今回は2つのサンプルを紹介します。「RSSを読み込み表示する」と「別なページに遷移する際のパラメータの渡し方」の2つです。最初は、「RSSを読み込み表示する」を紹介します。
RSSを読み込み表示する
Microsoft社の http://www.microsoft.com/japan/msdn/rss/feed/rss.aspx から取得したRSSをListBoxに表示し、ListBoxから選択されたサイトに遷移するサンプルです(図1)。ListBox内にはタイトル(赤文字)と概要(紺色)が表示されています。タイトルと概要は一対になって表示されています。
実際に動かした動画は下記のようになります。Windows Store Applicationの動画を撮るアプリケーションが存在していませんので、スマホでとった動画です。見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「Win8_MicrosoftRSS」という名前を付けています。
コントロールの配置
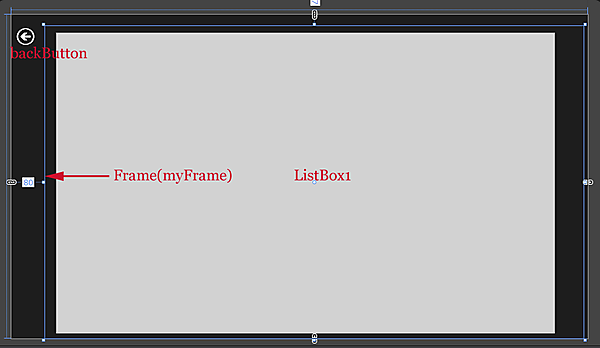
ツールボックスからデザイン画面上にListBoxコントロールを1個、Frameコントロールを1個、Buttonコントロールを1個配置しています(図2)。
書き出されるXAMLコードをリスト1のように編集します。
リスト1 編集されたXAMLコード(MainPage.xaml)
- (1)
プロパティ要素内に、Key名がListBoxTemplateという 要素を配置します。その子要素として 要素を配置し、枠線を3、枠線の色をNavyに指定します。
次に、要素を配置し、Marginプロパティに5を指定して余白を設けます。その子要素として再度 要素を配置し、背景色にGoldを指定します。
要素の子要素として 要素を配置します。Textプロパティにtitleをバインドし、文字色(Foreground)をCrimsonに指定しておきます。
もう一個要素を配置し、背景色に、GreenYellowを指定します。その子要素として 要素を配置します。
Textプロパティにdescriptionをバインドし、文字色(Foreground)にNavyを指定しておきます。
2つのの文字サイズには、それぞれ異なった文字サイズを指定しておきます。 - ここでバインドした名称はVBコード内で定義したプロパティ名です。
- (2)
要素のItemTemplateにStaticResourceで(1)で定義したListBoxTemplateを参照させます。 - (3)myFrameという名前の要素を配置しています。
- (4)backButtonという名前の
<Page.Resources>■(1)
<DataTemplate x:Key="ListBoxTemplate">■(1)
<Border BorderThickness="3" BorderBrush="Navy">■(1)
<StackPanel Margin="5">■(1)
<StackPanel Background="Gold">■(1)
<TextBlock TextWrapping="Wrap" Width="1150" Text="{Binding title}" Foreground="Crimson" FontFamily="Meiryo UI" FontSize="24" />■(1)
</StackPanel>■(1)
<StackPanel Background="GreenYellow">■(1)
<TextBlock TextWrapping="Wrap" Width="1150" Text="{Binding description}" Foreground="Navy" FontFamily="Meiryo UI" FontSize="20"/>■(1)
</StackPanel>■(1)
</StackPanel>■(1)
</Border>■(1)
</DataTemplate>■(1)
</Page.Resources>■(1)
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<ListBox x:Name="ListBox1" HorizontalAlignment="Left" Height="717" Margin="104,41,0,0" VerticalAlignment="Top" Width="1186" ItemTemplate="{StaticResource ListBoxTemplate}"/>■(2)
<Frame HorizontalAlignment="Left" Height="741" Margin="80,27,0,0" VerticalAlignment="Top" Width="1276" x:Name="myFrame"/>■(3)
<Button Style="{StaticResource BackButtonStyle}" HorizontalAlignment="Left" Height="60" Margin="10,27,0,0" VerticalAlignment="Top" Width="65" x:Name="backButton" />■(4)
</Grid>
</Page>
次にListBoxに表示されている「タイトル」と「概要」を選択した際に、FrameクラスのNavigateメソッドで遷移するWebViewPage.xamlページを作成します。
「空白のページ」の作成
VS2012のメニューの「プロジェクト(P)/新しい項目の追加(W)」と選択します。「新しい項目の追加」ダイアログボックスが開きますので、「空白のページ」を選択します。「名前(N)」にWebViewPage.xamlと入力し、[追加(A)]ボタンをクリックします。
コントロールの配置
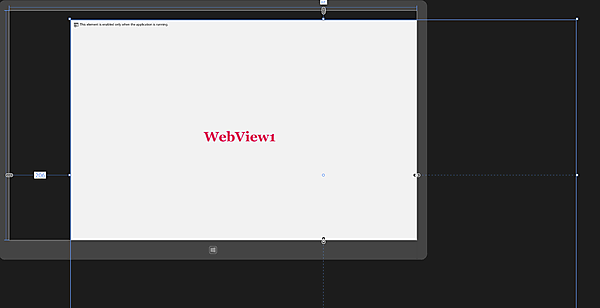
表示されるデザイン画面に、ツールボックスからWebViewコントロールを1個配置します(図3)。WebViewコントロールは、アプリケーション内のHTMLコンテンツをホストするUI要素を提供するコントロールです。
書き出されるXAMLコードはリスト2になります。
リスト2 書き出されたXAMLコード(WebViewPage.xaml)
(1)WebView1という名前の
<Page
x:Class="Win8_MicrosoftRss.WebViewPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Win8_MicrosoftRss"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<WebView x:Name="WebView1" HorizontalAlignment="Left" Height="1039" Margin="206,31,0,0" VerticalAlignment="Top" Width="1694"/>■(1)
</Grid>
</Page>
次に、ソリューションエクスプローラー内のMainWindow.xamlを展開して表示される、MainWindow.xaml.vbをダブルクリックしてリスト3のコードを記述します。
- この記事のキーワード