プログラムコード(MainPage.xaml.vb)
プログラムコード(MainPage.xaml.vb)
まず、一番最初にクラスを作成します。書式はリスト3のようになります。
リスト3 クラスを定義する書き方
Public Class クラス名
Public Property プロパティ名 As 型
End Class
リスト3の書式に則ってクラスを定義します(リスト4)。
リスト4 ImageInfoクラスの定義
XAMLの中でImageのSourceプロパティにバインディングで指定した「画像名」とTextBlockのTextに指定した「ファイル名」を定義している。
Public Class ImageInfo
Public Property 画像名 As String
Public Property ファイル名 As String
End Class
次に、第1回で解説した方法でリスト5のコードを生成する。ページがアクティブになった時のコードです。
XElement.LoadメソッドでImages.xmlを読み込む。ImageInfoクラス型の新しいリストであるmyImageInfoオブジェクトを作成する。Descendantsメソッドで全ての子孫要素画像名の値を、変数resultに格納しながら、反復処理を繰り返す。新しいImageInfoクラスの「画像名」プロパティに、ソリューションエクスプローラー内のImagesフォルダーを指定する「ms-appx:///Images/」文字列と、画像名要素の値を指定する。また、「ファイル名」プロパティには画像名要素の値を指定し、Addメソッドで、これらのプロパティの指定されたImageInfoクラスのインスタンスをmyImageInfoオブジェクトに追加していく。GridViewのItemsSourceプロパティにmyImageInfoオブジェクトを指定すると、GridViewコントロールに「画像名」と「ファイル名」が上下にならんで表示される。
リスト5 ページがアクティブになった時の処理
Protected Overrides Sub OnNavigatedTo(e As NavigationEventArgs)
Dim xmldoc As XElement = XElement.Load("Images.xml")
Dim myImageInfo As New List(Of ImageInfo)
For Each result In From c In xmldoc.Descendants("画像名") Select c
myImageInfo.Add(New ImageInfo With {.画像名 = "ms-appx:///Images/" & result.Value, .ファイル名 = result.Value})
Next
GridView1.ItemsSource = myImageInfo
MyBase.OnNavigatedTo(e)
End Sub
GridViewに表示された画像は、タッチでのスクロールや、キーボードの[→]や[←]で画像が選択される必要があります。そこで、GridViewが読み込まれた時に、フォーカスが一番最後の画像に移動しているようにプログラムします。[←]キーで操作すると、前の画像に、[→]キーでは次の画像に移動できます。コードはリスト6のようになります。
GridViewにFocusメソッドでフォーカスを移す。キーボードによってフォーカスを取得するように、Focusの引数にWindows.UI.Xaml.FocusState.Keyboardと指定しておく。GridViewの選択されたインデックスに、GridView内の個数をCountプロパティで取得し、その値から-1した値を指定する。-1するのはGridViewのインデックスは0から開始されるが、Countプロパティは1から開始されるためだ。ScrollIntoViewメソッドでGridViewの選択された位置までスクロールする。GridViewの周囲に選択されていることを示す白い枠線が引かれる。まだ、この時点で考える必要はないが、Windows ストアの審査では、このようにGridViewに画像を表示させた場合などは、必ずキーボードで操作できなければ、リジェクトされる。最初からこのような処理を覚えておくのは後々役に立つだろう。
リスト6 GridViewが読み込まれた時の処理
Private Sub GridView1_Loaded(sender As Object, e As RoutedEventArgs) Handles GridView1.Loaded
GridView1.Focus(Windows.UI.Xaml.FocusState.Keyboard)
GridView1.SelectedIndex = GridView1.Items.Count - 1
GridView1.ScrollIntoView(GridView1.SelectedItem)
End Sub
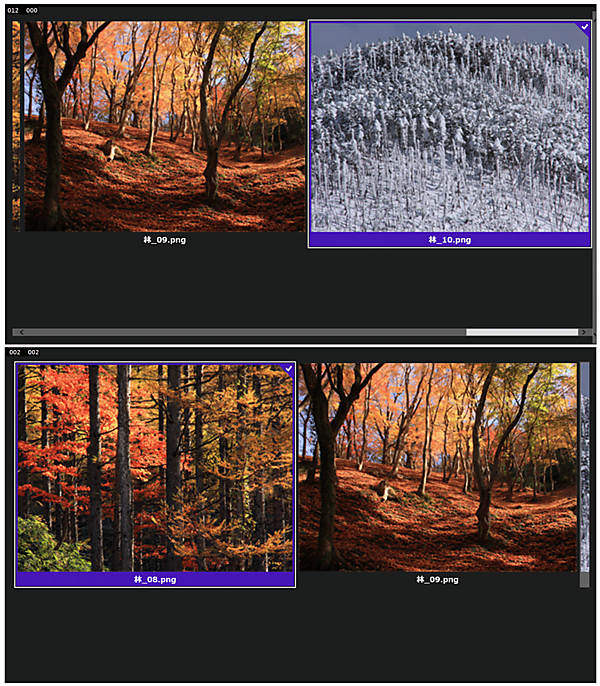
これでコードも完成しました。では実行してみましょう。図10のように表示され、キーボードの操作で、画像への移動もきちんとできています。
今回はこれで終わりです。GridViewに画像を表示させるだけなら、このように20数行のコードで実現できます。しかし、今回紹介しているのは、あくまでも基本中の基本であって、Windowsストアに申請できるようなものではありません。基本をマスターした上で、今回の連載で紹介するいろいろなコントロールを組み合わせて、オリジナリティあふれるアプリが作れるようになってもらいたいです。
次回は、Bing Mapsを使って入力した住所の位置にプッシュピンを立て、その位置にズームインする処理を紹介します。お楽しみに。