2点間のアニメーション - Transitionsモジュール
2点間のアニメーション - Transitionsモジュール
表5:TransitionsモジュールをサポートするWebブラウザとバージョン
| Webブラウザ | 対応するバージョン |
|---|---|
| Internet Explorer | 10(予定) |
| Firefox | 4.0以上 |
| Chrome | 4.0以上 |
| Mac OS X Safari | 3.1以上 |
| Opera | 10.5以上 |
| iOS Safari | 3.2以上 |
| Androidブラウザ | 2.1以上 |
Transitionsモジュールでは、始点と終点の間のアニメーション処理を行うための、以下のようなプロパティが提供されています。
表6:Transitionsモジュールのプロパティ
| プロパティ名 | 意味 |
|---|---|
| transition-property | 値を変化させるプロパティ名を指定する。デフォルトは指定無し |
| transition-duration | アニメーションの長さを、sを付けて秒数で指定する。デフォルトは0秒(アニメーションしないで瞬時に変化させる) |
| transition-timing-function | アニメーションする際の変化方法を指定する。デフォルトはease |
| transition-delay | アニメーションを行うまでの遅延を、sを付けて秒数で指定する。デフォルトは0秒(遅延無し) |
| transition | 以上のプロパティをまとめて指定する。複数のプロパティ名の指定も可能 |
まとめて言えば、始点と終点で指定したプロパティのうち「どのプロパティを(transition-property)」「どれだけの時間をかけて(transition-duration)」「どのような変化で(transition-timing-function)」「どれだけの遅延の後に(transition-delay)」行うかを指定する、ということになります。
変化の方法を指定するtransition-timing-functionプロパティでは、以下の値を指定します。
表7:transition-timing-functionプロパティで指定する値
| 値 | 意味 |
|---|---|
| ease | 最初と最後がなめらかな動作(デフォルト) |
| linear | 直線的な変化 |
| ease-in | ゆっくり始まる |
| ease-out | ゆっくり終わる |
| ease-in-out | ゆっくり始まってゆっくり終わる |
例えば、CSS3で新しく導入された透過率を表すopacityプロパティを使って、マウスを載せるとフェードアウトして消える四角形を作ってみましょう。
opacityプロパティを使ったフェードアウト(transition-opcaity.html)
div { width: 150px; padding: 10px; background: #00FF00; margin-bottom:100px;}
↑見やすくするため緑背景のボックスとする
div.sample1 {
opacity: 1.0; ← 1.0は完全不透過を表す
-webkit-transition-property: opacity; ←opacityプロパティをアニメーション
-webkit-transition-duration: 5s; ←5秒間かけてアニメーション
-webkit-transition-timing-function: linear;←直線的に変化させる
-webkit-transition-delay: 1s; ←1秒遅延の後アニメーション
}
div.sample1:hover { ←マウスを載せた場合
opacity: 0.0; ←0.0は完全透過(透明)を表す
}
・・・
<div class="sample1">マウスを載せると消えます</div>
以下の図のように、マウスを載せると1秒の遅延の後、opacityプロパティの値が5秒間かけて1.0から0.0へと変化し、div要素がフェードアウトしていきます。
 |
 |
 |
| 図7:デフォルトの状態(クリックで拡大) | 図8:マウスを載せた状態。徐々に透明になっていく(クリックで拡大) | 図9:完全に透明に(クリックで拡大) |
transitionsプロパティでまとめ指定も
transitionプロパティを使うと、各プロパティの値をまとめて指定することができます。上記のコードであれば「-webkit-transition: opacity 5s linear 1s;」という指定になります。それぞれの値は最初から順番にtransition-property、transition-duration、transition-timing-function、transition-delayプロパティにそれぞれ対応します。
また、transitionプロパティでは複数のプロパティ値の変化もまとめて指定できます。
以下は、前ページで解説したTransformsモジュールを使ったアニメーションで、背景色(backgroundプロパティ)とX軸に対する回転(transformプロパティのrotateX関数)の値をまとめて変化させています。
複数のプロパティによるアニメーション(transition-opcaity2.html)
div.sample1 {
background: #00FF00; ←背景色緑
-webkit-transition: background 5s linear , -webkit-transform 5s linear;
↑backgroundと-webkit-transformの両方を5秒かけてアニメーションする
}
div.sample1:hover { ←マウスを載せた時
background: #FF0000; ←背景色赤
-webkit-transform: rotateX(180deg);
↑X軸に対して180度回転(要素を裏向きに回転させる)
}
・・・
<div class="sample1">マウスを載せると色が変わりながら回転します</div>
実行結果は以下のようになります。
 |
 |
 |
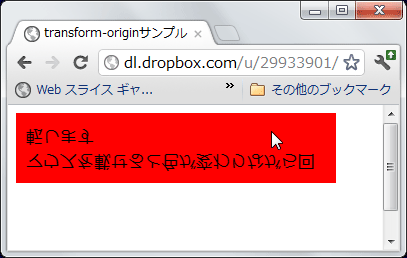
| 図10:デフォルトの状態(クリックで拡大) | 図11:マウスを載せた状態。色が変わりながら回転している(クリックで拡大) | 図12:完全に裏向きに回転し、色も赤に変化(クリックで拡大) |
まとめ
今回はCSS3の変形機能と、始点終点指定によるアニメーション機能について解説しました。
変形機能は解説を読むだけでは今ひとつピンとこないところがありますので、実際に使って試してみることをお勧めします。Transitionsモジュールによるアニメーションは、2点間のシンプルなアニメーションですが、変形機能、特に特に回転と組み合わせることでかなり目立つ効果が得られます。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
次回は、キーフレーム間のアニメーションを行うAnimationsモジュールについて解説します。
- この記事のキーワード




























