分離ストレージへのデータ保存と読み取り
分離ストレージへのデータ保存と読み取り
「分離ストレージへのデータ保存と読み取り」の機能の動作を、下記に解説しておきます。
分離ストレージは、クライアントに作成される仮想ファイルシステムで、System.IO.IsolatedStorage 名前空間を使用して操作できます。分離ストレージ上に物理ファイルを作成して保存することが可能です。
入力ボックスに入力パネルから「薬師寺国安」と入力しています。[保存]ボタンをクリックすると、保存した旨のメッセージボックスが表示されます。[OK]ボタンをクリックすると、「データ取得」の画面に遷移します。[データの取得]ボタンをクリックすると、保存されていたデータが表示されます(図7)。データ入力ページに戻るにはエミュレーターの[←]Backアイコンをクリックします。
| 図7:入力ボックスに入力パネルから「薬師寺国安」と入力する(左図)。[保存]ボタンをクリックすると、保存した旨のメッセージボックスが表示される(中央図)。[OK]ボタンをクリックすると、「データ取得」の画面に遷移する。[データの取得]ボタンをクリックすると、保存されていたデータが表示される(右図)(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
※サンプル実行でエラーが発生した場合は、「ソリューションのビルド」を実行後、再度、デバッグ開始を行ってください。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone Application」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP7_IsolatedStorage」という名前を付けています。Windows Phoneのバージョンには7.0を選択します。
XAML(MainPage.xaml)の編集とコントロールの配置
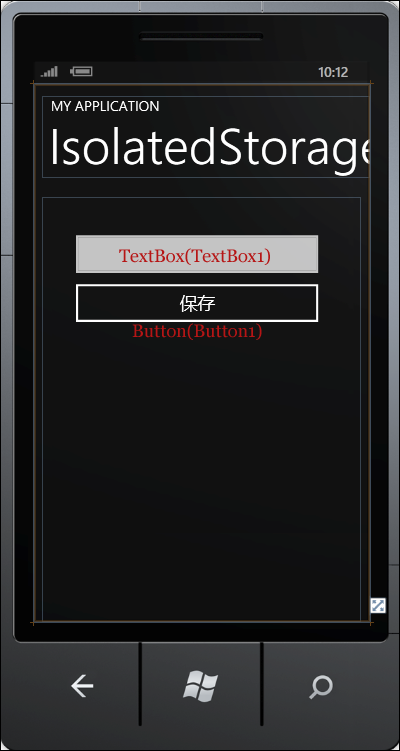
エミュレーターデザイン画面内の、「page name」となっているx:NameがpageTitleのTextプロパティを、「IsolatedStorage」に変更します。
ツールボックスからTextBoxとButtonコントロールを1個ずつ配置します。Buttonコントロールの[共通]パネルにあるContextプロパティには「保存」と指定しておきます(図8)。
|
|
| 図8:TextBoxとButtonコントロールを配置した |
書き出されるXAMLコードは省略します。
Windows Phone Portrait Page(データ表示用ページ)の追加
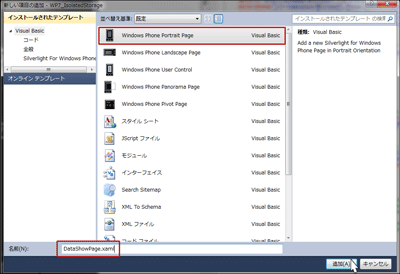
データを読み取って値を表示する「データ取得」用のWindows Phone Portrait Pageを追加します。「プロジェクト(P)/新しい項目の追加(W)」と選択して、Windows Phone Portrait Pageを選択します。「名前(N)」には「DataShowPage.xaml」と指定します。[追加(A)]ボタンをクリックします(図9)。
| 図9:Windows Phone Portrait Page(データ表示用ページ)を追加する(クリックで拡大) |
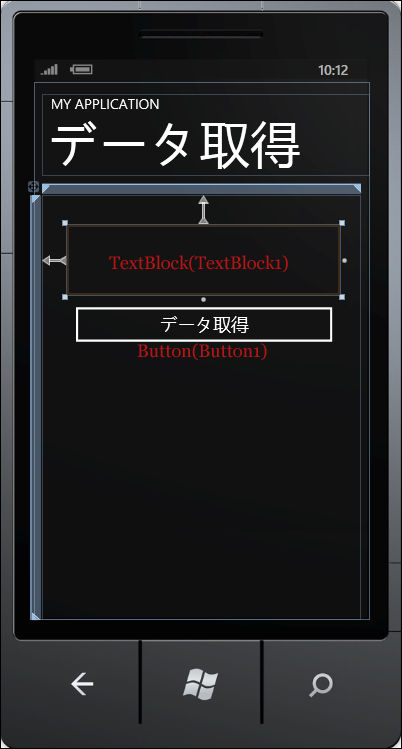
表示された、エミュレーターデザイン画面内の、「page name」となっているx:NameがpageTitleのTextプロパティを、「データ取得」に変更します。
ツールボックスからTextBlockとButtonコントロールを1個ずつ配置します。TextBlockのプロパティウィンドウの[テキスト]パネルにある文字サイズに32を指定し、[ブラシ]パネルにあるForegroundプロパティにGoldを指定して、文字色をGoldとします。Buttonコントロールの[共通]パネルにあるContextプロパティには「データ取得」と指定しておきます(図10)。
|
|
| 図10:エミュレーターデザイン画面内にTextBlockとButtonコントロールを配置した |
書き出されるXAMLコードは省略します。
ソリューションエクスプローラー内のMainPage.xamlを展開し、表示されるMainPage.xaml.vbをダブルクリックしてリスト6のロジックコードを記述します。
ロジックコードを記述する
リスト6 分離ストレージに値を保存する処理(MainPage.xaml.vb)
Option Strict On
仮想ファイルシステムを作成および使用するためのクラスの含まれる、System.IO.IsolatedStorage名前空間をインポートします。
Imports System.IO.IsolatedStorage
Partial Public Class MainPage
Inherits PhoneApplicationPage
' Constructor
Public Sub New()
InitializeComponent()
End Sub
■[保存]ボタンがクリックされた時の処理
ファイルとディレクトリを格納している分離ストレージ領域を表す、IsolatedStorageFile の内容を格納している、IsolatedStorageSettings のインスタンスmyIsolatedStorageオブジェクト変数を宣言します。データが入力されている場合は、一度分離ストレージ内をクリアしておきます。Addメソッドで、分離ストレージにキー(myData)と値(TextBox1.Text)のペアを格納します。myDataというキーにTextBox1.Textの値が格納されます。
保存した旨のメッセージを表示し、NavigationService.Navigateメソッドで、データを取得するDataShowPage.xamlに遷移します。
Private Sub Button1_Click(sender As System.Object, e As System.Windows.RoutedEventArgs) Handles Button1.Click
Dim myIsolateStorage As IsolatedStorageSettings = IsolatedStorageSettings.ApplicationSettings
If TextBox1.Text <> String.Empty Then
myIsolateStorage.Clear()
myIsolateStorage.Add("myData", TextBox1.Text)
MessageBox.Show("分離ストレージに保存しました。")
NavigationService.Navigate(New Uri("/DataShowPage.xaml", UriKind.Relative))
Else
MessageBox.Show("データを入力してください。")
Exit Sub
End If
End Sub
End Class
ソリューションエクスプローラー内のDataShowPage.xamlを展開し、表示されるDataShowPage.xaml.vbをダブルクリックして、リスト7のロジックコードを記述します。
リスト7 分離ストレージに保存されたデータを取得する処理(DataShowPage.xaml.vb)
Option Strict On
Imports System.IO.IsolatedStorage
Partial Public Class DataShowPage
Inherits PhoneApplicationPage
Public Sub New()
InitializeComponent()
End Sub
■[データ取得]ボタンがクリックされた時の処理
データを読み取る際には、登録したキー(この場合myData)を基にコレクション情報から取得します。
取得する際に、データ型をDirectCastで文字列に変更し、TextBlockのTextプロパティに指定します。
Private Sub Button1_Click(sender As System.Object, e As System.Windows.RoutedEventArgs) Handles Button1.Click
Dim myIsolateStorage As IsolatedStorageSettings = IsolatedStorageSettings.ApplicationSettings
TextBlock1.Text = DirectCast(myIsolateStorage("myData"), String)
End Sub
End Class
最初の「■値を渡して別ページに移動」と結果は同じですが、キーワードに値を持たせるのと、分離ストレージに値を保存する違いがあります。結果は同じでも処理が異なる点に注意してください。
- この記事のキーワード