コントロールの配置
コントロールの配置
まずソリューションエクスプローラー内のMainPage.xamlをダブルクリックしてデザイン画面を立ち上げましょう。今回使用する主なコントロールは表1の2個のコントロールのみです。
表1: 使用する主なコントロール
| コントロール | 名前 | 役割 |
|---|---|---|
| ScrollViewer | — | GridViewに表示される画像の左右スクロール可能にする |
| GridView | GridView1 | このコントロールに画像を表示する |
これらのコントロールをデザイン画面上に配置すると図6のようなレイアウトになります。
配置したGridViewコントロールにはプロパティから「名前」に「GridView1」と指定しました。
書き出されるXAMLコードをリスト1のように編集します。
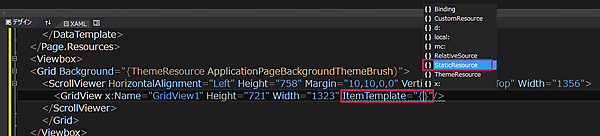
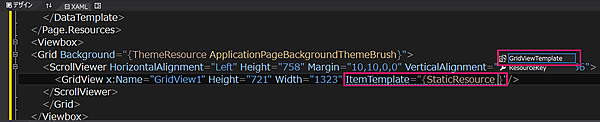
(1)Page.Resourcesプロパティ要素内にDataTemplate要素を配置し、このDataTemplateにKeyを使ってキー名を付けておく。ここではGridViewTemplateというキー名を付けた。(2)DataTemplateの子要素として、StackPanel要素を配置し、その子要素として、Widthは640、Heightが480のImage要素を配置し、Sourceプロパティに「画像名」をデータバインドしておく。次にTextBlock要素を配置しTextプロパティに「ファイル名」をバインドしておく。このTextBlock要素にはプロパティから「書体」、「文字サイズ」、「太字」、「文字位置」等を設定している。StackPanel要素はデフォルトではスタックの方向が縦に並ぶため、このように指定しておくと、画像の下にファイル名が表示されるようになる。この「画像名」や「ファイル名」はVBコード内で定義されるプロパティ名だ。データバインドとは、アプリケーションのUI とビジネスロジックを関連付けるプロセスだ。バインディングが適切に設定されており、データが適切な通知を提供する場合、データの値が変更されると、データにバインドされている要素にその変更が自動的に反映される。(3)ViewBox要素を入れる。伸縮およびスケーリングを実行して単一の子を使用可能な領域全体に引き伸ばすことができるコンテンツ デコレータを定義する要素だ。これによって画面の解像度に応じてオブジェクトのサイズも調整されて表示されるようになる。(4)ScrollViewer要素を配置し、その子要素として名前がGridView1というGridView要素を配置する。ItemTemplateプロパティにSraticResourceを使って(1)で定義したGridViewTemplateを参照している。ItemTemplateにItemTemplate={}と記述するとインテリセンス機能が働き、図7のように使用できる値の一覧が表示される。ここでStaticResourceを選択する。選択したStaticResourceの後ろに半角スペースを入れると、(1)で定義したGridViewTemplateが表示されるので、これを選択する(図8)。
リスト1 編集されたXAMLコード(MainPage.xaml)
<Page
x:Class="GridViewSample.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:GridViewSample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>
<DataTemplate x:Key="GridViewTemplate">■(1)
<StackPanel>
<Image Width="640" Height="480" Source="{Binding 画像名}"/>
<TextBlock Text="{Binding ファイル名}" FontFamily="Meiryo UI" FontSize="18" FontWeight="Bold" Width="640" TextAlignment="Center" Padding="5"/>
</StackPanel>■(2)
</DataTemplate>■(1)
</Page.Resources>
<Viewbox>■(3)
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<ScrollViewer HorizontalAlignment="Left" Height="758" Margin="10,10,0,0" VerticalAlignment="Top" Width="1356">■(4)
<GridView x:Name="GridView1" Height="721" Width="1323" ItemTemplate="{StaticResource GridViewTemplate}"/>■(4)
</ScrollViewer>■(4)
</Grid>
</Viewbox>■(3)
</Page>
では、次にImagesフォルダーに追加した画像のXMLファイルを作成していきましょう。
XMLファイルの作成(Images.xml)
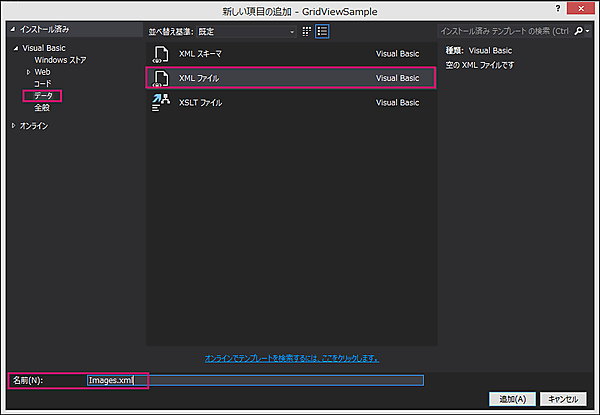
もちろんXMLファイルもVS2013上で作成できます。ソリューションエクスプローラー内の「GridViewSample(Windows 8.1)を選択状態にして、マウスの右クリックで表示される項目から、[追加]ー[新しい項目]と選択します。先の例では[既存の項目]を選択しましたが、今回は[新しい項目]を選択します。表示される画面から、左の画面内から「データ」を選択すると、右の画面に「XMLファイル」が表示されるのでこれを選択しましょう。「名前」にはImages.xmlと指定しておきましょう(図9)。[追加]ボタンをタップします。
XMLエディターが起動するのでリスト2のようにXMLを作成します。ここで指定している画像ファイル名は、筆者が選択した画像名であるため、読者が独自に選んだ画像なら、その画像ファイル名を指定します。
リスト2 Images.xml
<?xml version="1.0" encoding="utf-8" ?>
<画像>
<画像名>林_01.png</画像名>
<画像名>林_02.png</画像名>
<画像名>林_03.png</画像名>
<画像名>林_04.png</画像名>
<画像名>林_05.png</画像名>
<画像名>林_06.png</画像名>
<画像名>林_07.png</画像名>
<画像名>林_08.png</画像名>
<画像名>林_09.png</画像名>
<画像名>林_10.png</画像名>
</画像>
さて、これで全ての準備は整いました。ソリューションエクスプローラー内のMaiPage.xamlを展開して、MainPage.xaml.vbを表示して、ダブルクリックしてコードを記述していきましょう。今回のコードは全部で23行ほどの短いコードです。いろいろ機能を継ぎ足せば100行近くになりますが、複数の機能を追加するとコードが複雑になり、初心者には理解しづらくなります。23行のコードでこの程度のことができる、というこがわかってもらえるといいと思います。