このアプリについて
今回紹介するのは、画面上を流れる数字を目で追いながら計算して正しい答えを求める、ゲーム性を持ったアプリです。数字の文字サイズや移動するスピード、背景を設定することで難易度を調整することができます。
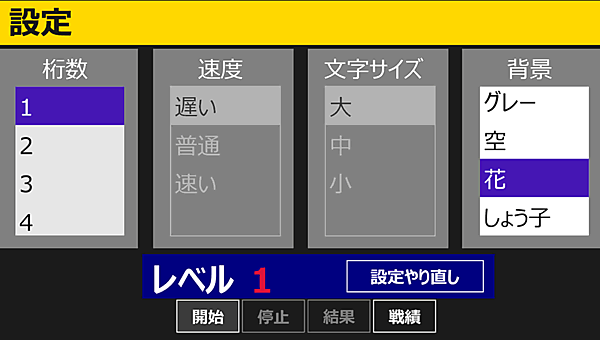
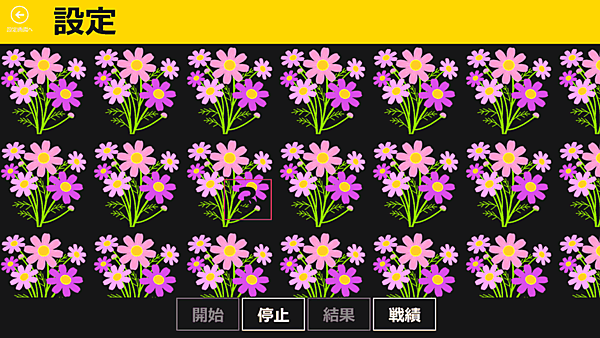
設定画面で、「桁数」、「速度」、「文字サイズ」、「背景」を設定(図1)して、[開始]ボタンをタップすると、設定した内容で、ランダムな数字が左から右に向かって流れてきます(図2)。
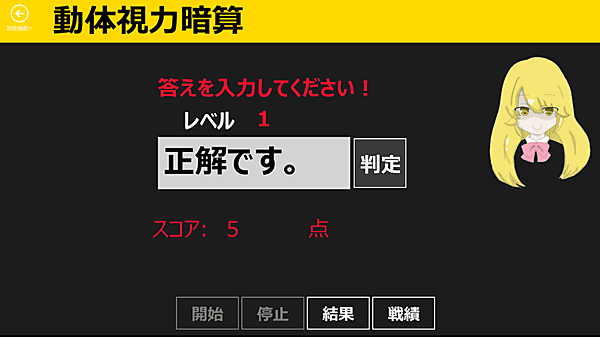
これらの数字を暗算して、適当なところで[停止]ボタンをタップします。[停止]ボタンをタップした際に表示されている数値まで暗算してください。[結果]ボタンをタップして答えを入力するページに遷移します。答えを入力して[判定]ボタンをタップする。正解ならば、キャラクタが「正解です。戦績に保存しました。」と喋り、不正解なら「不正解です。」と喋ります(図3)。
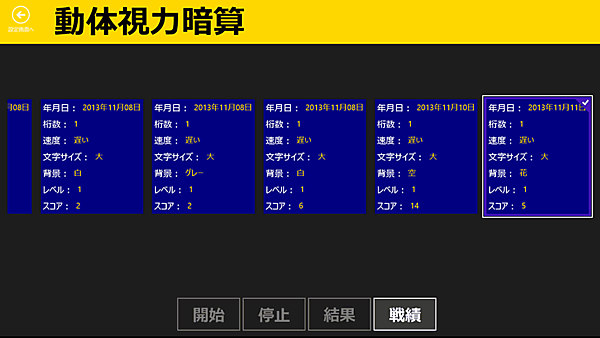
不正解の場合は戦績には保存されません。[戦績]ボタンをタップすると、今までの成績を一覧でき、一番新しいデータが選択された状態になっています(図4)。
戦績データの削除機能は付けていないため、不要なファイルは手作業で削除する必要があります。戦績のデータは、XML形式のファイルとして、ピクチャライブラリ—内の「MentalArithmeticXML」フォルダに保存されているので、この中のデータを削除してください。
「桁数」を「5」、「速度」を「速い」、「文字サイズ」を「小」、「背景」を「花」などの設定で、正解できれば、もうそれは神の領域です(^_^)v。ぜひ挑戦して頑張ってみてください。
今回のアプリは解説が長くなるため、前編と後編の2回に分けて解説します。
プロジェクトの作成
VS 2013のメニューから[ファイル]−[新規作成]−[プロジェクト]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前」に任意のプロジェクト名を指定します。ここでは「DynamicVisualAcuityMentalArithmetic.xaml」という名前を付けています。
ソリューション・エクスプローラー内にImagesというフォルダを作成し、4枚のPNG画像を配置しています。
ダウンロードされたサンプルファイルには、これらのPNG画像は追加済みです。
画像ライブラリへのアクセス許可の設定
ピクチャライブラリ—内にフォルダを作成して画像を保存したりするため、画像ライブラリへのアクセス許可を設定します。
ソリューション・エクスプローラー内にある、Package.appxmanifestファイルをダブルクリックして開きます。[機能]タブ内の「機能:」にある、「画像ライブラリ」にチェックを付けてください。
コントロールのレイアウト(MainPage.xaml)
ツールボックスからデザイン画面上に、各コントロールを配置します。書き出されるXAMLコードはリスト1のようになります。
リスト1 書き出されたXAMLコード(MainPage.xaml)
(1)Grid要素全体をViewBox要素で囲みます。ViewBox要素は、伸縮およびスケーリングを実行して単一の子を使用可能な領域全体に引き伸ばすことができるコンテンツ・デコレータを定義します。
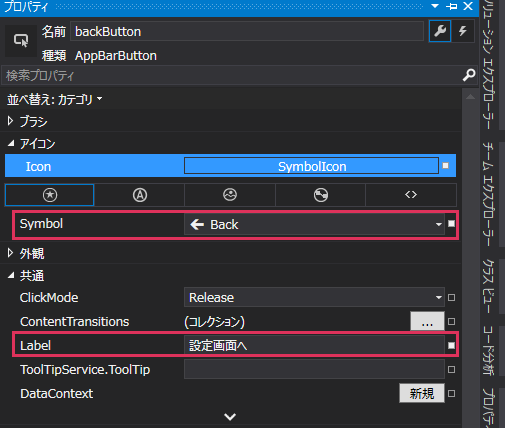
(2)StackPanel要素を配置し、Orientationプロパティに「Horizontal」を指定して、オブジェクトのスタック方向を水平方向とします。背景色(Background)に「Gold」を指定します。「backButton」という名前のAppBarButton要素を配置し、プロパティのSymbolから「←Back」を選択し、Labelに「設定画面へ」と指定します(図5)。するとXAML内ではIconプロパティに「Back」、Labelに「設定画面へ」と表示されます。この「backButton」は最初の状態では非表示にしておきます。
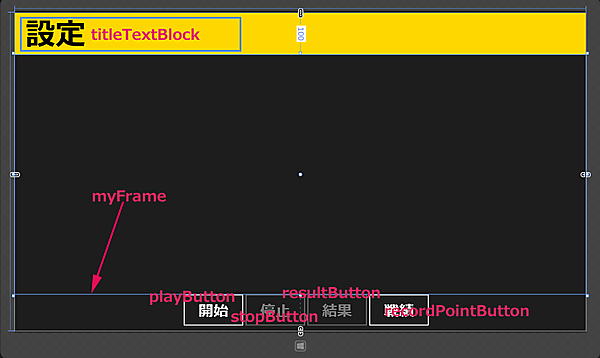
次に「TitleTextBlock」という名前の、タイトルを表示させるTextBlock要素を配置します。最初はTextプロパティに「設定」と指定しています。
(3)StackPanel要素を配置し、Orientationに「Horizontal」と指定します。その子要素として、4つのButton要素を配置します。
まず始めは、「playButton」という名前のButton要素を配置し、Contentに「開始」と指定します。
次に、「stopButton」という名前のButton要素を配置し、Contentに「停止」と指定します。このボタンは最初の状態では使用不可としておきます。
次に、「resultButton」という名前のButton要素を配置し、Contentに「結果」と表示します。このボタンも最初の状態では使用不可としておきます。
最後に、「recordPointButton」という名前のButton要素を配置し、Contentに「戦績」と指定します。
(4)設定画面に遷移するための、名前が「myFrame」というFrame要素を配置します。
以上、全てをレイアウトしたのが図6になります。
<Page
x:Class="DynamicVisualAcuityMentalArithmetic.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:DynamicVisualAcuityMentalArithmetic"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Viewbox>■(1)
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel HorizontalAlignment="Left" Height="100" VerticalAlignment="Top" Width="1366" Background="Gold" Orientation="Horizontal">■(2)
<AppBarButton x:Name="backButton" Icon="Back" Label="設定画面へ" Background="Black" Visibility="Collapsed"/>■(2)
<TextBlock x:Name="TitleTextBlock" HorizontalAlignment="Left" Height="100" Margin="25,0,0,0" TextWrapping="Wrap" Text="設定" Width="565" FontFamily="Meiryo UI" FontSize="72" Foreground="Black" FontWeight="Bold"/>■(2)
</StackPanel>■(2)
<StackPanel HorizontalAlignment="Center" Height="100" Margin="1,661,0,0" VerticalAlignment="Top" Width="1365" Orientation="Horizontal">■(3)
<Button x:Name="playButton" Content="開始" Height="80" Margin="400,10,0,0" VerticalAlignment="Top" Width="148" FontFamily="Meiryo UI" FontSize="36"/>■(3)
<Button x:Name="stopButton" Content="停止" Height="80" Margin="0,10,0,0" VerticalAlignment="Top" Width="148" FontFamily="Meiryo UI" FontSize="36" IsEnabled="False"/>■(3)
<Button x:Name="resultButton" Content="結果" Height="80" Margin="0,10,0,0" VerticalAlignment="Top" Width="148" FontFamily="Meiryo UI" FontSize="36" IsEnabled="False"/>■(3)
<Button x:Name="recordPointButton" Content="戦績" Height="80" Margin="0,10,0,0" VerticalAlignment="Top" Width="148" FontFamily="Meiryo UI" FontSize="36" />■(3)
</StackPanel>
<Frame x:Name="myFrame" HorizontalAlignment="Left" Height="573" Margin="0,100,0,0" VerticalAlignment="Top" Width="1366"/>■(4)
</Grid>
</Viewbox>■(2)
</Page>
- この記事のキーワード