStateActionで、Button1~Button5がクリックされた時に、指定の表示状態をアクティブにするトリガーを適用できます。
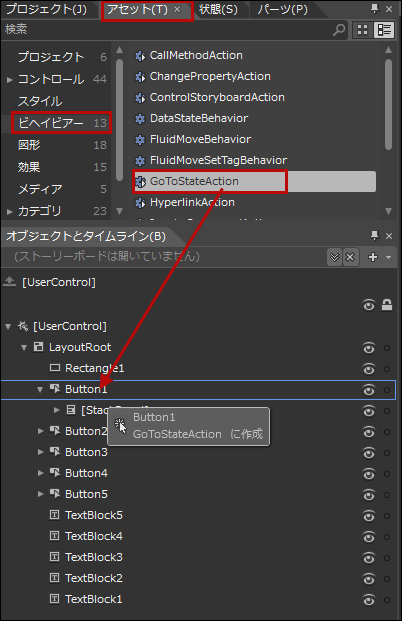
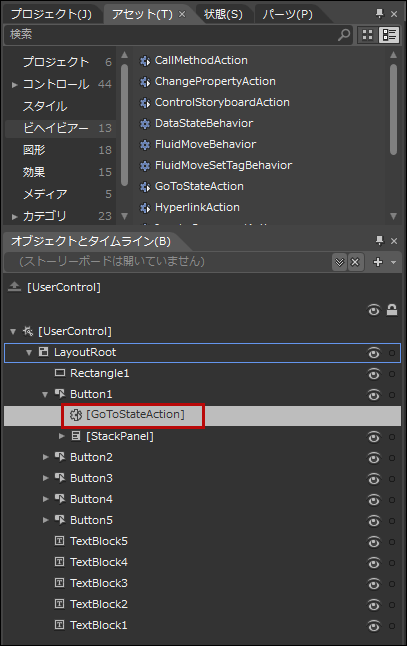
「アセット(T)」パネルを選択し、ビヘイビアーからGotoStateActionを「オブジェクトとタイムライン(B)」内のButton1要素上にドラッグ&ドロップします(図10)。Button1要素の子としてGotoStateActionが追加されます(図11)。
|
|
| 図10:Button1要素上にGotoStateActionをドラッグ&ドロップする |
|
|
| 図11:Button1要素の子としてGotoStateActionが追加される |
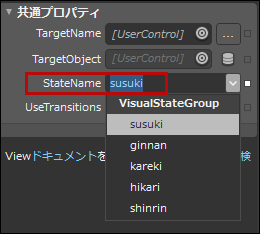
GotoStateActionのプロパティを設定します。[共通プロパティ]内のStateNameの一覧から、susukiを選択します(図12)。
|
|
| 図12:GotoStateActionのプロパティのSateNameにsusukiを選択する |
図10~図12の操作をButton2~Button5に対して行います。GotoStateActionのStateNameの値は表1のようになります。
表1 StateNameの値
| Buttonの名前 | StateNameの値 |
|---|---|
| Button1 | susuki |
| Button2 | ginnan |
| Button3 | kareki |
| Button4 | hikari |
| Button5 | shinrin |
以上の設定ができたところで、一度実行してみましょう。Blend4のメニューの「プロジェクト(P)/プロジェクトの実行(R)」と選択します。ボタンクリックで直下に説明文が表示されればOKです。
次に5個のButtonコントロールのスタイルを変更してみましょう。