次に、ソリューションエクスプローラー内のMainWindow.xamlを展開して表示される、MainWindow.xaml.vbをダブルクリックしてリスト2のコードを記述します。
ロジックコードを記述する
リスト2 (MainWindow.xaml.vb)
最新のHTTPアプリケーション用のプログラミングインターフェイスを提供するクラスの含まれる、System.Net.Http名前空間をインポートします。
コンテテキストメニューおよびメッセージダイアログのサポートを提供するクラスの含まれる、Windows.UI.Popups名前空間をインポートします。
1 | Imports Windows.UI.Popups |
Bing Mapsに関するクラスの含まれるBing.Maps名前空間をインポートします。
コアシステムの機能とその UI についてのランタイム情報にアクセスするアプリケーションを提供するクラスの含まれる、Windows.UI名前空間をインポートします。
PushPinの色を指定する場合等に、この名前空間に含まれるクラスを使用します。
2 | Public NotInheritable Class MainPage |
[OK]ボタンがタップされた時の処理
Bing Maps内を一度クリアしておきます。変数myUriに
String.Format("http://db1.jyutaku.co.jp/njr/JFW/Api/?apli=chika&v=1&addr={0}&syubetsu=0&dist=1000&limit=10", Uri.EscapeDataString(searchTextBox.Text))
と指定してRESTの文字列を格納しておきます。
引数addrにエスケープした住所入力ボックス内の値を指定します。
syubetsuには0を指定して、「地価公示(標準地)」とします。
distには検索範囲距離をメートル単位で指定します。このサンプルでは1000メートル(1km)としています。
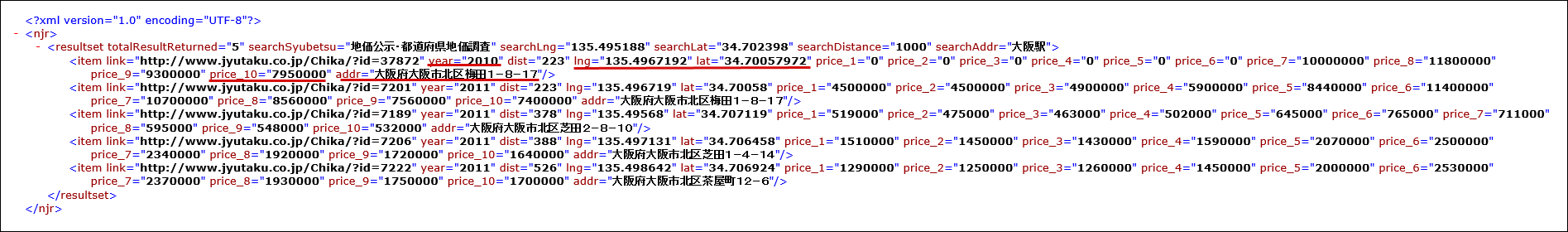
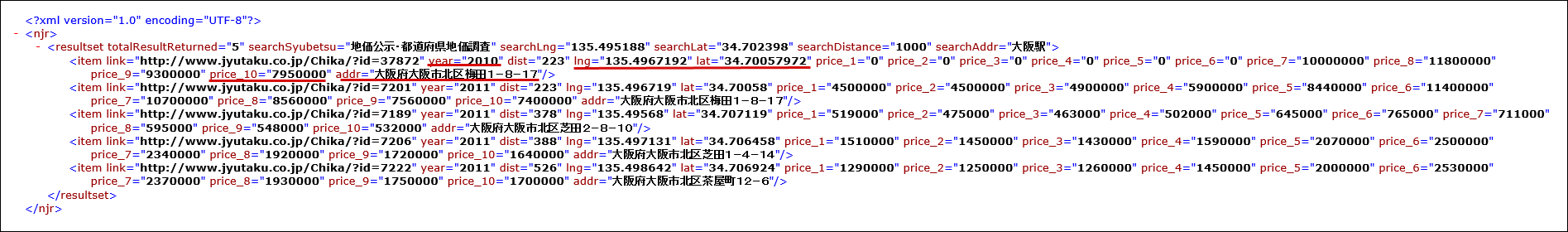
これで返される結果XMLは図14のようになります。赤い線の引かれた要素の値を取得します。

図14:結果XML(クリックで拡大)
HttpClientクラスの新しいインスタンスmyHttpClientオブジェクトを作成します。
HttpClientクラスは、URI で識別されるリソースに HTTP 要求を送信し、そのリソースから HTTP 応答を受信するためのクラスです。
HttpClientクラスのGetStringAsyncメソッドで、指定したURIにGET送信し、非同期操作で応答本体を文字列として受け取り、変数resultに格納します。
XElement.Parseメソッドでresult変数の内容を文字列として読み込みます。
Descendantsメソッドで全ての子孫要素である- 要素を取得するクエリを定義します。
Countプロパティで- 要素の個数を取得し、個数が0より大きい場合は、Descendantsメソッドで全ての子孫要素である
- 要素内を変数resultで反復処理しながら以下の処理を行います。
変数myAddressに要素の値を格納し、変数myYearに要素の値を格納します。変数myPriceに要素の値を格納し、変数myLatitudeに要素の値を、変数myLongitudeに要素の値を格納します。
変数noの値を1ずつ加算します。この値はPushPinの表面に表示される数値です。
MapのCenterプロパティにDouble型に変換したmyLatitude(要素の値を格納)とmyLongitude(要素の値を格納)の値を指定します。
新しいPushPinクラスのインスタンスmyPinオブジェクトを作成します。
背景色にCrimsonを指定し、Textプロパティにピンの表面に表示される変数noの値を文字列に変換して指定します。
新しいStackPanelのインスタンスmyStackPanelオブジェクトを作成します。
Marginプロパティに5を指定して余白を設けます。背景色にはPinkを指定します。
myStackPanelオブジェクトを非表示としておきます。
新しいTextBlockのインスタンスmyTextBlockオブジェクトを作成します。
文字色にNavyを、文字サイズに24、パディングに5を指定し、Textプロパティに「更新年度:」という文字列とmyYear変数の値に「年」を連結して指定します。
新しいTextBlockのインスタンスmyPriceTextBlockオブジェクトを作成します。
文字色にNavyを、文字サイズに24、パディングに5を指定し、Textプロパティに「価格:」という文字列とmyPrice変数の値に「円」を連結して、三桁区切りで指定します。
新しいTextBlockのインスタンスmyDistTextBlockオブジェクトを作成します。
文字色にNavyを、文字サイズに24、パディングに5を指定し、Textプロパティに「検索地からの距離:」という文字列とmyDistance変数の値に「m」を連結して指定します。
myStackPanelオブジェクトにAddメソッドで、myTextBlock、myYearTextBlock、myPriceTextBlock、myDistTextBlockオブジェクトを追加します。
SetValueメソッドでZIndexの値に1ずつ加算される変数noの値を指定します。
これで、StackPanelが表示された時は、PushPinより前面に表示されます。
MapLayerクラスのSetPositionメソッドで、マップレイヤー内に要素の位置を設定します。この場合、myLatitudeとmyLongitudeの位置にmyPinオブジェクトをセットします。MapLayerクラスは、地図上の要素の位置を保持しているマップレイヤーを表すクラスです。
MapにAddメソッドでmyPinオブジェクトを追加します。
同様に、MapLayerクラスのSetPositionメソッドで、マップレイヤー内に要素の位置を設定します。この場合、myLatitudeとmyLongitudeの位置にmyStackPaneオブジェクトをセットします。MapLayerクラスは、地図上の要素の位置を保持しているマップレイヤーを表すクラスです。
MapにAddメソッドでmyStackPanelオブジェクトを追加します。
AddHandlerステートメントで、ピンがタップされた時のイベントハンドラを追加します。
myStackPanelを表示状態にします。
AddHandlerステートメントで、myStackPanelオブジェクトがタップされた時のイベントハンドラを追加します。
myStackPanelを非表示状態にします。
データが存在しない場合は、警告メッセージを表示して、処理を抜けます。
01 | Private Async Sub OkButton_Click(sender As Object, e As RoutedEventArgs) Handles OkButton.Click |
02 | If searchTextBox.Text<>String.Empty Then |
03 | myMap.Children.Clear() |
06 | Dim myHttpClient As New HttpClient |
07 | Dim resut = Await myHttpClient.GetStringAsync(myUri) |
08 | Dim xmldoc As XElement = XElement.Parse(resut) |
09 | Dim myQuery = From c In xmldoc.Descendants("item") Select c |
10 | Dim resultCount = myQuery.Count |
12 | If myQuery.Count> 0 Then |
13 | For Each result In From c In xmldoc.Descendants("item") Select c |
14 | Dim myAddress = result.Attribute("addr").Value |
15 | Dim myYear = result.Attribute("year").Value |
16 | Dim myPrice = result.Attribute("price_10").Value |
17 | Dim myDistance = result.Attribute("dist").Value |
18 | Dim myLatitude = result.Attribute("lat").Value |
19 | Dim myLongitude = result.Attribute("lng").Value |
21 | myMap.Center = New Location(CDbl(myLatitude), CDbl(myLongitude)) |
22 | Dim myPin As New Pushpin |
23 | myPin.Background = New SolidColorBrush(Colors.Crimson) |
24 | myPin.Text = no.ToString |
25 | Dim myStackPanel As New StackPanel |
26 | myStackPanel.Margin = New Thickness(5) |
27 | myStackPanel.Background = New SolidColorBrush(Colors.Pink) |
28 | myStackPanel.Visibility = Xaml.Visibility.Collapsed |
29 | Dim myTextBlock As New TextBlock |
30 | myTextBlock.Foreground = New SolidColorBrush(Colors.Navy) |
31 | myTextBlock.FontSize = 24 |
32 | myTextBlock.Padding = New Thickness(5) |
34 | myTextBlock.Text = "住所:" &myAddress |
36 | Dim myYearTextBlock As New TextBlock |
37 | myYearTextBlock.Foreground = New SolidColorBrush(Colors.Navy) |
38 | myYearTextBlock.FontSize = 24 |
39 | myYearTextBlock.Padding = New Thickness(5) |
40 | myYearTextBlock.Text = "更新年度:" &myYear& "年" |
42 | Dim myPriceTextBlock As New TextBlock |
43 | myPriceTextBlock.Foreground = New SolidColorBrush(Colors.Navy) |
44 | myPriceTextBlock.FontSize = 24 |
45 | myPriceTextBlock.Padding = New Thickness(5) |
47 | myPriceTextBlock.Text = "価格:" &String.Format("{0:#,0}", CInt(myPrice)) & "円" |
49 | Dim myDistTextBlock As New TextBlock |
50 | myDistTextBlock.Foreground = New SolidColorBrush(Colors.Navy) |
51 | myDistTextBlock.FontSize = 24 |
52 | myDistTextBlock.Padding = New Thickness(5) |
53 | myDistTextBlock.Text = "検索地からの距離:" &myDistance& "m" |
55 | myStackPanel.Children.Add(myTextBlock) |
56 | myStackPanel.Children.Add(myYearTextBlock) |
57 | myStackPanel.Children.Add(myPriceTextBlock) |
58 | myStackPanel.Children.Add(myDistTextBlock) |
59 | myStackPanel.SetValue(Canvas.ZIndexProperty, no) |
60 | MapLayer.SetPosition(myPin, New Location(CDbl(myLatitude), CDbl(myLongitude))) |
61 | myMap.Children.Add(myPin) |
63 | MapLayer.SetPosition(myStackPanel, New Location(CDbl(myLatitude), CDbl(myLongitude))) |
64 | myMap.Children.Add(myStackPanel) |
66 | AddHandlermyPin.Tapped, Sub() |
67 | myStackPanel.Visibility = Xaml.Visibility.Visible |
70 | AddHandlermyStackPanel.Tapped, Sub() |
71 | myStackPanel.Visibility = Xaml.Visibility.Collapsed |
76 | Dim myMessage As New MessageDialog("該当データがありません。入力しなおしてください。") |
78 | Await myMessage.ShowAsync |
地図の拡大縮小、表示モードの変更等はBing Mapsで自動的に処理されるため、コードを書く必要はありません。
今回はここまでです。ありがとうございました。
筆者からのお知らせ
筆者はWindowsストアでアプリを公開しています。チャームの検索からWindowsストアを選択して、検索欄に、kuniyasuまたはYakushijiKuniyasuと入力すると、公開されているアプリの一覧が表示されます。上記はどちらも私のアカウントですので、興味のある方は是非ダウンロードして使ってみてください。