アプリケーションタイルとセカンダリタイルの更新と追加

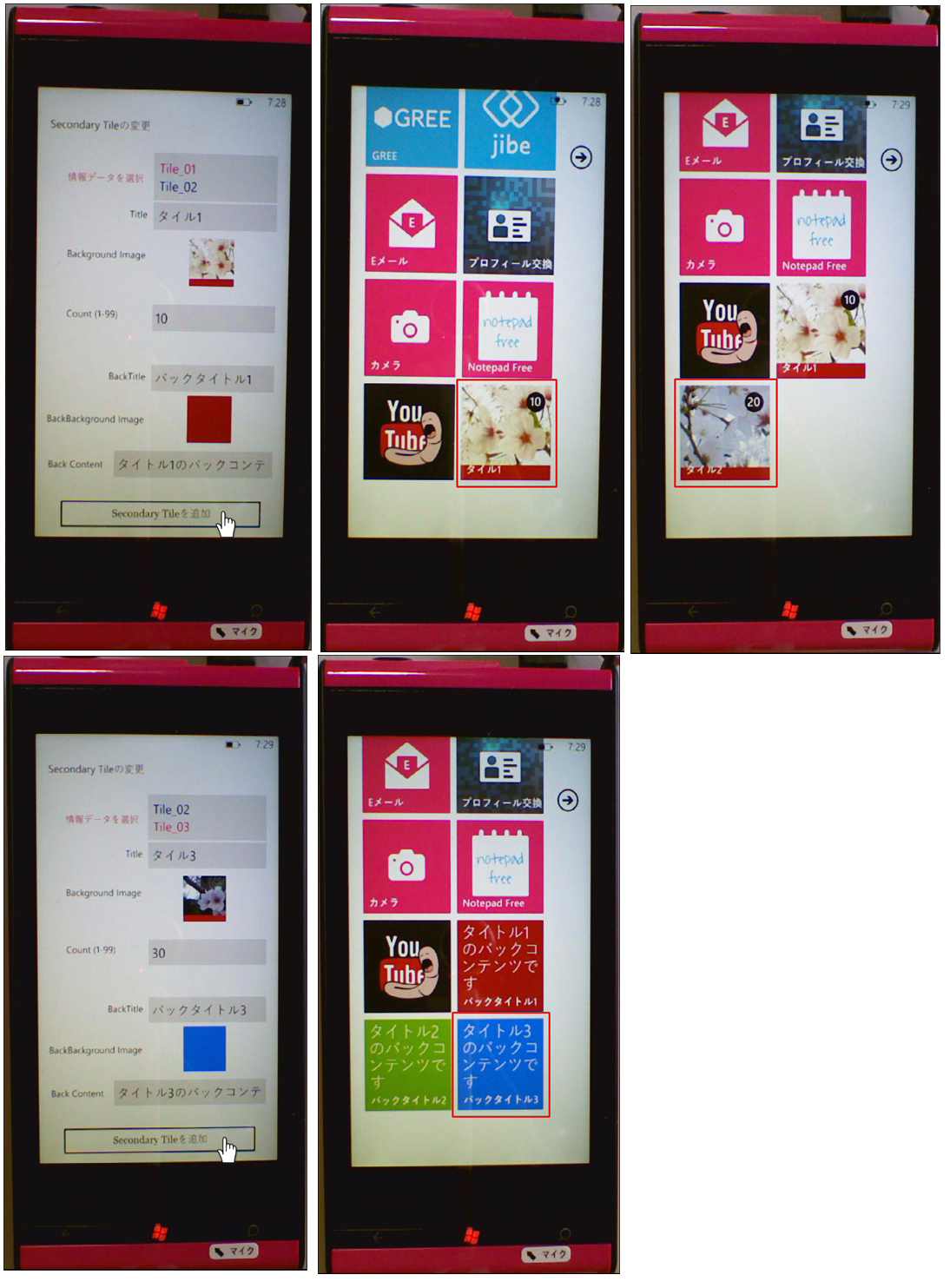
では次に、[Secondary TileのUIを変更して追加]ボタンがクリックされた時の処理に移ります。ListBoxコントロールから各タイルの項目を選択して、[Secondary Tileを追加]ボタンをクリックすると、ホーム画面上にタイルが追加されていきます。同じTitleのタイルは追加できませんので注意してください。追加されたタイルをクリックすると、SubPage.xamlに遷移し、追加したタイルのタイトルが表示されます(図7)。
| 図7:セカンダリタイルが順次追加される。任意のタイルをクリックするとSubPage.xamlに遷移し、選択したタイルのタイトルが表示される(クリックで拡大) |
Windows Phone縦向きページ(ChangeSecondaryTilePage.xaml)の追加
VS2010メニューの「プロジェクト(P)/新しい項目の追加(W)」と選択して、「Windows Phone 縦向きページ」を追加します。「名前(N)」には、ChangeSecondaryTilePage.xamlと指定します
コントロールの配置
表示されるエミュレーターのデザイン画面上に、ツールボックスからコントロールを配置します。先の図6のように配置します。各コントロールに付けているNameも図6に同じです。図6を参照してください。また、PageTitleという名前のTerxtBlockも削除しています。ApplicationTitleという名前のTextBlockのTextプロパティに、「Secondary Tileの変更」と指定しています。ButtonコントロールのContentプロパティには「Secondary Tileを追加」と指定します。Buttonコントロールは初期の状態では、[共通]パネルにあるIsEnabledのチェックを外し、使用不可としておきます。
Windows Phone 縦向きページ(SubPage.xaml)の追加
VS2010メニューの「プロジェクト(P)/新しい項目の追加(W)」と選択して、「Windows Phone 縦向きページ」を追加します。「名前(N)」には、SubPage.xamlと指定します
コントロールの配置
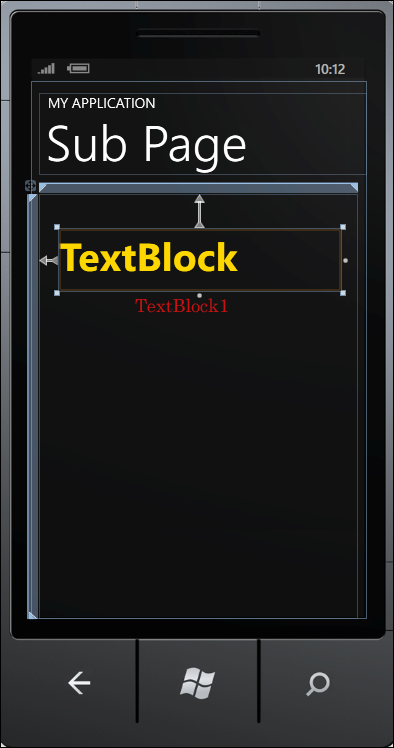
表示されるエミュレーターのデザイン画面上に、ツールボックスからTextBlockコントロールを1個だけ配置します。Foreground(文字色)にGoldを指定し、文字サイズに56と指定しておきます(図8)。
| 図8:TextBlockを配置し文字色と文字サイズを設定した(クリックで拡大) |
ソリューションエクスプローラー内のChangeSecondaryTilePage.xamlを展開し、ChangeSecondaryTilePage.xaml.vbをダブルクリックして、リスト6のコードを記述します。
ロジックコードを記述する
リスト6 (ChangeSecondaryTilePage.xaml.vb)
Option Strict On
Imports System.Xml.Linq
Imports System.Windows.Media.Imaging
Imports Microsoft.Phone.Shell
Partial Public Class ChangeSecondaryTilePage
Inherits PhoneApplicationPage
Public Sub New()
InitializeComponent()
End Sub
新しいClass1のインスタンスtileClassオブジェクトをメンバ変数として宣言します。
Dim tileClass As New Class1
ページが読み込まれた時の処理
新しいItemAddClassクラスのインスタンスitemClassを生成し、ItemAdd関数を呼び出して、ListBox1のItemSourceに指定します。タイルの項目名の一覧が表示されます。
Private Sub ChangeSecondaryTilePage_Loaded(sender As Object, e As System.Windows.RoutedEventArgs) Handles MyBase.Loaded
Dim itemClass As New ItemAddClass
ListBox1.ItemsSource = itemClass.ItemAdd
End Sub
ListBoxから項目名が選択された時の処理
Class1のインスタンスからTileXmlDataRead関数を呼び出し、ListBoxのSelectedIndexに該当する<Info>要素の子要素<Title>の値を変数myTitleに格納します。同様にmyBackgroundImageに<BackgroundImage>要素の値、myCountに<Count>要素の値、myBackTitleに<BackTitle>要素の値、myBackBackgroundImageに<BackBackgroundImage>要素の値、myBackContentに<BackContent>要素の値を、それぞれ格納しておきます。
TitleTextBoxという名前のTextBoxのTextプロパティにmyTitle変数の値を指定します。
BackgroundImageという名前のImageのSourceプロパティに、Image/というフォルダ名を連結して、myBackgroundImage変数の値を相対URIで指定します。
CountTextBoxという名前のTextBoxにはmyCount変数の値を指定します。
BackTitleTextBoxという名前のTextBoxには、myBackTitle変数の値を指定します。
BackBackgroundImageという名前のImageのSourceプロパティに、Image/というフォルダ名を連結して、myBackBackgroundImage変数の値を相対URIで指定します。
BackContentTextBoxという名前のTextBoxには、myBackContent変数の値を指定します。
[Secondary Tileを追加]というボタンの使用を可能にします。
Private Sub ListBox1_SelectionChanged(sender As Object, e As System.Windows.Controls.SelectionChangedEventArgs) Handles ListBox1.SelectionChanged
Dim myTitle As String = tileClass.TileXmlDataRead.Descendants("Info")(ListBox1.SelectedIndex).Element("Title").Value
Dim myBackgroundImage As String = tileClass.TileXmlDataRead.Descendants("Info")(ListBox1.SelectedIndex).Element("BackgroundImage").Value
Dim myCount As String = tileClass.TileXmlDataRead.Descendants("Info")(ListBox1.SelectedIndex).Element("Count").Value
Dim myBackTitle As String = tileClass.TileXmlDataRead.Descendants("Info")(ListBox1.SelectedIndex).Element("BackTitle").Value
Dim myBackBackgroundImage As String = tileClass.TileXmlDataRead.Descendants("Info")(ListBox1.SelectedIndex).Element("BackBackgroundImage").Value
Dim myBackContent As String = tileClass.TileXmlDataRead.Descendants("Info")(ListBox1.SelectedIndex).Element("BackContent").Value
TitleTextBox.Text = myTitle
BackgroundImage.Source = New BitmapImage(New Uri("Image/" & myBackgroundImage, UriKind.Relative))
CountTextBox.Text = myCount
BackTitleTextBox.Text = myBackTitle
BackBackgroundImage.Source = New BitmapImage(New Uri("Image/" & myBackBackgroundImage, UriKind.Relative))
BackContentTextBox.Text = myBackContent
changeTileButton.IsEnabled = True
End Sub
[Secondary Tileを追加]ボタンがクリックされた時の処理
BackgroundImageという名前のImageコントロールの、Sourceプロパティの値を、DirectCastでBitmapImageにキャストし、backSource変数で参照します。BitmapImageのUriSourceプロパティでBackgroundImageのBitmapImageのUri ソースを取得します。フォルダ名Image/と連結されたPNG画像名が取得されます。
同様に、BackBackgroundImageという名前のImageコントロールのUriソースも取得しておきます。
StandardTileDataクラスの「Title」、「BackgroundImage」、「Count」、「BackTitle」、「BackBackgroundImage」、「BackContent」プロパティに、先に取得しておいた変数の値を指定します。BitmapImageのUriソースはToStringで文字列に変換してUriに相対Uriで指定します。
任意のタイルがクリックされた時、タイトルを引数にSubPage.xamlに遷移するようUriを定義しておきます。
Createメソッドで新しいセカンダリタイルを作成します。Createメソッドの書式は下記の通りです。
ShellTile.Create(作成されるタイルのURI。URIは、独自の起動パラメーターを含めることが可能(System.Uri),作成されたタイルのテキストとイメージの情報(Microsoft.Phone.Shell.ShellTileData))
タイトル名が同じタイルが追加された時は、警告メッセージを出して処理を抜けます。
Private Sub changeTileButton_Click(sender As System.Object, e As System.Windows.RoutedEventArgs) Handles changeTileButton.Click
Dim backSource As BitmapImage = DirectCast(BackgroundImage.Source, BitmapImage)
Dim backUri As Uri = backSource.UriSource
Dim backbackSource As BitmapImage = DirectCast(BackBackgroundImage.Source, BitmapImage)
Dim backbackUri As Uri = backbackSource.UriSource
Dim myTileData As StandardTileData = New StandardTileData With {.Title = TitleTextBox.Text, .BackgroundImage = New Uri(backUri.ToString, UriKind.Relative),
.Count = Integer.Parse(CountTextBox.Text), .BackTitle = BackTitleTextBox.Text,
.BackBackgroundImage = New Uri(backbackUri.ToString, UriKind.Relative),
.BackContent = BackContentTextBox.Text}
Dim myUri As Uri = New Uri(String.Format("/SubPage.xaml?sourcePage={0}", TitleTextBox.Text), UriKind.Relative)
Try
ShellTile.Create(myUri, myTileData)
Catch
MessageBox.Show("同じ名前のタイルは追加できません!")
Exit Sub
End Try
End Sub
End Class
今回はクラスファイルを2個、別個に作成していますが、1つのクラスファイル内に複数の関数を定義して呼び出しても構いません。
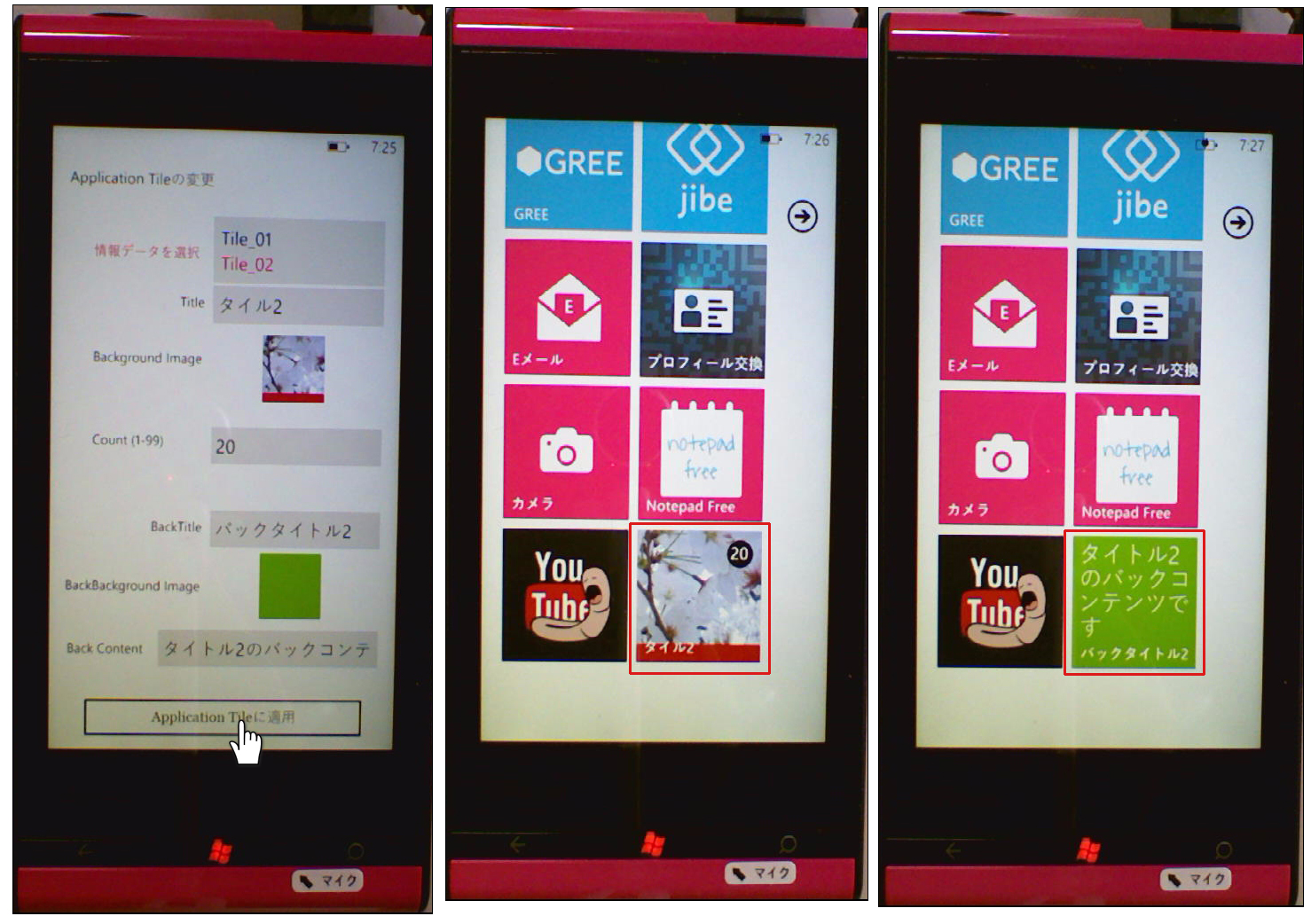
| 図9:「Application TileのUIを変更」を実機で動かした(クリックで拡大) |
| 図10:「Secondary TileのUIを変更して追加」を実機で動かした(クリックで拡大) |
「アプリケーションタイルとセカンダリタイルの更新と追加」サンプルプログラム