ピクチャライブラリへのアクセス許可の設定
ピクチャライブラリへのアクセス許可の設定
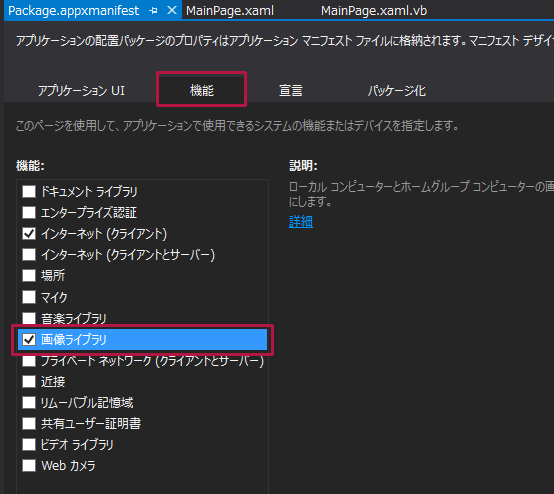
今回のサンプルは、ピクチャライブラリにアクセスしますので、「画像ライブラリ」へのアクセス許可が必要になります。ソリューションエクスプローラー内にpackage.appxmanifestというファイルがありますので、このファイルをダブルクリックします。「機能」タブをクリックして、表示される画面の「機能:」にある、「画像ライブラリ」にチェックを付けます(図7)。
次に、ソリューションエクスプローラー内のMainWindow.xamlを展開して表示される、MainWindow.xaml.vbをダブルクリックしてリスト2のコードを記述します。
ロジックコードを記述する
リスト2 (MainWindow.xaml.vb)
Option Strict On
System.Runtime.InteropServices.WindowsRuntime 名前空間には、マネージ コードおよび Windows ランタイムとの相互運用をサポートするクラスが含まれています。
Imports System.Runtime.InteropServices.WindowsRuntime
ファイル、フォルダー、およびアプリケーションの設定を管理するクラスの含まれる、Windows.Storage名前空間をインポートします。
Imports Windows.Storage
ユーザーがファイルを参照し、ファイルを開き、ファイルを保存する時、名前や拡張子、場所、を選択可能にするUI要素を管理するクラスの含まれる、Windows.Storage.Pickers名前空間をインポートします。
Imports Windows.Storage.Pickers
シーケンシャルとランダム アクセスのストリームの読み書きを提供するクラスの含まれる、Windows.Storage.Streams名前空間をインポートします。
Imports Windows.Storage.Streams
コーデック(データのエンコードとデコードを双方向に行うことができるソフトウエア)がインストールされている、任意の形式でのイメージファイルの、デコーディング、編集、およびエンコードが可能なクラスの含まれる、Windows.Graphics.Imaging名前空間をインポートします。
Imports Windows.Graphics.Imaging
コンテキスト メニューおよびメッセージ ダイアログ ボックスに関するクラスの含まれる、Windows.UI.Popups名前空間をインポートします。
Imports Windows.UI.Popups
Public NotInheritable Class MainPage
Inherits Page
BitmapImageクラスの新しいインスタンスmyBmpメンバ変数を宣言します。
Dim myBmp As New BitmapImage
ファイルを表すStorageFileクラスのメンバ変数myFileを宣言します。
Dim myFile As StorageFile
WriteableBitmapクラス型のメンバ変数mySelectedImageを宣言します。
Dim mySelectedImage As WriteableBitmap
ページがアクティブになった時の処理
画像ファイルを選択するSelectImageプロシージャを実行します。
Protected Overrides Sub OnNavigatedTo(e As Navigation.NavigationEventArgs)
SelectImage()
End Sub
画像ファイルを選択する処理
FileOpenPickerクラスの新しいインスタンスmyFileOpenPickerオブジェクトを作成します。FileOpenPickerクラスは、ユーザーが選択し、ファイルを開くことのできるUI要素を表すクラスです。
ファイルの表示モードを指定するViewModeプロパティに、サムネイル表示を指定します。サムネイル表示のほかにリスト(List)表示があります。
ファイルを開く最初の場所を設定する、SuggestedStartLocationプロパティにPicturesLibrayを指定しておきます。
開くファイルタイプを指定するFileTypeFilter.Addで「アスタリスク」を指定して全てのファイルを指定しておきます。PNGファイルだけを指定する場合は、FileTyleFilter.Add(“.png”)と指定します。”*.png”ではないので注意してください。
PickSingleFileAsynメソッドで、ユーザーが1つのファイルを選択できるように、ファイルピッカーを表示し、変数myFileで参照します。変数myFileがファイルを参照している場合は、新しいBitmapImageクラスのインスタンスmyBmpオブジェクトのSetSourceメソッドにAwait myFile.OpenReadAsyncと指定して、ファイルの内容を読み込むために、現在のファイルを、ランダムアクセスストリームで開きます。
Image1のSourceプロパティにmyBmpオブジェクトを指定します。これで、ファイルピッカーで指定したファイルが表示されます。
非同期処理で行われるため、メソッドの先頭にAsyncを追加します。Asyncが追加されていると、その処理が非同期で行われることを意味します。
Private Async Sub SelectImage()
Dim myFileOpenPicker As New FileOpenPicker
myFileOpenPicker.ViewMode = PickerViewMode.Thumbnail
myFileOpenPicker.SuggestedStartLocation = PickerLocationId.PicturesLibrary
myFileOpenPicker.FileTypeFilter.Add("*")
myFile = Await myFileOpenPicker.PickSingleFileAsync()
If myFile Is Nothing = False Then
myBmp.SetSource(Await myFile.OpenReadAsync)
Image1.Source = myBmp
End If
End Sub
ドラッグした時の処理
RectangleのWidthとHeightを設定します。
e.Cumulative.Translation.Xとe.Cumulative.Translation.Yでx-y画面座標を取得します。
矩形で描かれたWidthとHeightの値を、RectangleのWidthとHeightの値に指定します。
Private Sub ContentPanel_ManipulationDelta(sender As Object, e As ManipulationDeltaRoutedEventArgs) Handles ContentPanel.ManipulationDelta
Rectangle1.Width = e.Cumulative.Translation.X
Rectangle1.Height = e.Cumulative.Translation.Y
End Sub
- この記事のキーワード