キーフレームの定義方法
キーフレームの定義方法
キーフレームは、以下のように@keyframesというキーワードで囲って定義します。@keyframesキーワードの後ろにはanimation-nameプロパティから参照されるキーフレーム定義の名前を指定します。ここではmyanimeという名前にしています。
キーフレーム内では0%,50%,100%のように、アニメーション内でキーフレームを置くタイミングを指定し、そのタイミングでのCSSプロパティの値を定義します。0%はアニメーションの始点を、100%は終点を表します。なお、0%の代わりにfrom、100%の代わりにtoという指定も行えます。
ここでは、
- 0%(アニメーションの始点)では緑背景
- 50%(アニメーションの中間)では赤背景にしつつ30度回転
- 100%(アニメーションの終点)では青背景、白文字、2倍に拡大
という指定をそれぞれ行っています。
複数のプロパティによるアニメーション(animation-sample.html)
@-webkit-keyframes myanime { ←キーフレームの定義
0%{ ←始点での定義
background-color: green; ←緑背景
}
50%{ ←アニメーション中間点での定義
background-color: red; ←赤背景
-webkit-transform: rotate(30deg); ←30度回転
}
100%{ ←終点での定義
background-color: blue; ←青背景
color: white; ←文字色白
-webkit-transform: scale(2.0); ←2倍に拡大
-webkit-transform-origin: 0 0%; ←拡大の始点は要素の左上
}
}
div.sample1:hover{ ←マウスを載せた時
-webkit-animation-name: myanime; ←myanimeというキーフレームでアニメーション
-webkit-animation-duration: 5s; ←5秒かけてアニメーション
-webkit-animation-timing-function: linear; ←変化は直線的
}
・・・
<div class="sample1">マウスを載せるとアニメーション</div>
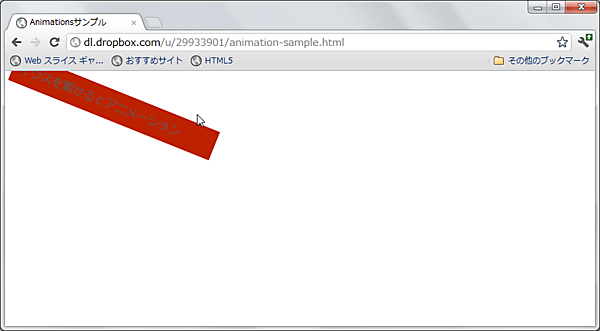
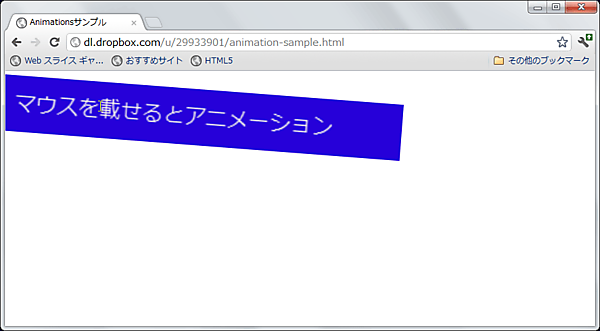
実行結果は以下のようになります。

|

|

|
| 図1:デフォルトの状態(クリックで拡大) | 図2:マウスを載せた状態。回転しながら赤に変化(クリックで拡大) | 図3:さらにアニメーション進行。青になりながら拡大(クリックで拡大) |
このように、複数のCSSプロパティ値の変更と、キーフレームを使用することで、複合的なアニメーションを実現できます。
アニメーションを繰り返す
続いて、Animationsモジュールの特徴である、アニメーションの繰り返しを使ってみましょう。
animation-iteration-countプロパティを使うことで、Transitionsモジュールでは行えないアニメーションの繰り返しを行うことができます。このプロパティには回数を数値で指定するか、あるいは「infinite」という値を設定することで、アニメーションが無限に繰り返されます。
また、animation-directionプロパティは、アニメーションの繰り返しをする時に、偶数回目に反転再生させるかどうかを指定します。例えば「左から右に平行移動」というアニメーションを定義した場合、「animation-direction: alternate」と指定すると、奇数回目は「左から右に」、偶数回目は「右から左に」アニメーションが行われます。
以下は、マウスを載せるとボックスが左右に移動するアニメーションを無限に繰り返すサンプルです。
複数のプロパティによるアニメーション(animation-iteration.html)
@-webkit-keyframes myanime { ←キーフレーム定義
from{ ←始点はスタイル指定無し
}
to{ ←終点の指定
-webkit-transform: translate(300px); ←X方向に300ピクセル平行移動
}
}
div.sample1:hover{ ←マウスを載せたタイミングで
-webkit-animation-name: myanime;
-webkit-animation-duration: 2s;
-webkit-animation-timing-function: linear;
-webkit-animation-iteration-count: infinite; ←無限に繰り返す
-webkit-animation-direction: alternate; ←反転再生させる
}
・・・
<div class="sample1">マウスを載せると<br/>アニメーション繰り返し</div>
実行結果は以下のようになります。キャプチャ画像ではイメージがつかみづらいところですが、マウスを載せるとボックスが左から右へアニメーションし、その後折り返して右から左へアニメーションを繰り返します。

|

|

|
| 図4:デフォルトの状態(クリックで拡大) | 図5:マウスを載せた状態。右方向にアニメーション(クリックで拡大) | 図6:右端まで移動したので、今度は左方向にアニメーション(クリックで拡大) |

































