ピクチャライブラリへのアクセス許可
ピクチャライブラリへのアクセス許可
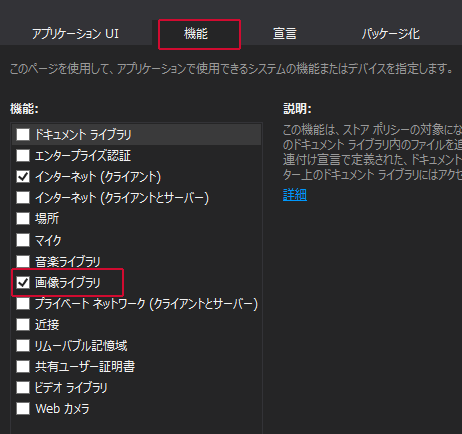
ピクチャライブラリに内に、claudiaXMLというフォルダを作成して、claudiaInfo.xmlを保存しますので、ピクチャライブラリへのアクセス権が必要になります。ソリューションエクスプローラー内のPackage.appxmanifestをダブルクリックして開きます。「機能」タブ内の「画像ライブラリ」にチェックを付けます(図4)。
Windows ストア空白のページの作成(ClaudiaShowPage.xaml)
VS2012のメニューの「プロジェクト(P)/新しい項目の追加(W)」と選択して、左に表示される項目からWindows ストアを選択します。右に表示されるテンプレートから「空白のページ」を選択します。「名前(N):」にはClaudiaShowPage.xamlと指定して、[追加(A)]ボタンをクリックします。
コントロールの配置
ツールボックスからClaudiaShowPage.xamlのデザイン画面上にコントロールを配置します。
Imageコントロールを1個、MediaElementコントロールを1個、Buttonコントロールを2個、TextBlockコントロールを1個配置します。
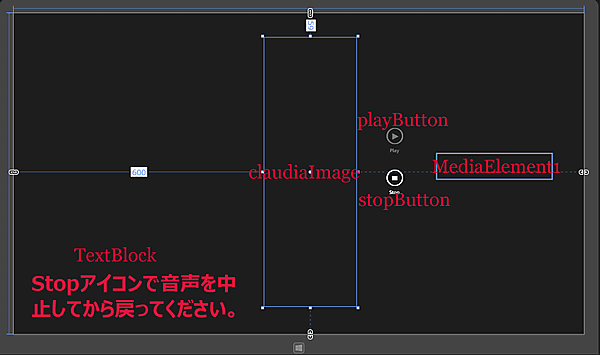
書き出されるXAMLコードはリスト3、レイアウトは図5のようになります。
リスト3 書き出されたXAMLコード(ClaudiaShowPage.xaml)
- (1) 名前がClaudiaImageという
要素を配置しています。 - (2) 名前がMediaElement1という
要素を配置しています。IsLoopingプロパティにTrueを指定していますので、[Stop]ボタンがタップされるまで言葉を喋り続けます。 - (3) 名前がplayButtonという
- (4) stopButtonという名前の
- (5) メッセージを表示する
要素を配置しています。
<Page
x:Class="Claudia.ClaudiaShowPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:Claudia"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{StaticResourceApplicationPageBackgroundThemeBrush}">
<Image x:Name="ClaudiaImage" HorizontalAlignment="Left" Height="642" Margin="600,59,0,0" VerticalAlignment="Top" Width="221"/>■(1)
<MediaElementx:Name="MediaElement1" HorizontalAlignment="Left" Height="61" Margin="1015,336,0,0" VerticalAlignment="Top" Width="273" IsLooping="True"/>■(2)
<Button x:Name="playButton" HorizontalAlignment="Left" Height="95" Margin="863,263,0,0" VerticalAlignment="Top" Width="100" Style="{StaticResourcePlayAppBarButtonStyle}" IsEnabled="False"/>■(3)
<Button x:Name="stopButton" HorizontalAlignment="Left" Height="85" Margin="863,363,0,0" VerticalAlignment="Top" Width="100" Style="{StaticResourceStopAppBarButtonStyle}"/>■(4)
<TextBlockHorizontalAlignment="Left" Height="144" Margin="42,614,0,0" TextWrapping="Wrap" Text="Stopアイコンで音声を中止してから戻ってください。" VerticalAlignment="Top" Width="524" FontFamily="Meiryo UI" FontSize="48" FontWeight="Bold" Foreground="Crimson"/>■(5)
</Grid>
</Page>
次に、ソリューションエクスプローラー内のMainWindow.xamlを展開して表示される、MainWindow.xaml.vbをダブルクリックしてリスト4のコードを記述します。
ロジックコードを記述する
リスト4 (MainWindow.xaml.vb)
Option Strict On
ファイルやフォルダ、およびアプリケーションの設定を管理するクラスの含まれる、Windows.Storage名前空間をインポートします。
Imports Windows.Storage
シーケンシャルアクセスストリームおよびランダムアクセスストリームに対する読み込みと書き込みのサポートを提供するクラスの含まれる、Windows.Storage.Streams名前空間をインポートします。
Imports Windows.Storage.Streams
ClaudiaInfo構造体を定義します。文字列型のClaudiaImageとmyWavプロパティを定義しておきます。
Structure ClaudiaInfo
Property ClaudiaImage As String
Property myWav As String
End Structure
Public NotInheritable Class MainPage
Inherits Page
XMLの要素を表すXElementクラス型のメンバ変数、xmldocとwavXmldocを宣言しておきます。
Dim xmldoc As XElement
Dim wavXmldoc As XElement
Dim claudiaSelectedImage As String
Dim wavSelectedFile As String
ページがアクティブになった時の処理
ピクチャライブラリにアクセスします。
CreateFolderAsyncメソッドでピクチャライブラリ内にclaudiaXMLというサブフォルダを作成します。
CreationCollisionOption.OpenIfExistsを指定すると、既に同名フォルダが存在する場合は、そのフォルダ名を返し、存在しない場合は新規に作成されます。
GetFilesAsyncメソッドでclaudiaXML内のファイルを取得します。CountプロパティでclaudiaXMLサブフォルダ内にあるファイルの個数を取得し、0より大きい場合、つまりファイルが存在する場合は、Folderアイコンの使用を可能にします。それ以外は使用不可とします。
XElement.LoadメソッドでXML文書ファイル(Claudia.xml)を読み込みます。
ClaudiaInfo構造体型の新しいリストであるmyClaudiaInfoを作成します。
Descendantsメソッドで全ての子孫要素
ClaudiaInfo構造体のClaudiaImageプロパティに、ms-appx:///Images/という文字列と
claudiaListBoxのItemsSourceプロパティにmyClaudiaInfoオブジェクトを指定します。
リストボックス内に小さなクラウディアの一覧が表示されます。
XElement.LoadメソッドでXML文書ファイル(sound.xml)を読み込みます。
ClaudiaInfo構造体型の新しいリストであるmySoundListを作成します。
Descendantsメソッドで全ての子孫要素
ClaudiaInfo構造体のmyWavプロパティに、
その値をAddメソッドでmySoundListオブジェクトに追加します。
wavListBoxのItemsSourceプロパティにmySoundListオブジェクトを指定します。
するとリストボックス内に言葉の一覧が表示されます。
非同期処理で行われるため、メソッドの先頭にAsyncを追加します。
Protected Overrides Async Sub OnNavigatedTo(e As Navigation.NavigationEventArgs)
Dim myStorageFolder As StorageFolder = Windows.Storage.KnownFolders.PicturesLibrary
Dim mySubFolder = Await myStorageFolder.CreateFolderAsync("claudiaXML", CreationCollisionOption.OpenIfExists)
Dim myFile = Await mySubFolder.GetFilesAsync()
If myFile.Count> 0 Then
openButton.IsEnabled = True
Else
openButton.IsEnabled = False
End If
xmldoc = XElement.Load("claudia.xml")
Dim myClaudiaInfo As New List(Of ClaudiaInfo)
For Each result In From c In xmldoc.Descendants("Item") Select c
With myClaudiaInfo
.Add(New ClaudiaInfo With {.ClaudiaImage = "ms-appx:///Images/" &result.Attribute("small").Value})
End With
Next
claudiaListBox.ItemsSource = myClaudiaInfo
wavXmldoc = XElement.Load("sound.xml")
Dim mySoundList As New List(Of ClaudiaInfo)
For Each result In From c In wavXmldoc.Descendants("Item") Select c
With mySoundList
.Add(New ClaudiaInfo With {.myWav = result.Attribute("word").Value})
End With
Next
wavListBox.ItemsSource = mySoundList
End Sub
クラウディアの表示されているリストボックスからクラウディアが選択された時の処理
claudiaListBoxの選択されたインデックスの値が0かそれより大きく、且つwavListBoxの選択されたインデックスの値が0かそれより大きい場合、つまり、claudiaListBoxからクラウディアが選択され、且つ喋る言葉が選択された場合は、[Save]アイコンの使用を可能にします。それ以外は使用不可とします。
Private Sub claudiaListBox_SelectionChanged(sender As Object, e As SelectionChangedEventArgs) Handles claudiaListBox.SelectionChanged
If claudiaListBox.SelectedIndex>= 0 AndAlsowavListBox.SelectedIndex>= 0 Then
saveButton.IsEnabled = True
Else
saveButton.IsEnabled = False
End If
End Sub
- この記事のキーワード