連載 :
ここまでできる!CSS3CSS3で作るナビゲーション
2011年11月17日(木)

CSS3で作るドロップダウンメニュー
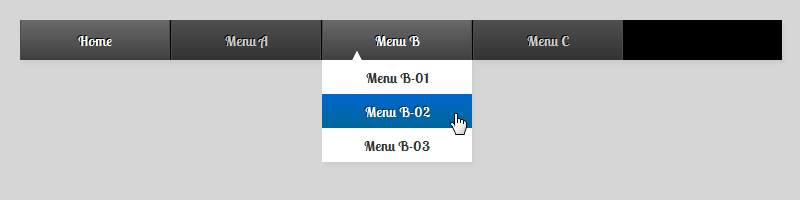
次は、図3のようなサブメニューが表示されるドロップダウン型のナビゲーションを作ってみましょう。
| 図3:マージンとパディングの指定(クリックで拡大) |
HTMLは次のようになります。
[リスト09]HTMLソース(dropdown.html)
<ul id="nav">
<li>
<a href="#">Home</a>
</li>
<li>
<a href="#">Menu A</a>
<ul>
<li><a href="#">Menu A-01</a></li>
<li><a href="#">Menu A-02</a></li>
<li><a href="#">Menu A-03</a></li>
</ul>
</li>
~中略~
<li>
<a href="#">Menu C</a>
<ul>
<li><a href="#">Menu C-01</a></li>
<li><a href="#">Menu C-02</a></li>
<li><a href="#">Menu C-03</a></li>
</ul>
</li>
</ul>
メインメニューをul要素でマークアップし、navというID名を付けます。サブメニューは、ul要素を入れ子にします。
メインメニューを装飾する
メインメニューの装飾方法は、先のサンプル同様、リンクテキストはGoogle Web Fontsのフォントを利用、text-shadowで影を付け、gradientで背景のグラデーションを指定しています。float: left;で横並びにするのも先ほどと同様です。ここでのポイントは、position: relative;とし、サブメニューの基点を設定しておくことです。
[リスト10]CSSソース(dropdown.css)
#nav > li {
width: 150px;
margin: 0;
padding: 0;
list-style-type: none;
float: left;
position: relative; /* 基点を設定 */
~略~
}
#nav li a {
display: block;
padding: 13px 0;
color: #ccc;
text-decoration: none;
text-shadow: -1px -1px 0 #000;
font-size: 14px;
border-right: 1px #4c4c4c solid;
border-left: 1px #4c4c4c solid;
height: 14px;
font-family: 'Lobster Two', cursive;
}
サブメニューの表示と非表示を切り替える
サブメニューの表示と非表示は、displayプロパティで切り替えます。通常時は、display: none;で非表示にしますが、カーソルホバー時には、display: block;で表示されるよう指定します。
配置する位置は、position:absolute;として親要素を基点に、上から40px、左から0pxの位置に配置します。また、重なりの順番がメインメニューの上になるよう、z-indexに大きめの値を入れています。
[リスト11]CSSソース(dropdown.css)
#nav ul {
margin: 0;
padding: 0;
list-style-type: none;
display: none; /* 非表示 */
position: absolute; /* 親要素を基点に配置 */
top: 40px;
left: 0;
z-index: 999; /* 最前面に配置 */
background: #fff;
-moz-box-shadow: 2px 3px 3px #ccc;
-webkit-box-shadow: 2px 3px 3px #ccc;
box-shadow: 2px 3px 3px #ccc;
}
/* カーソルホバー時に表示 */
#nav li:hover ul {
display: block;
}
フキダシを作る
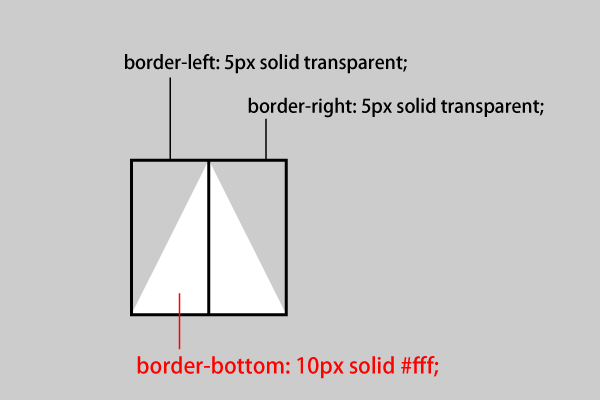
サブメニューのフキダシは、li要素の最初の子要素aの後に仮想コンテンツを挿入し、そこにボーダーのスタイルを指定して表現しています。左ボーダーと右ボーダーを5px幅で透明に、下ボーダーを10px幅で色を付けることで、三角形になります(図4)。これをフキダシに見える位置に配置して完成です。
|
|
| 図4:3辺のボーダーで三角形を作る |
[リスト12]CSSソース(dropdown.css)
#nav ul li:first-child > a:after {
content: '';
position: absolute;
left: 30px;
top: -10px;
width: 0;
height: 0;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-bottom: 10px solid #fff;
}
#nav ul li:first-child a:hover:after {
border-bottom-color: #0066cc;
}
「CSS3で作るナビゲーション」サンプルプログラム
連載バックナンバー
Think ITメルマガ会員登録受付中
Think ITでは、技術情報が詰まったメールマガジン「Think IT Weekly」の配信サービスを提供しています。メルマガ会員登録を済ませれば、メルマガだけでなく、さまざまな限定特典を入手できるようになります。