ButtonのStoryboardを作成
ButtonのStoryboardを作成
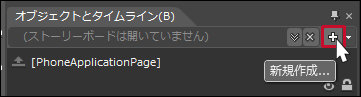
「オブジェクトとタイムライン(B)」の下にある+ボタン(新規作成)をクリックし、新規のStoryboardを作成します(図9)。
|
|
| 図9:Storyboardの新規作成ボタンをクリックする |
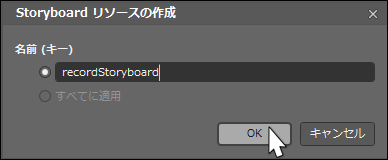
「Storyboard リソースの作成」画面が表示されますので、「名前(キー)」に「recordStoryboard」と入力し、[OK]ボタンをクリックします(図10)。
|
|
| 図10:「recordStoryboard」を作成する |
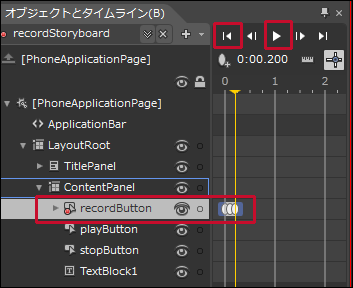
アートボード全体が赤い枠線で囲まれタイムラインの記録が可能になります。「オブジェクトとタイムライン(B)」からrecordButtonを選択します。再生ヘッドが0の位置で、楕円に+アイコンの「キーフレームの記録」をクリックします。楕円のマークがキーフレーム内に表示されます。次に、黄色の再生ヘッドを0.1の位置に移動し、プロパティウィンドウから[レイアウト]パネルにあるWidthに101、Heightに74と指定します。次に再生ヘッドを0.2の位置に移動し、Widthに111、Heightに84を指定して元のサイズに戻します。
タイムラインのコントロールパネルから[先頭のフレームに移動]アイコンをクリックして先頭のフレームに戻り、[再生]アイコンをクリックして、動きを確認してください(図11)。
|
|
| 図11:recordButtonのStoryboardの動きを確認する |
同様に、playButton、stopButtonにも+ボタン(新規作成)をクリックして新規Storyboardを作成していきます。playButtonはplayStoryboard、stopButtonにはstopStoryboardという名前にします。各再生ヘッドの位置とボタンのWidthとHeightの値は表1を参考にしてください。
表1:各ボタンのタイムラインの設定
| コントロール名 | タイムライン(秒) | ||
|---|---|---|---|
| 0 | 0.1 | 0.2 | |
| recordButton | Width=111、Height=84 | Width=101、Height=74 | Width=111、Height=84 |
| playButton | Width=111、Height=84 | Width=101、Height=74 | Width=111、Height=84 |
| stopButton | Width=111、Height=84 | Width=101、Height=74 | Width=111、Height=84 |
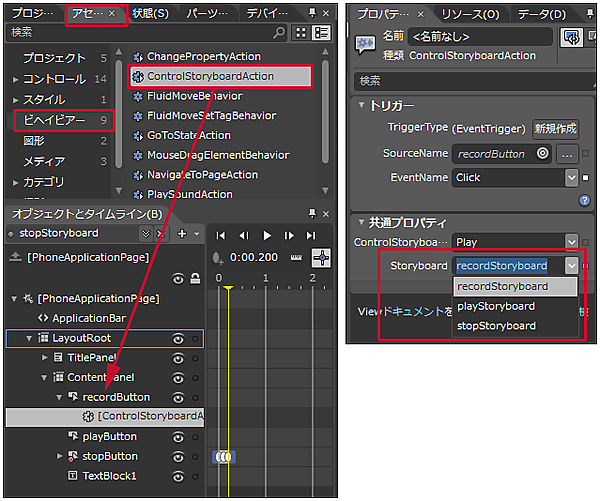
次に作成したStoryboardと各Buttonを関連付けます。[アセット]パネルの[ビヘイビアー]を選択し、ControlStoryboardActionを「オブジェクトとタイムライン(B)」内のrecordButton上にドラッグドロップします。プロパティ画面が表示されますので、[共通プロパティ]パネル内のStoryboardにrecordStoryboardを指定します(図12)。
| 図12:ControlStoryboardActionをrecordButton上にドラッグドロップし、プロパティのStoryboardにrecordStoryboardを指定する(クリックで拡大) |
同様に、playButton、stopButton上にもControlStoryboardActionをドラッグドロップします。各プロパティのStoryboardにはplayStoryboard、stopStoryboardを指定します。
Expression Blendを終了してVS2010に戻ります。実行して動作を確認してください。
Expression Blendで設定した四角形のButtonは、App.xamlの中にリスト2のように定義されています。
リスト2 (App.xaml)
~コード略~
<Application.Resources>
<Application.Resources>
<Style x:Key="ButtonStyle1" TargetType="Button">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid>
<Rectangle Fill="#FFD8C818" Stroke="#FFD82121" StrokeThickness="5"/>
<ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Application.Resources>
~コード略~
またMainPage.xaml内の各
Buttonを元の形に戻したい場合は、App.xaml内の、
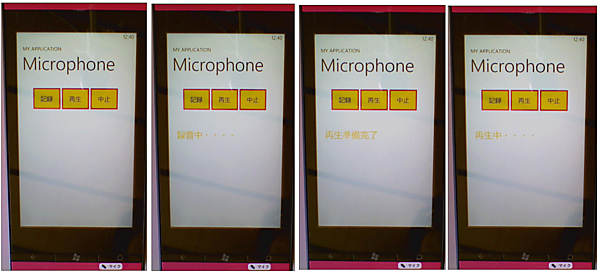
| 図13:実機(IS12T)で実行した画面(クリックで拡大) |
- この記事のキーワード