3. Visual Studio での申請準備
3. Visual Studio での申請準備
3-1. 提出用xapファイルの作成
画像やテキストが準備できたところで、肝心のプロジェクトファイルを準備しなければなりません。
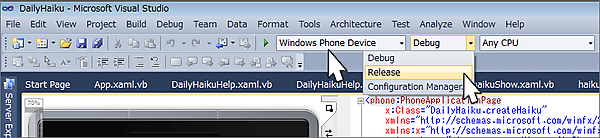
Visual Studio で「Windows Phone Device(JA)」の「Release」を指定して(図13)、「ビルド/ソリューションのリビルド」を実行します(図14)。

|
図13:「Windows Phone Device」の「Release」を指定する(クリックで拡大) |
| 図14:リビルドする(クリックで拡大) |
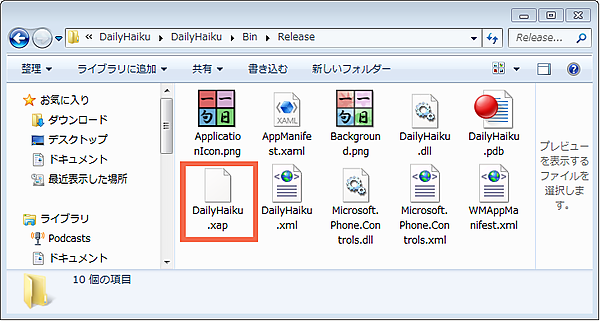
この操作により、プロジェクトのBinフォルダ内にあるDebugだけでなくReleaseサブフォルダ内にも、xapファイルができます(図15)。
申請時には、このReleaseサブフォルダ内のxapファイルを指定するようになります。
| 図15:Releaseサブフォルダ内にxapファイルが作成される(クリックで拡大) |
3-2. マーケットプレイス提出用画像の追加
ここまでの手順を終えたら、準備した画像やプログラムに不備がないかをチェックします。
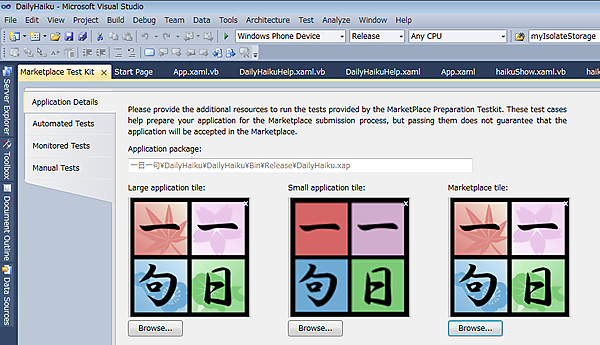
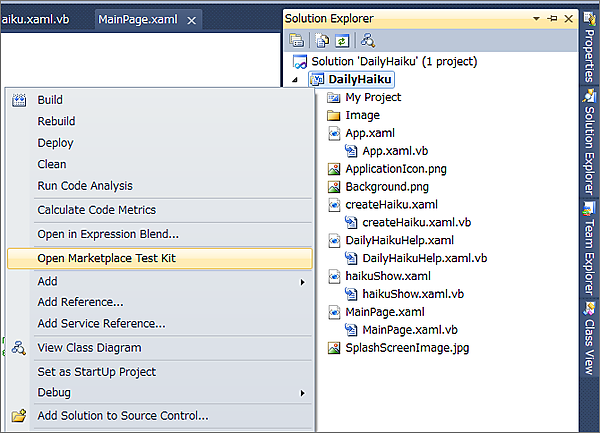
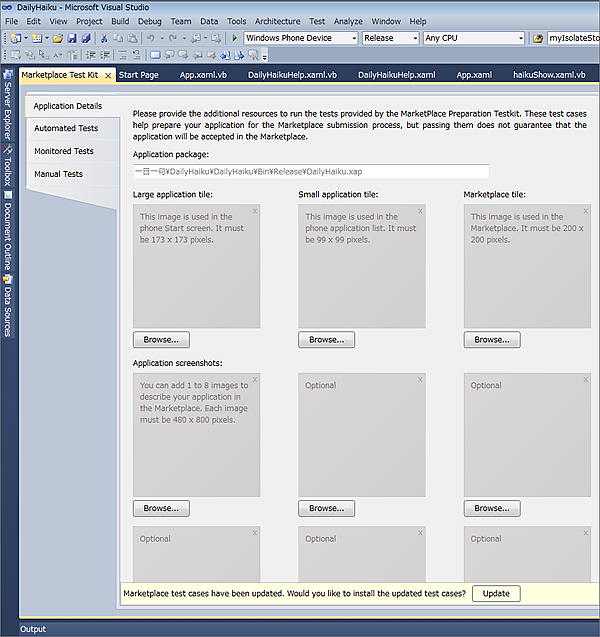
プロジェクト名を右クリックして表示される「Marketplace Testkitを開く」をクリックすると(図16)、「アプリケーションの詳細」画面が表示されます(図17)。
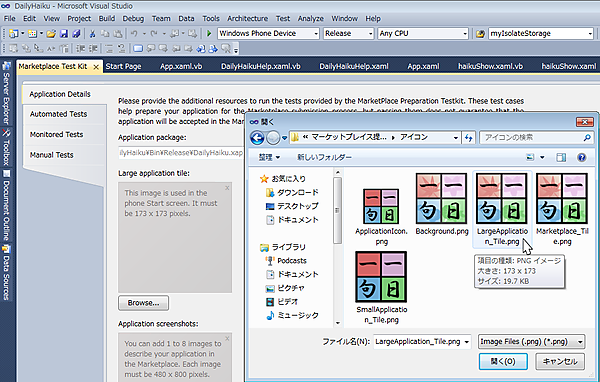
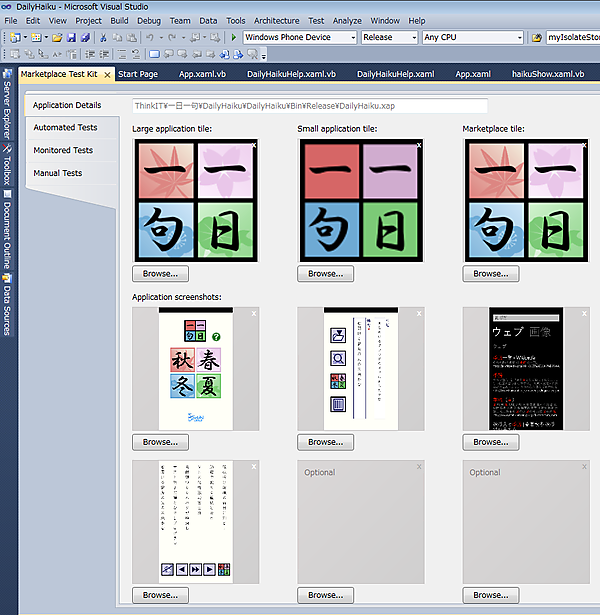
各画像の「参照」をクリックして、3種類の画像(大きなアプリケーションタイル、小さなアプリケーションタイル、Marketplace タイル」を追加します(図18、図19)。
なお、図17の下側には、テスト環境の更新を促すメッセージが表示されています。このようなメッセージが表示されることがあれば、指示にしたがいましょう(図22)。

|

|

|
| (左上より)図16:Marketplace Testkitを開く/図17:「アプリケーションの詳細」画面/図18:3種類のタイルを追加する/図19:3種類のタイルを追加した (それぞれクリックで拡大) |
||
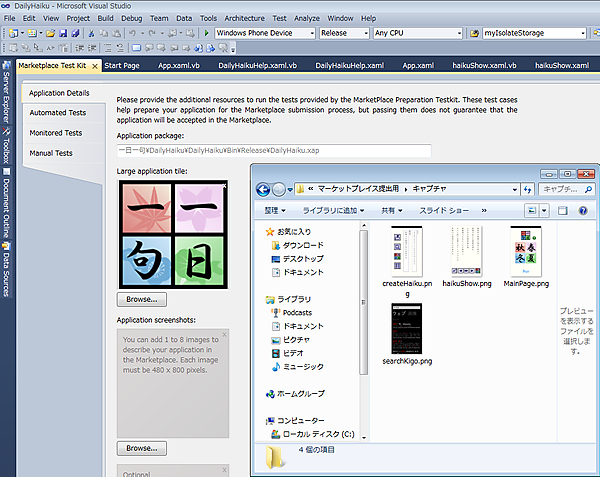
さらに、アプリケーションリストの各画像の「参照」をクリックして(図20)、用意しておいたスクリーンショットを追加します(図21)。

|

|
| (左上より)図20:アプリケーションのスクリーンショットを追加する/図21:アプリケーションのスクリーンショットを追加した/図22:環境や時期によっては、テストのための更新が必要になる (それぞれクリックで拡大) |
3-3. 自動テスト
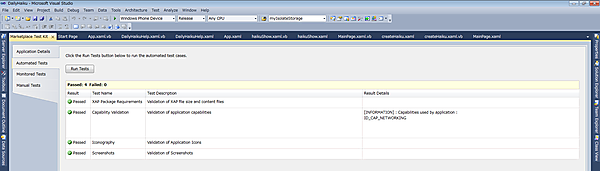
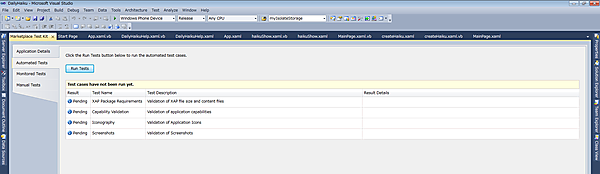
画像を全て追加できたら、「自動テスト」タブをクリックして、自動テストを実行します(図23)。
- XAPパッケージの要件
- 機能の検証
- 図像(アイコン3つ)
- スクリーンショット
上記4つについてテストが行われ、成功すると、テスト項目の横に、緑色のチェックが付きます(図24)。

|
図23:自動テストを実行する(クリックで拡大) |
| 図24:自動テストが成功すると、緑色のチェックが付く(クリックで拡大) |
3-4. 監視対象のテスト
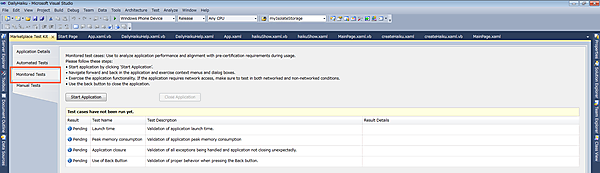
今度は「監視対象のテスト」を行います。
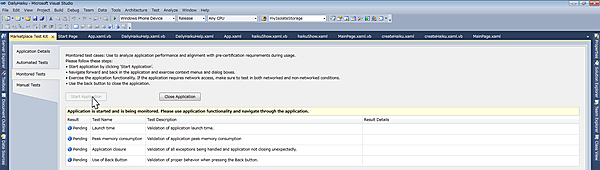
「監視対象のテスト」タブをクリックします(図25)。
| 図25:「監視対象のテスト」を実行する(クリックで拡大) |
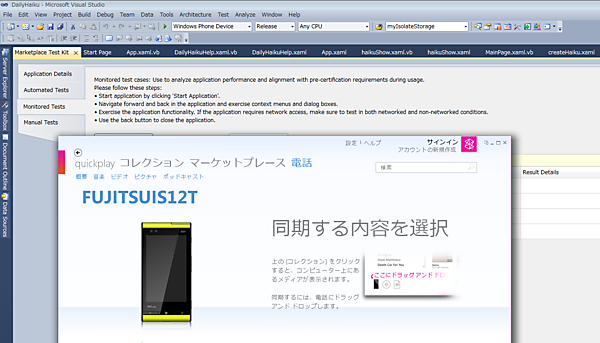
ここで、実機を接続してください。スイッチをONにすると、zuneが自動的に起動します(図26)。「アプリケーションを起動」をクリックし、アプリが起動したところで、一通りの操作を実行します(図27)。
以上の操作により、
- 起動時間
- ピーク時のメモリ消費量
- アプリケーションの終了
- 「戻る」ボタンの使用
についてチェックが行われます。
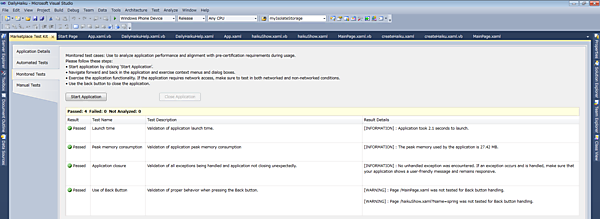
テストが成功すると、テスト項目の横に、緑色のチェックが付きます(図28)。テストが成功していても、操作のし忘れについて警告の表示されることがあります。必要があれば、再度テストを実行します。
問題ないと判断したなら、「アプリケーションを終了」をクリックします。

|

|
| (左上より)図26:実機を接続すると、zuneが起動する/図27:「アプリケーションを起動」をクリックする/図28:監視対象のテストが成功した (それぞれクリックで拡大) |
- この記事のキーワード