Kinectによる深度データの取得・表示と、モーターを動かすサンプル

チルトモーターの動作
ユーザーを認識させる場合に必要なチルトモーターを動作させると、Kinect センサーの角度が上下に変化します。。スライダーのバーを移動させ、適当な位置で[実行]ボタンをクリックすると、スライダーのバーで指定された角度にKinect センサーが変化します。
データバインドを用いて、直接スライダーバーの値を変化させてリアルタイムにKinect センサーの角度を変化させることも可能ですが、その場合は、スライダーバーの動きがカクカクでスムーズに動きません。1秒間にワンクリックでSliderを操作する必要があるようです。そこで、このサンプルではボタンをクリックすることでKinect センサーの角度を変化させています。
(*)MainWindow.xaml内のコードでは、バインディングしたコードはコメントアウトしています。興味のある方はコメントアウトを外してお試しください。
チルトモーターの仰角範囲は±28°です。
チルトモーターを動作させた動画
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「WPF アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「KINECT_CameraTiltImageShow」という名前を付けています。
サンプルプログラムは以下よりダウンロードできます。
→Kinectのチルトモーターを動作させるサンプル(155KB)
参照の追加
VS2010のメニューから「プロジェクト(P)/参照の追加(R)」と選択して、各種コンポーネントを追加しておきます。今回追加するのは、Microsoft.KinectとMicrosoft.Samples.Kinect.WpfViewers.dllの2つです。.NETタブ内に表示されていないDLLファイルは「参照」タブから指定します。
Microsoft.Kinect.dllは、C:\Program Files\Microsoft SDKs\Kinect\v1.5\Assemblies内に存在しますので、これを指定します。今回のサンプルでは、下記のURLのKinectforwindowssdkv1.zipもダウンロードしてください。
→参照:Kinectforwindowssdkv1(RAPID LIBRARY)
解凍してできる、\KinectforWindowsSDKV1\KinectforWindowsSDKV1\2.Setting Up Dev Environment\SettingUpDevEnvironmentVB\SettingUpDevEnvironment\bin\Release内にある、Microsoft.Samples.Kinect.WpfViewers.dllを参照の追加で追加してください。
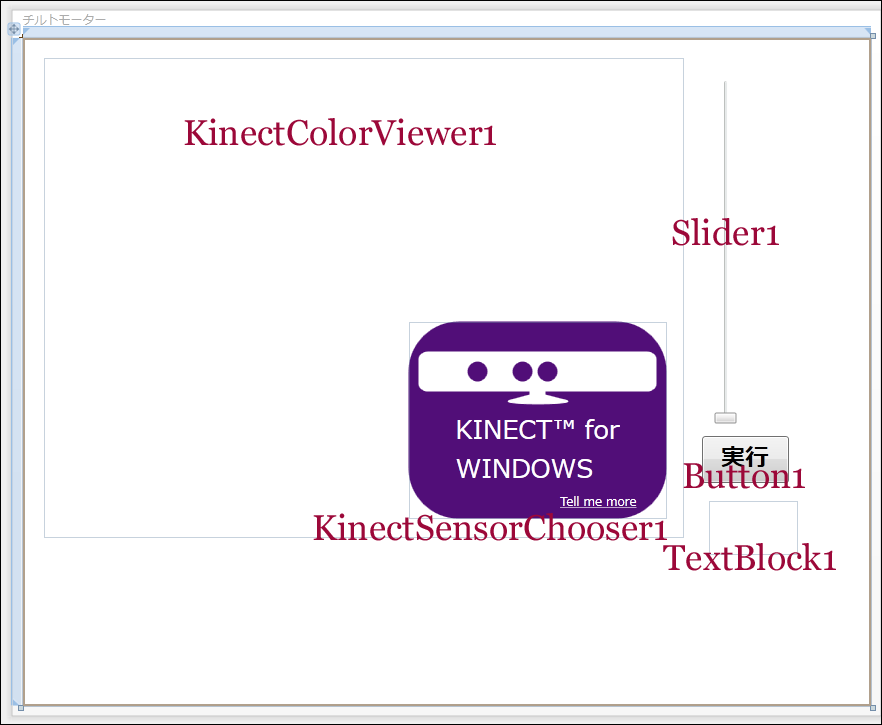
ツールボックスからデザイン画面上にKinectColorViewerコントロールを1個、Sliderコントロールを1個、KinectChooserSensorコントロールを1個、ButtonとTextBlockコントロールを1個ずつ配置します。
Sliderのプロパティから[共通]パネルにあるOrientaionプロパティにVerticalと指定し、向きを垂直とします。またスライダーに値を表示させるために、[共通]パネルにある、AutoToolTipPlacementプロパティにTopLeftを指定し、左側にツールチップで値を表示させます。
KinectColorViewerを選択し、プロパティの[その他]パネルにあるKinectの「データバインドの適用」を選択します。「ElementName」にKinectSensorChooser1を指定し、「パス」にKinectを指定します
XAMLコードはリスト3、レイアウトは図3のようなります。
リスト3 (MainWindow.xaml)
- (1)Kinectプロパティにデータバインディングを設定している。
- (2)SliderコントロールのOrinetationにVertical、AutoToolTipPlacementプロパティにTopLeftと指定している。
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="チルトモーター" Height="707" Width="870" xmlns:my="clr-namespace:Microsoft.Samples.Kinect.WpfViewers;assembly=Microsoft.Samples.Kinect.WpfViewers">
<Grid>
<my:KinectColorViewer Height="480" HorizontalAlignment="Left" Margin="21,20,0,0" Name="KinectColorViewer1" VerticalAlignment="Top" Width="640" Kinect="{Binding ElementName=KinectSensorChooser1, Path=Kinect}" /> ■(1)
<!--バインディングでは処理が重いため、コメントアウトで外している-->
<!--<Slider Height="348" HorizontalAlignment="Left" Margin="692,38,0,0" Name="Slider1" VerticalAlignment="Top" Width="64" Orientation="Vertical" Maximum="27" Minimum="-27" AutoToolTipPlacement="TopLeft" Value="{Binding Path=Kinect.ElevationAngle, ElementName=KinectSensorChooser1}" />-->
<Slider Height="348" HorizontalAlignment="Left" Margin="692,38,0,0" Name="Slider1" VerticalAlignment="Top" Width="64" Orientation="Vertical" AutoToolTipPlacement="TopLeft" /> ■(2)
<my:KinectSensorChooser Height="197" HorizontalAlignment="Left" Margin="386,284,0,0" Name="KinectSensorChooser1" VerticalAlignment="Top" Width="258" />
<Button Content="実行" Height="47" HorizontalAlignment="Left" Margin="679,398,0,0" Name="Button1" VerticalAlignment="Top" Width="87" FontSize="24" FontWeight="Bold" />
<TextBlock Height="54" HorizontalAlignment="Left" Margin="686,463,0,0" Name="TextBlock1" Text="" VerticalAlignment="Top" Width="89" FontSize="32" FontWeight="Bold" />
</Grid>
</Window>
 |
図3:各コントロールを配置した(クリックで拡大) |
Kinectで取得した深度データを表示するサンプル
連載バックナンバー
Think ITメルマガ会員登録受付中
全文検索エンジンによるおすすめ記事
- Kinectで距離カメラの値を取得して、指定した距離で人物が背景に溶け込むサンプル
- 人物を切り抜いて画面に表示するKinectサンプル
- Kinectを使って、顔の動きを認識して画面に表示する
- Kinectを使って、画面上の赤い輪をくぐるサンプル
- Kinectで結成したマイ・ダンスチームを、サンプルを見ながら実際の背景に合成してみよう
- これであなたもダンスグループの一員!?Kinectで自分を分身させるプログラムを作る
- Kinectの音声認識を使って、プレイヤーを分離、結合させるデモを試してみる
- プレイヤーの身体パーツを判別するKinectサンプル
- Kinectを使って、自分の手のひらに小さな分身を出現させてみる
- Kinect v2のカメラから画像を取り込んで表示する基本プログラム