コピー&ペースト
コピー&ペースト
WPDT7.1の環境下ではエミュレーター上でコピー&ペーストが体験できるようになっています。このコピー&ペーストを体験してみましょう。ロジックコードは必要ありません。
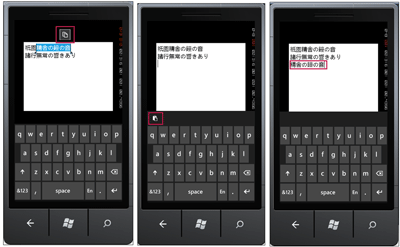
TextBox内をタッチ(タッチスクリーンの場合)、またはマウスクリックすると編集状態になります。編集状態から任意の文字列を選択すると「コピー」アイコンが表示されます。「コピー」アイコンをタッチまたはマウスクリックします。次に、空白の任意の場所にフォーカスを移すと「ペースト」アイコンが表示されますので、タッチまたはマウスクリックすると、選択しておいた内容が貼り付けられます(図5)。
| 図5:任意の文字をタッチ(タッチスクリーンの場合)またはマウスクリックして選択すると、「コピー」アイコンが表示される(左図)。空白の任意の場所にフォーカスを移すと「ペースト」アイコンが表示される(中央図)ので、タッチまたはマウスクリックすると、選択しておいた内容が貼り付けられる(右図)(クリックで拡大) |
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
※サンプル実行でエラーが発生した場合は、「ソリューションのビルド」を実行後、再度、デバッグ開始を行ってください。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Windows Phone Application」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「WP7_CopyPaste」という名前を付けています。Windows Phoneのバージョンには7.0を選択します。
XAML(MainPage.xaml)の編集とコントロールの配置
エミュレーターデザイン画面内の、「page name」となっているx:NameがpageTitleのTextプロパティを、「Copy&Paste」に変更します。
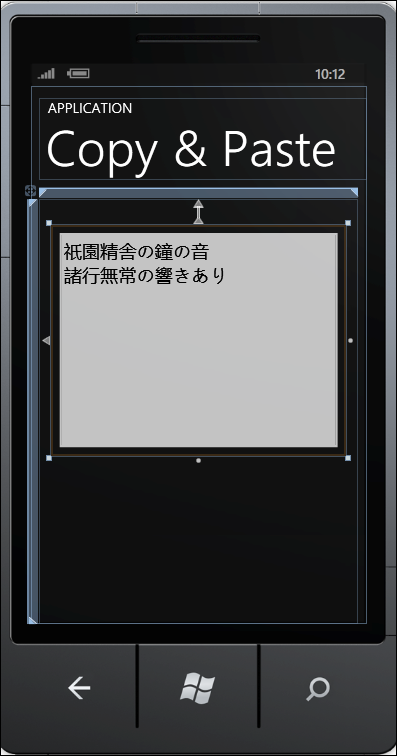
ツールボックスからTextBoxを1個配置します。TextBoxのプロパティウィンドウの[テキスト]パネルにある文字サイズに26を指定します。[その他]パネルにあるAcceptsReturnにチェックを付け、改行を可能にし、複数行の入力を可能としておきます。[共通]パネルにあるTextプロパティには「祇園精舎の鐘の音 諸行無常の響きあり」と指定します。実体参照の は改行を表しています(図6)。
|
|
| 図6:TextBoxコントロールを配置し、Textプロパティに内容を指定する |
書き出されるXAMLはリスト5のようになります。
リスト5 書き出されたXAMLコード(MainPage.xaml)
(1)<TextBox>要素を記述し、各プロパティを設定しています。Textプロパティに「祇園精舎の鐘の音
諸行無常の響きあり」と指定します。実体参照の
は改行を表します。
<phone:PhoneApplicationPage
x:Class="WP7_CopyPaste.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True">
<!--LayoutRoot is the root grid where all page content is placed-->
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel contains the name of the application and page title-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="APPLICATION" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="Copy & Paste" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - place additional content here-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBox Height="330" HorizontalAlignment="Left" Margin="17,37,0,0" Name="TextBox1" Text="祇園精舎の鐘の音
諸行無常の響きあり" VerticalAlignment="Top" Width="421" AcceptsReturn="True" FontSize="26" /> ■(1)
</Grid>
</Grid>
~コード略~
</phone:PhoneApplicationPage>
ロジックコードはありません。
- この記事のキーワード