今回のサンプルは、実写上に配置された赤い楕円の輪をくぐるサンプルの紹介です。図1と動画を参照してください。
このような処理は主にゲームなんかに使用されるかもしれません。今回は赤い輪をくぐっていますが、赤い輪の代わりに、人間のキャラクターの画像を配置すると、そのキャラクターに、あたかも触れているような処理も実現できます。背後から抱きしめたり、腕を組んだりもできます(笑)。ぜひ、赤い輪を人間のキャラクターに置き換えてお試しください。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「WPF アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「KINECT_Ninjya」という名前を付けています。
ソリューションエクスプローラー内にImageというフォルダを作成し、背景が透明化した楕円のPNG画像を取り込んでおきます。
ツールボックスからデザイン画面上にImageコントロール4個とTextBlockコントロールを1個ずつ配置します。Nameがroom_imageというImageコントロールのSourceプロパティには、Room_Bitmapプロパティをバインドしておきます。Nameがhuman_imageというImageのSourceプロパティにはHuman_Image1_Bitmapプロパティをバインドしておきます。NameがImage1というImageのSourceプロパティには、Imageフォルダ内の楕円の画像を指定しておきます。最後にNameがhuman_image2というImageのSourceプロパティには、Human_Image2_Bitmapプロパティをバインドしておきます。
一番後ろに部屋(背景)の画像、その前に、楕円の画像より後ろに位置するプレイヤーの画像、そして楕円の画像、一番手前に、楕円の画像より前に位置するプレイヤーの画像が表示されることになります。ここでバインドしているプロパティ名は、VBコード内で定義したWriteableBitmapクラス型のプロパティです。
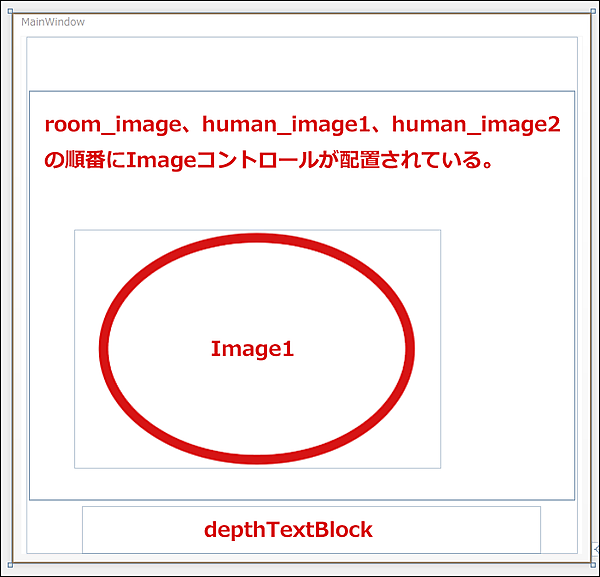
XAMLコードはリスト1、レイアウトは図2のようなります。
リスト1 (MainWindow.xaml)
- (1)ImageのSourceプロパティにVBコード内で定義したプロパティをバインドしている。
- (2)Imageフォルダ内の赤い楕円の画像を読み込んでおく。
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="645" Width="679">
<Grid Width="646">
<Image Name="room_image" Margin="0" Stretch="Uniform" Source="{Binding Room_Bitmap}" Width="640" Height="480"/> ■(1)
<Image Name="human_image1" Stretch="Uniform" Source="{Binding Human_Image1_Bitmap}" Width="640" Height="480"/> ■(1)
<Image Name ="Image1" Margin="56,226,160,100" Source="/KINECT_Ninjya;component/Image/Circle.png" Stretch="Uniform"/> ■(2)
<Image Name="human_image2" Stretch="Uniform" Source="{Binding Human_Image2_Bitmap}" Width="640" Height="480" Margin="3,64,3,62" /> ■(1)
<TextBlock Name="depthTextBlock" FontSize="30" Margin="65,550,43,0" />
</Grid>
</Window>
参照の追加
VS2010のメニューから「プロジェクト(P)/参照の追加(R)」と選択して、各種コンポーネントを追加しておきます。今回追加するのは、Microsoft.Kinectだけです。「.NET」タブ内に表示されていないDLLファイルは「参照」タブからDLLファイルを指定します。
Microsoft.Kinect.dllは、C:\Program Files\Microsoft SDKs\Kinect\v1.5\Assemblies内に存在しますので、これを指定します。
次に、ソリューションエクスプローラー内のMainWindow.xamlを展開して表示される、MainWindow.xaml.vbをダブルクリックしてリスト2のコードを記述します。
- この記事のキーワード