Nugetパッケージの管理
ソリューション・エクスプローラーの「全てのファイルを表示」アイコンで、「参照設定」を表示します。「参照設定」を選択し、マウスの右クリックで表示されるメニューから「Nugetパッケージの管理」を選択し、表示される画面の「オンライン」を選択し、「検索」欄にWinRTXamlToolkitと入力します。すると、WinRT XAML Toolkitが表示されるので、「インストール」をクリックしてインストールしてください。今回は、このコントロールに含まれるWatermarkTextBoxコントロールを使用するためにWinRT XAML Toolkitが必要です。
WinRT XAML Toolkitについては、下記のURLを参照してください。
> http://winrtxamltoolkit.codeplex.com/
Yahoo!ローカルサーチAPIの使用
今回は、「Yahoo!ローカルサーチAPI」を使用します。詳細については下記のURLを参照してください。
> http://developer.yahoo.co.jp/webapi/map/openlocalplatform/v1/localsearch.html
下記のページから「Yahoo! JAPAN ID登録」を行ってください。
> https://account.edit.yahoo.co.jp/registration?.src=www&.done=http%3a%2f%2fid%2eyahoo%2eco%2ejp%2fstart%2fregistration%2ehtml
「Yahoo!JAPAN ID」を登録したら、下記のページから「アプリケーションID」を登録します(必ずログイン後に下記のサイトをクリックしてください。「セキュリティ証明書に問題があります。」と表示されますが、続行してください)。
> https://developer.yahoo.co.jp/dashboard/
表示される画面で「新しいアプリケーション開発」ボタンをクリックして、「アプリケーション情報」を入力し、「確認」ボタンをクリックした後、「登録」ボタンをクリックしてください。これで「アプリケーションID」が発行されます。
このサンプルではGoogleのAPIを使用しています。Googleに入って「ログイン」から「アカウントを作成」をし、「メールアドレス」と「パスワード」の設定をしておいてください。
設定完了後、メールアドレスとパスワードでログインしておいてください。次にGoogleのAPIキーを取得する必要がありますので、その手順を解説します。
GoogelのAPIキーを取得する
下記のURLにアクセスします。
> https://developers.google.com/console/help/#UsingKeys
画面下の方の「OAuth 2.0 client IDs」に「API Access pane」のリンクがありますので、これをクリックします。
筆者はすでにAPI Keyを取得していますので、それらの情報が記載されています。
この中のAPI Keyを使用しますので、控えておく必要があります。初めて取得される方は、画面左上にあるAPI Projectの中のCreateを選択してAPI Projectを作成してください。表示されるメニューに従っていけば、大丈夫です。
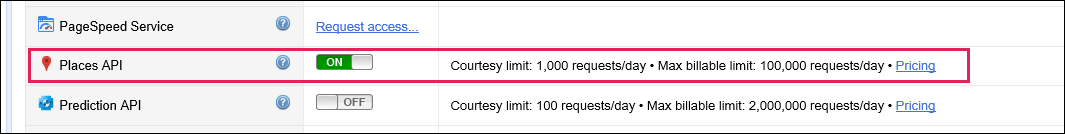
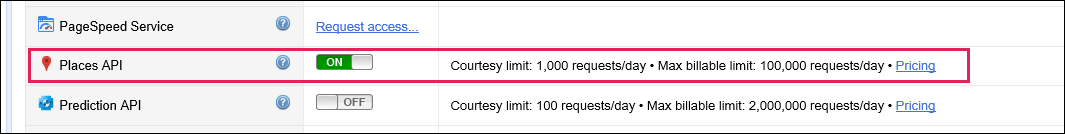
次に、同じAPI Projectの下に表示されている「Service」をクリックします。「All services」の画面になりますので、その中から「Places API」をONに設定してください(図7)。

図7:Places APIをONにする(クリックで拡大)
使用制限
図6にも英語で記述されていますが、Google Places API には、次のようなクエリ制限があります:
- API キーを取得済みのユーザーは、24 時間に 1000件のリクエストを実行できます。この制限を超すとAPIの利用ができなくなります。
- API コンソールでの ID の確認が済んでいるユーザーは、24 時間に100000件のリクエストを実行できます。
コンソールでの IDの確認では、請求を可能にするためのクレジットカードが必要です。下記のURLからクレジットカードの登録を行う必要があります。
> https://developers.google.com/console/help/?hl=ja#Billing
このカードにPlaces APIの使用料が請求されることはありません。
開発やテストが目的であれば通常の上限(1日に1000アクセス)で十分ですが、アプリケーションを公開するのであれば上限を上げる(1日に100000アクセス)ことをおすすめします。
実は筆者もストアで公開しているアプリでこの制限にひっかかり、上限を変更しました。ストアに公開するアプリを作成する場合は、1日100000アクセスにしておいた方が安全でしょう。但し、アクセス制限になってAPIが使用できなくなり、画面上に情報が表示されなくなっても、日本時間の16時以降には、太平洋時間の日付が変わって、再度APIの使用は可能になります。データもきちんと表示されるようになります。
コントロールのレイアウト(MainPage.xaml)
ツールボックスからデザイン画面上に、各コントロールを配置します。
書き出されるXAMLコードはリスト1のようになります。
リスト1 書き出されたXAMLコード(MainPage.xaml)
(1)bmという名前空間を定義しています。
(2)Page.Resourcesプロパティ要素内に、GridViewTemplateというKey名のDataTemplate要素を配置します。その子要素としてStackPanel要素を配置します。また、その子要素としてStackPanel要素を配置し、背景色(Background)に「Black」と指定します。
その子要素としてTextBlock要素を配置しTextプロパティに「病院名」をバインドします。同じくStackPanel要素を配置し、背景色に「Gray」と指定します。
子要素としてTextBlock要素を配置し、Textプロパティに「住所」をバインドします。ここで指定する名称は、VBコード内のクラスで定義するプロパティ名です(後述)。
(3)Grid要素全体をViewBox要素で囲みます。ViewBox要素は、伸縮およびスケーリングを実行して単一の子を使用可能な領域全体に引き伸ばすことができるコンテンツ・デコレータを定義します。
(4)StackPanel要素を配置し、Orientationに「Horizontal」、背景色に「Navy」と指定します。その子要素としてタイトルとなるTextBlock要素を配置します。同じくImage要素を配置し、Sourceプロパティにソリューション・エクスプローラー内のImagesフォルダにある「syoko2.png」を指定します。
(5)「myMap」という名前のbm:Map要素を配置し、[Credentials]プロパティに「Bing Maps Account Centerで取得したBing Maps Key」を指定します。
(6)名前が「MediaElement1」というMediaElement要素を配置します。キャラクタに天気予報を喋らすために必要です。
(7)StackPanel要素を配置し、Orientationに「Horizontal」と指定します。その子要素として、現在位置の住所を表示する、名前が「TitleTextBlock」というTextBlock要素を配置します。
(8)「AppBar1」という名前のAppBar要素を配置します。その子要素としてStackPanel要素を配置し、Orientationに「Horizontal」と指定します。その子要素として、住所を入力するための Controls:WatermarkTextBox要素を配置します。このコントロールはWinRT Xaml Toolkitに含まれるコントロールです。このコントロールを追加するとControlという名前空間が自動的に定義されます(A)。
WatermarkTextプロパティに「住所を入力してください。」と指定します。このコントロールにフォーカスが移るとこの文字は消えて入力可能になります。次に「okButton」、「resetButton」という名前のButton要素を配置します。Contentプロパティには、それぞれ、「OK」、「リセット」と指定します。
(9)「ichiranAppbar」という名前のAppBar要素を配置し、子要素として、ScrollViewer要素を配置し、その子要素として、名前が「GridView1」というGridView要素を配置します。
ItemTemplateプロパティにStaticResourceを使って(2)で定義したGridViewTemplateを参照します。
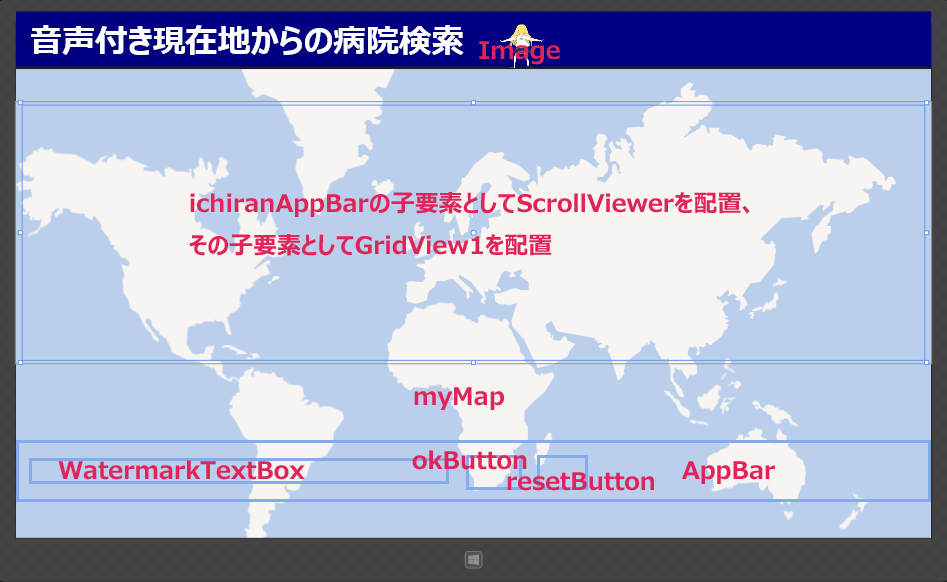
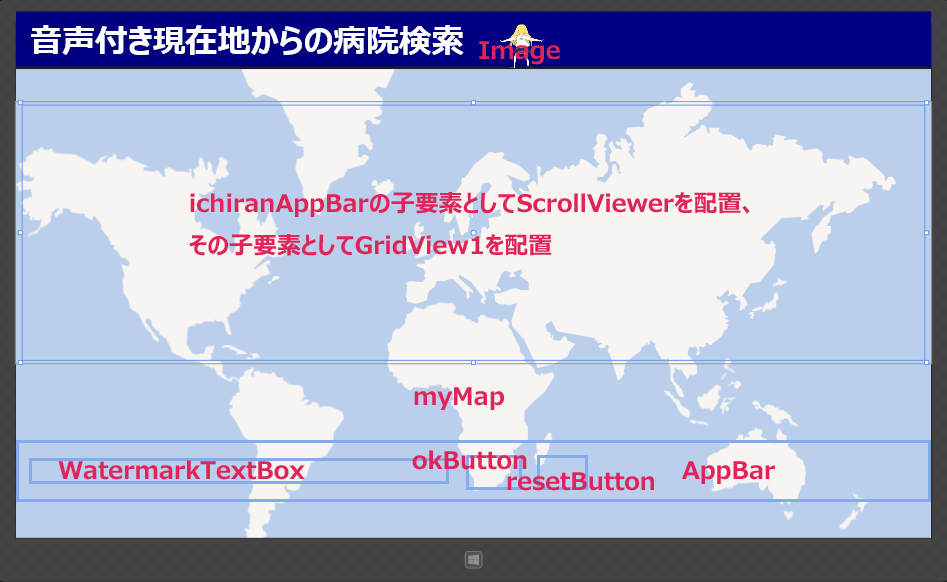
以上、全てをレイアウトしたのが図8になります。
02 | x:Class="syoko_HospitalSearch.MainPage" |
05 | xmlns:local="using:syoko_HospitalSearch" |
08 | xmlns:bm="using:Bing.Maps"■(1) |
09 | xmlns:Controls="using:WinRTXamlToolkit.Controls"■(A) |
12 | <DataTemplate x:Name="GridViewTemplate">■(2) |
14 | <StackPanel Background="Black">■(2) |
15 | <TextBlock Text="{Binding 病院名}" TextWrapping="Wrap" FontFamily="Meiryo UI" FontSize="24" FontWeight="Bold" Foreground="White" Width="400" Padding="5"/>■(2) |
17 | <StackPanel Background="Gray">■(2) |
18 | <TextBlock Text="{Binding 住所}" TextWrapping="Wrap" FontFamily="Meiryo UI" FontSize="24" FontWeight="Bold" Foreground="Black" Height="100" Width="400" Padding="5"/>■(2) |
24 | <Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}"> |
25 | <StackPanel Orientation="Horizontal" Margin="0,-17,0,693" Background="Navy">■(4) |
26 | <TextBlock Height="70" Margin="20,10,0,0" TextWrapping="Wrap" Text="音声付き現在地からの病院検索" VerticalAlignment="Top" Width="691" FontFamily="Meiryo UI" FontSize="48" FontWeight="Bold"/>■(4) |
27 | <Image Width="65" Source="Images/syoko2.png" Margin="0,19,0,-3" Height="65"/>■(4) |
29 | <bm:Map Credentials="Aqd7lS3sJSw6JNpwCsHFT_AWDYHSWEfJU3m6l2nhnd-0fkKTFMM8wvK_q-KK6deV" x:Name="myMap" Margin="0,68,0,0" Height="689" VerticalAlignment="Top" MapType="Road" />■(5) |
30 | <MediaElement Height="26" Width="100" x:Name="MediaElement1" />■(6) |
31 | <StackPanel Orientation="Horizontal" Margin="200,0,0,617">■(7) |
32 | <TextBlock x:Name="TitleTextBlock" HorizontalAlignment="Center" Height="49" TextWrapping="Wrap" VerticalAlignment="Top" Width="1006" FontFamily="Meiryo UI" Foreground="Crimson" FontSize="30" FontWeight="Bold" Margin="0,78,0,0" />■(7) |
34 | <AppBar Background="DarkGreen" Height="80" Margin="0,587,-5,0" x:Name="AppBar1">■(8) |
35 | <StackPanel Orientation="Horizontal" Margin="-9,2,9,-2">■(8) |
36 | <Controls:WatermarkTextBox x:Name="WatermarkTextBox1" WatermarkText="住所を入力してください。" Width="790" Margin="20,10,0,0" Height="40" FontFamily="Meiryo UI" FontSize="18"/>■(8) |
37 | <Button x:Name="okButton" Content="OK" FontFamily="Meiryo UI" FontSize="20" Margin="0,10,0,0"/>■(8) |
38 | <Button x:Name="resetButton" Content="リセット" FontFamily="Meiryo UI" FontSize="20" Margin="0,10,0,0"/>■(8) |
41 | <AppBar x:Name="ichiranAppBar" Background="Navy" Margin="0,106,0,228">■(9) |
42 | <ScrollViewer HorizontalAlignment="Left" Height="385" Margin="0,10,0,0" VerticalAlignment="Top" Width="1346" x:Name="ScrollViewer1">■(9) |
43 | <GridView x:Name="GridView1" Height="375" Width="1326" FlowDirection="LeftToRight" ItemTemplate="{StaticResource GridViewTemplate}"/>■(9) |

図8:各コントロールを配置した(クリックで拡大)