ListBoxより選択されたYoutubeを再生する
ListBoxより選択されたYoutubeを再生する
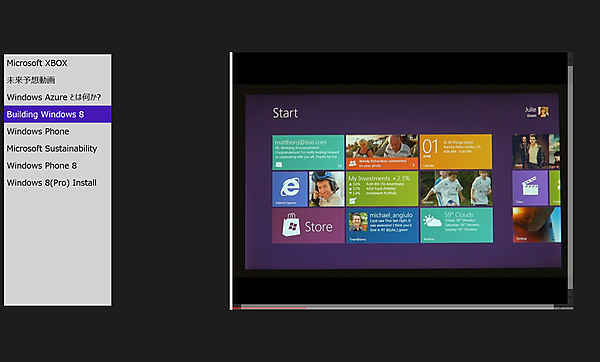
Windows ストアアプリではYoutubeを再生することが可能です。ListBoxに表示されたYoutubeの一覧から、任意の項目名を選択すると、指定したYoutubeが再生されます(図5)。
自分のお気に入りのYoutubeをXMLファイルに記録しておくと、いつでも好きな時に、自分なりのYoutubeリストが作成でき、再生を楽しむことができます。
実際に動かした動画は下記のようになります。Windows Store Applicationの動画を撮るアプリケーションが存在していませんので、スマホでとった動画です。見難い点はご了承願います。
サンプル一式は、会員限定特典としてダウンロードできます。記事末尾をご確認ください。
プロジェクトの作成
VS 2012のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]と選択します。次に、「テンプレート」から「Windows ストア」を選択し、右に表示される項目名から「新しいアプリケーション(XAML)」を選択します。「名前(N)」に任意のプロジェクト名を指定します。ここでは「Win8_YoutubePlay」という名前を付けています。
次に、ソリューションエクスプローラー内にリスト4のXML文書ファイルを追加しておきます。
ダウンロードされたサンプルファイルにはXMLファイルは追加済です。
リスト4 XML文書ファイル(youtube.xml)
属性idにYoutubeのIDを指定しています。YoutubeのIDは図6を参照してください。
<?xml version="1.0" encoding="utf-8" ?>
<youtube>
<info id="bs9R9-vbeN4">Microsoft XBOX</info>
<info id="a6cNdhOKwi0">未来予想動画</info>
<info id="DWTjtQqKwcc">Windows Azure とは何か? </info>
<info id="p92QfWOw88I">Building Windows 8</info>
<info id="BOvtLqz0BWY">Windows Phone </info>
<info id="dact-1Tdgz0">Microsoft Sustainability</info>
<info id="royJee1SQlY">Windows Phone 8</info>
<info id="MRPSaycTWew">Windows 8(Pro) Install</info>
</youtube>
コントロールの配置
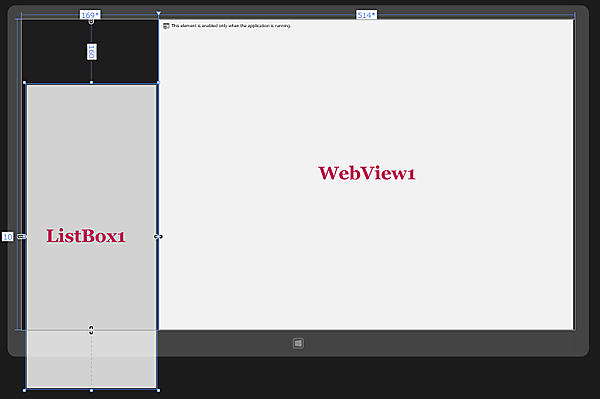
ツールボックスからデザイン画面上にWebViewコントロールを1個、ListBoxコントロール1個配置します(図7)
※実際に実行した場合と、デザイン画面にコントロールを配置した場合とで、若干コントロールの位置がずれて表示されますので、意図的にコントロールをずらしてレイアウトしています。
書き出されるXAMLコードは省略します。
次に、ソリューションエクスプローラー内のMainWindow.xamlを展開して表示される、MainWindow.xaml.vbをダブルクリックしてリスト5のコードを記述します。
ロジックコードを記述する
リスト5 (MainWindow.xaml.vb)
Option Strict On
Public NotInheritable Class MainPage
Inherits Page
XMLを表すXElementクラス型のオブジェクト変数xmldocを宣言します。
Dim xmldoc As XElement
ページがアクティブになった時の処理
XElement.LoadメソッドでXML文書ファイル(youtube.xml)を読み込みます。
文字列型の新しいリストであるtitleオブジェクトを作成します。
Descendantsメソッドで子孫要素である
Addメソッドでtitleオブジェクトに
Protected Overrides Sub OnNavigatedTo(e As Navigation.NavigationEventArgs)
xmldoc = XElement.Load("youtube.xml")
Dim title As New List(Of String)
For Each result In From c In xmldoc.Descendants("info") Select c
title.Add(result.Value)
Next
ListBox1.ItemsSource = title
End Sub
リストボックス内の項目が選択された時の処理
選択された項目のインデックスを変数Indexに格納しておきます。
Indexに対応する
WebViewのNavigateToStringメソッドに
と指定します。YoutubeのURLの後ろにYoutubeのID(myID)を指定します。
NavigateToStringメソッドは、指定された HTML コンテンツを表示するメソッドです。これで、WebView内にYoutubeが表示されます。
Private Sub ListBox1_SelectionChanged(sender As Object, e As SelectionChangedEventArgs) Handles ListBox1.SelectionChanged
Dim Index As Integer = ListBox1.SelectedIndex
Dim myID As String = xmldoc.Descendants("info")(Index).Attribute("id").Value
WebView1.NavigateToString("<embed width='1024' height='768' src='http://www.youtube.com/embed/" & myID & "'" & "frameborder='0' allowfullscreen></embed>")
End Sub
End Class
今回はここまでです。ありがとうございました。
- この記事のキーワード