Buttonコントロールのスタイルの変更
Buttonコントロールのスタイルの変更
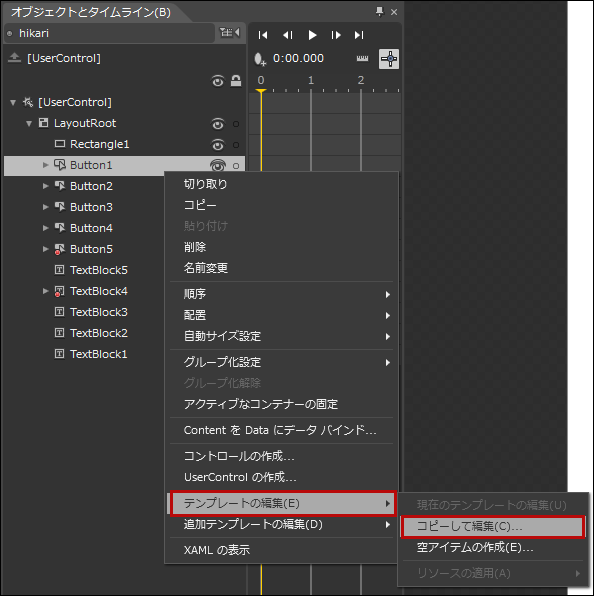
まず、「オブジェクトとタイムライン(B)」内から、Button1を選択します。マウスの右クリックで表示されるメニューから、「テンプレートの編集(E)/コピーして編集(C)」と選択します(図13)。
|
|
| 図13:Button1を選択し、「テンプレートの編集(E)/コピーして編集(C)」と選択する |
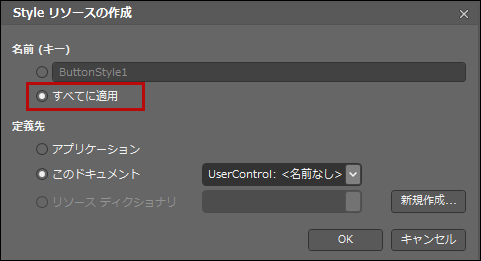
「Styleリソースの作成」画面が表示されますので、「名前(キー)」はそのままで、「すべてに適用」にチェックを付けます(図14)。[OK]ボタンをクリックします。
|
|
| 図14:「Styleリソースの作成」画面で、「すべてに適用」にチェックを付ける |
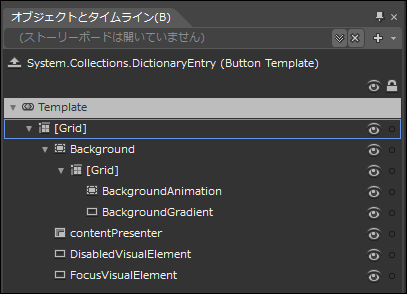
1つのButtonが表示されます、「オブジェクトとタイムライン(B)」内には、このButtonを構成している要素の一覧が表示されます(図15)。
|
|
| 図15:「オブジェクトとタイムライン(B)」内にButtonを構成している要素の一覧が表示される |
この一覧から、FocusVisualElementを選択し、プロパティの[外観]パネルにあるOpacityに100、RadiusXとRadiusYに20と指定します。[ブラシ]パネルにあるStrokeのカスタム式にNavyと指定します。Buttonの周囲がNavyで囲まれます。
Background要素の子要素Gridを展開して表示される、BackgroundGradientを選択し、[ブラシ]パネルにあるFillに青系統色を指定します。[外観]パネルにあるRadisuXとRadiusYに20と指定します。図16のような外観になります。
|
|
| 図16:Buttonの外観が変更された |
Template直下のGridを選択し(図15参照)、[ブラシ]パネルにあるBackgroundのカスタム式にBlackと指定します。
Backgroundを選択し(図15参照)、[ブラシ]パネルにあるBackgroundとBorderBrushのカスタム式にBlackと指定します。
Backgroundの子要素Gridを選択し(図15参照)、[ブラシ]パネルにあるBackgroundのカスタム式にBlackと指定します。
そして、[状態(S)]パネル内のMouseOverを選択します。「記録オン」の状態になりますので、●をクリックして「記録オフ」の状態にします。この状態から、「オブジェクトとタイムライン(B)」内のBackgroundAnimationを選択し(図15参照)、プロパティの[ブラシ]パネルにあるBackgroundのカスタム式にBlackと指定します。
MouseOverイベント時には、編集中のボタンの背景色がグレー系統色に変化していると思います。Normalを選択すると図16のButtonに戻ります。「記録オン」の状態になりますので、●をクリックして「記録オフ」にします。
アートボードの上方に表示されている、オブジェクトの一覧(図17)から、Button1を選択します。5つのButtonにスタイルが適用されています(図18)。
|
|
| 図17:アートボードの上方に表示されている、オブジェクトの一覧から、Button1を選択する |
|
|
| 図18:5つのButtonにスタイルが適用された |
この状態では、Buttonの周囲に枠線が表示されてしまいます。Button1~Button5を一度に選択し、プロパティの[ブラシ]パネルにあるBorderBrushのカスタム式にBlackと指定します(図19)。これでButtonの枠線が消えます。画面上では枠線が」表示されているように見えますが、実行させると枠線は消えています。
|
|
| 図19:5つのButtonを一度に選択し、BorderBrushのカスタム式にBlackと指定する |
以上でBlend4での操作は終了です。VS2010に戻ります。VS2010メニューの「デバッグ(D)/デバッグの開始(S)」と選択して実行してみてください。図1、図2のように表示できればOKです。