ユニバーサルアプリの第1歩
ユニバーサルアプリの第1歩
プロジェクトの作成
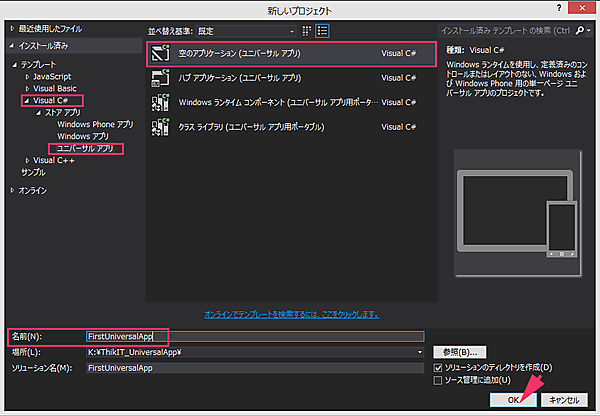
では、VS2013を起動して、[ファイル]ー[新しいプロジェクト]と選択して、「新しいプロジェクト」の画面から「テンプレート」の「Visual C#」を展開して表示される「ユニバーサルアプリ」を選択します。
次に、画面中央に表示されるテンプレートから「空のアプリケーション(ユニバーサルアプリ)」を選択します。「名前」には「FirstUniversalApp」と指定し、「場所」には適当なフォルダーを指定します(図5)。
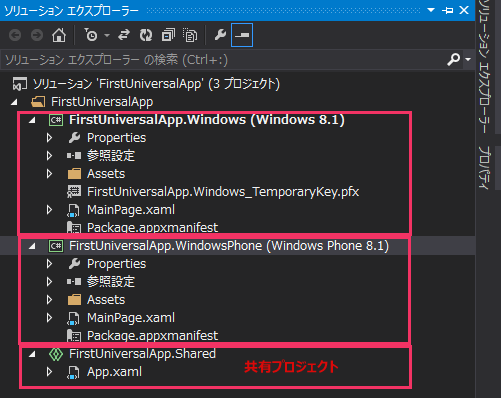
図6のように「ソリューションエクスプローラー」内に「FirstUniversalApp.Windows(Windows 8.1)」と「FirstUniversalApp.WindowsPhone(Windows Phone 8.1)の2つのプロジェクトと、FirstUniversalApp.Sharedという「共有プロジェクト」が作成されます(図6)。

画面のデザイン
ソリューションエクスプローラー内の「FirstUniversalApp.Windows(Windows 8.1)」プロジェクト内にある、MainPage.xamlをダブルクリックして開きます。
デザイン画面が表示されますので、この画面にツールボックスからコントロールを配置します。今回は定番の「Hellow World!」を表示させようかと思いましたが、あまり面白くないので、ほんの少しだけプログラムらしい簡単なサンプルを作ってみます。
ツールボックスから表1のコントロールを配置します。
| コントロール | 名前 |
|---|---|
| TextBlock | Textプロパティに「名前を入力」と指定する |
| TextBox | TextBox1 |
| Button | Button1 |
| TextBlock | TextBlock1 |
各コントロールの見栄えは、プロパティから各自が好きなデザインに設定してください。
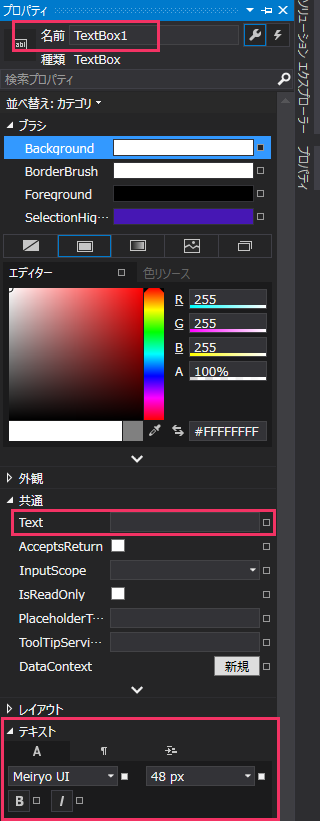
今回は、TextBox1のプロパティから「名前」に「TextBox1」、「テキスト」ペインから「書体」に「Meiryo UI」、「文字サイズ」に「48」を指定しています。「Text」プロパティ内は空にしておきます(図7)。
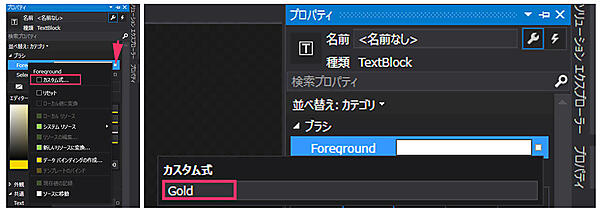
TextBlock1ではプロパティの「ブラシ」ペインにある「Foreground」で文字色に「Gold」を指定しています。「Foreground」の右にある小さな■をクリックすると、「カスタム式」のメニューが表示されますので、それをクリックして、表示される入力ボックスに「Gold」と入力します。これで、TextBlock1の文字色が「Gold」になります(図8)。
Buttonコントロールの「名前」には「Button1」とし、「Content」プロパティには「OK」と指定しておきます。
このTextBlock1には文字を中央揃えで表示させるため、XAML内のTextBlock1に直接TextAlignment="Center"と指定しています。この属性をプロパティの中で見つけることができなかったため、直接書きこんでいます。書きこむ際にもインテリセンス(入力支援)が働きますので、指定することは容易です。
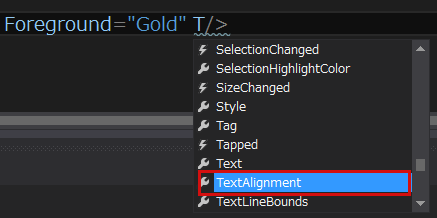
コードの最後に半角スペースを入れ、「T」と入力すると「T」で始まるプロパティの一覧が表示されます。その中から「TextAlignment」を選択し、続けて「Center」を選択すると、これで指定は終わりです(図9)。

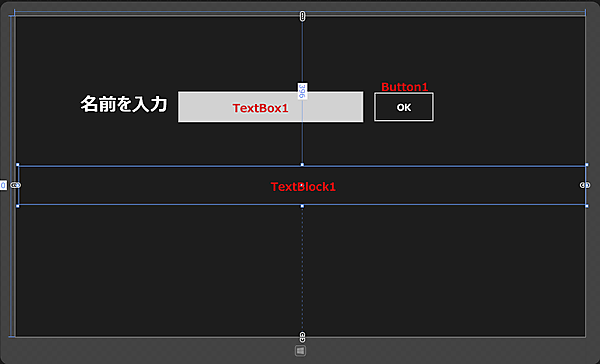
表1のコントロールを全てレイアウトすると図10のようになります。
以上でコントロールのレイアウトは完成です。
書き出されるXAMLコードをリスト1のように編集します。
リスト1 書き出され編集されたXAMLコード(MainPage.xaml)
- (1) ViewBox要素を配置します。ViewBox要素は、伸縮およびスケーリングを実行して単一の子を使用可能な領域全体に引き伸ばすことができるコンテンツ デコレータを定義する要素です。これによって画面の解像度に応じてオブジェクトのサイズも調整されて表示されるようになります。
- (2) TextBlock要素の「文字色(Foreground)」にGoldを指定し、文字が中央揃えとなっている。
<Page
x:Class="FirstUniversalApp.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:FirstUniversalApp"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Viewbox>■(1)
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" Height="847" Width="1504">
<TextBlock HorizontalAlignment="Left" Height="66" Margin="172,199,0,0" TextWrapping="Wrap" Text="名前を入力" VerticalAlignment="Top" Width="253" FontFamily="Meiryo UI" FontSize="48" FontWeight="Bold"/>
<TextBox x:Name="TextBox1" HorizontalAlignment="Left" Height="81" Margin="430,199,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="488" FontFamily="Meiryo UI" FontSize="48" RenderTransformOrigin="0.501,0.418"/>
<Button x:Name="Button1" Content="OK" HorizontalAlignment="Left" Height="81" Margin="945,199,0,0" VerticalAlignment="Top" Width="161" FontFamily="Meiryo UI" FontSize="24"/>
<TextBlock x:Name="TextBlock1" HorizontalAlignment="Left" Height="101" Margin="10,396,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="1494" FontFamily="Meiryo UI" FontSize="72" FontWeight="Bold" Foreground="Gold" TextAlignment="Center"/>■(2)
</Grid>
</Viewbox>■(1)
</Page>では、次にロジックコードを書いていきます。MainPage.xaml上に配置した「Button1」コントロールをダブルクリックします。
ロジックコード(MainPage.xaml.vb)
private void Button_Click(object sender, RoutedEventArgs e)
{
}
のコードが自動的に生成されますので、この中にリスト2のコードを書いていきます。また、リスト1のButton1要素内に、Click="Button1_Click"のコードが追加されます。ボタンがクリックされた時のイベントハンドラが指定されています。
リスト2 [OK]ボタンがクリックされた時の処理
private async void Button1_Click(object sender, RoutedEventArgs e)
{
if (TextBox1.Text == "")
{
var messageDialog = new MessageDialog("名前を入力してください。");
await messageDialog.ShowAsync();
}
else
{
TextBlock1.Text = "こんにちは!" + TextBox1.Text + "さん";
}
}TextBox1内に何もデータが入力されていない場合は、警告メッセージを表示し、それ以外はTextBlock1にTextBox1に入力された名前に、挨拶メッセージを表示します。非同期処理で行われるため、メソッドの先頭にasyncを追加します。
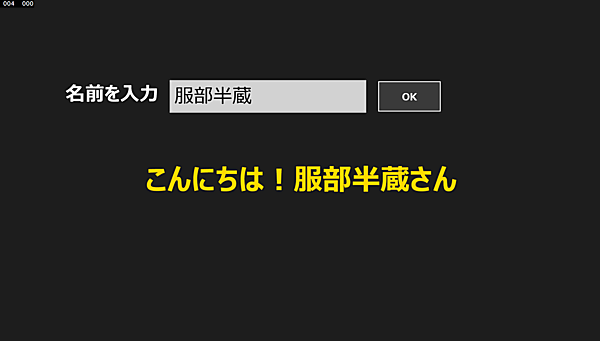
リスト2を実行すると、図11のようになります。
図11は「FirstUniversalApp.Windows(Windows 8.1)」プロジェクトのコードを実行したものです。
では、いよいよWindows Phone 8.1とコードの共有化を図ってみましょう。
- この記事のキーワード