コントロールの配置
コントロールの配置
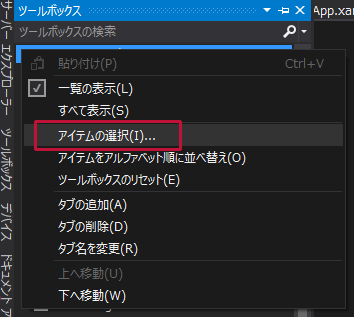
コントロールを配置する前に、ツールボックスにWinRT XAML Toolkitに含まれているコントロールを追加しておきましょう。ツールボックスの「コモンXAMLコントロール」のタブ上でマウスの右クリックをします。すると、「アイテムの選択(I)」が表示されますので、これをクリックします(図9)。
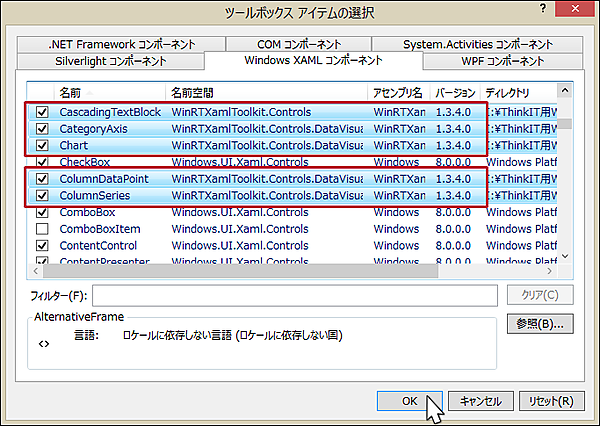
「ツールボックスアイテムの選択」画面が表示されますので、[参照(B)]ボタンをクリック、現在作成しているプロジェクトフォルダ内に作成されている、packagesフォルダを展開していきます。
プロジェクトを作成しているフォルダを以下のようにたどります。
\Win8_VoiceRecording\packages\winrtxamltoolkit.1.3.4\lib\winrt45
WinRtXAMLToolkit.dllが表示されますので、これを選択して[開く(O)]をクリックします。するとWinRT XAML Toolkitに含まれるコントロールが表示されチェックが付きます。[OK]ボタンで閉じます(図10)。
このpackagesフォルダはソリューションエクスプローラー上には表示されていません。
※WinRT XAML Toolkitはこまめにバージョンアップされていますので、フォルダのwinrtxamltoolkit.1.3.4の数値は変わる可能性があります。
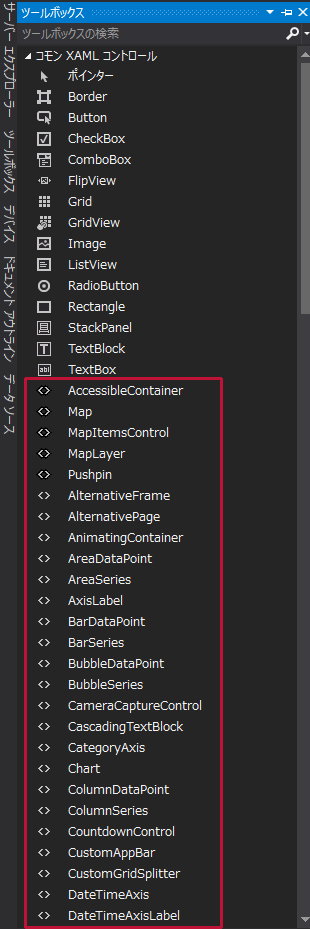
ツールボックスの「コモンXAMLコントロール」内にWinRT XAML Toolkitのコントロールが表示されます(図11)。
ツールボックスからデザイン画面上にScrollViewerコントロールを1個、HorizontalScrollBarVisibilityにVisibleを指定して、横のスクロールを可能にします。これは、シミュレーターで実行した際、シミュレーターを縦にした場合、横にスクロールができるようにするためです。
背景に敷くImageコントロールを1個配置し、SourceプロパティにImageフォルダ内の画像を指定します。すると背景に時計の画像が敷かれます。
Opacityに0.2を指定して半透明化しておきます。
次にWinRT XAML Tookitのコントロールである、CascadingTextBlockコントロールを1個配置します。このコントロールを追加すると、Controlsという名前空間が自動的に追加されます。
プロパティの「寄せ集め」パネル内にあるCascadeOutにチェックを付けます。これにチェックを付けることで、表示される時刻が、アニメーションで現れて、アニメーションで消えていきます。AnimationOnloadプロパティにもチェックを付けておきます。
CascadingTextBlockコントロールが読み込まれるとすぐにアニメーションが実行されます。
次に、Buttonコントロールを1個配置します。
Styleプロパティに"{StaticResourceSettingsAppBarButtonStyle}"と指定してSettingsアイコンを表示します。
このSettingsAppBarButtonStyleは、Commonフォルダ内のStandardStyles.xaml内に定義されています。
大部分がコメントアウトされて使用できないようになっていますので、VS2012のメニューの「編集(E)/検索と置換(F)」と選択して、「Settings」という名前で検索して、SettingsAppBarButtonStyleが定義されているStyleを見つけてください。コメントアウトされている場合はコメントを外します。
次にStackPanel内にTextBlockを1個と、RadioButtonコントロールを5個、Buttonコントロールを1個配置します。
StackPanelのOrientationプロパティにはHorizontalを指定し中に配置されているコントロールのスタック方向を水平方向とします。VisibilityにはCollaspedを指定して非表示としておきます。
すべてのRadioButtonのContentプロパティに色名を指定し、GroupNameにmojiColorと指定しておきます。
すべてのRadioButtonコントロールのGroupNameにmojiColorと指定します。同じGroupNameを指定していないと、複数のRadioButtonが選択可能な状態になってしまいます。
ButtonのStyleプロパティには{StaticResourceSaveAppBarButtonStyle}と指定してフロッピーのSaveアイコンを表示します。これも先に述べたようにCommonフォルダのStandardStyles.xaml内に定義されています。
次にWinRT XAML Toolkitのコントロールである、CountdownControlを配置します。
Secondsプロパティに10を指定します。
実行するとすぐに10からのカウントダウンが開始されます。
TextBlockコントロールを配置しTextプロパティに「時刻は10秒間隔で表示されます。」と表示しておきます。
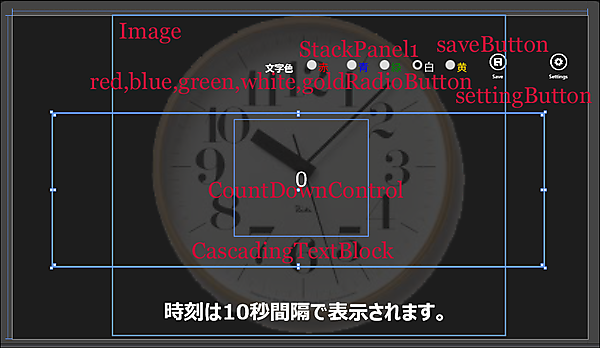
書き出されるXAMLコードはリスト1。レイアウトは図12になります。
リスト1 書き出されたXAMLコード(MainPage.xaml)
- (1)
要素を配置しHorizontalScrollBarVisibilityプロパティにVisibleを指定して、水平スクロールを可能にしています。この要素の子要素として以下の要素を配置します。 - (2)
要素を配置し、背景に画像を敷いています。Opacityに0.2を指定して半透明化しています。 - (3)
要素を配置し、CascadeOutプロパティにTrue、AnimateOnLoadedプロパティにTrueを指定しています。10秒のカウントダウンが終わると、アニメーションを伴った時刻が表示されては消えていきます。 - (4)
- (5)
要素を配置し、OrientaionにHorizontal、VisibilityにCollapsedを指定して非表示としておきます。ただし図12では配置が分かるように、一時的に表示させています。 - (6)
要素を配置し、Contentプロパティに色名を指定し、Foregroundの文字色にもContentプロパティと同じ色を指定します。GroupNameには同じ名称を指定します。 - (7)
- (8)
要素を配置し、Secondsプロパティに10を指定して、10秒のカウントダウンを実行させます。
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:TimeShow"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Controls="using:WinRTXamlToolkit.Controls"
x:Class="TimeShow.MainPage"
mc:Ignorable="d">
<Grid Background="{StaticResourceApplicationPageBackgroundThemeBrush}">
<ScrollViewerHorizontalScrollBarVisibility="Visible">■(1)
<Grid>
<Image Source="Image/clock.png" Margin="239,0,197,10" Opacity="0.2"/>■(2)
<Controls:CascadingTextBlockx:Name="CascadingTextBlock1" HorizontalAlignment="Left" Height="363" Margin="96,232,0,0" VerticalAlignment="Top" Width="1165" FontFamily="Meiryo UI" FontSize="80" CascadeOut="True" AnimateOnLoaded="True" FontWeight="Bold" />■(3)
<Button x:Name="settingButton" HorizontalAlignment="Left" Height="87" Margin="1246,78,0,0" VerticalAlignment="Top" Width="101" Style="{StaticResourceSettingsAppBarButtonStyle}"/>■(4)
<StackPanelx:Name="StackPanel1" HorizontalAlignment="Left" Height="84" Margin="600,78,0,0" VerticalAlignment="Top" Width="646" Orientation="Horizontal" Visibility="Collapsed" >■(5)
<TextBlock Height="31" Margin="0,10,0,0" TextWrapping="Wrap" Text="文字色" VerticalAlignment="Center" Width="79" FontFamily="Meiryo UI" FontSize="22" FontWeight="Bold"/>
<RadioButtonx:Name="redRadioButton" Content="赤" HorizontalAlignment="Left" Height="37" Margin="17,0,0,0" Width="78" VerticalAlignment="Center" FontFamily="Meiryo UI" FontSize="24" GroupName="mojiColor" Foreground="Red"/>■(6)
<RadioButtonx:Name="blueRadioButton" Content="青" HorizontalAlignment="Left" Height="37" Margin="17,0,0,0" Width="78" VerticalAlignment="Center" FontFamily="Meiryo UI" FontSize="24" GroupName="mojiColor" RenderTransformOrigin="1.244,0.297" Foreground="Blue"/>■(6)
<RadioButtonx:Name="greenRadioButton" Content="緑" HorizontalAlignment="Left" Height="37" Width="78" VerticalAlignment="Center" FontFamily="Meiryo UI" FontSize="24" GroupName="mojiColor" Foreground="Green"/>■(6)
<RadioButtonx:Name="whiteRadioButton" Content="白" HorizontalAlignment="Left" Height="37" Width="78" VerticalAlignment="Center" FontFamily="Meiryo UI" FontSize="24" GroupName="mojiColor" IsChecked="True"/>■(6)
<RadioButtonx:Name="goldRadioButton" Content="黄" HorizontalAlignment="Left" Height="37" Width="78" VerticalAlignment="Center" FontFamily="Meiryo UI" FontSize="24" GroupName="mojiColor" Foreground="Gold"/>■(6)
<Button x:Name="saveButton" Height="84" VerticalAlignment="Top" Width="83" Style="{StaticResourceSaveAppBarButtonStyle}"/>■(7)
</StackPanel>
<Controls:CountdownControlx:Name="CountdownControl1" HorizontalAlignment="Left" Height="276" Margin="527,247,0,0" VerticalAlignment="Top" Width="317" Seconds="10" FontFamily="Meiryo UI" FontSize="72"/>■(8)
<TextBlockHorizontalAlignment="Left" Height="68" Margin="359,670,0,0" TextWrapping="Wrap" Text="時刻は10秒間隔で表示されます。" VerticalAlignment="Top" Width="676" FontFamily="Meiryo UI" FontSize="48" FontWeight="Bold"/>
</Grid>
</ScrollViewer>
</Grid>
</Page>
ピクチャライブラリへのアクセス許可の設定
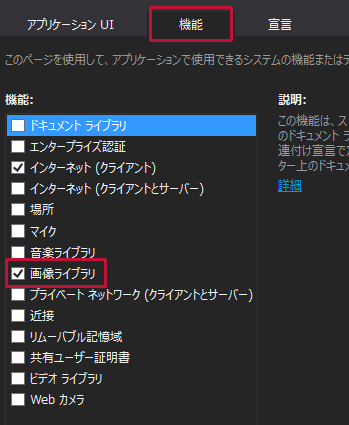
今回のサンプルは、ピクチャライブラリ内にアクセスしますので、「画像ライブラリ」へのアクセス許可が必要になります。ソリューションエクスプローラー内にpackage.appxmanifestというファイルがありますので、このファイルをダブルクリックします。「機能」タブをクリックして、表示される画面の「機能:」にある、「画像ライブラリ」にチェックを付けます(図13)。
- この記事のキーワード