Unityを使ったキャラクターと人体の同期(後編)

前回はUnityの概要と使い方、それと各パッケージファイルのインポート方法を解説しました。最終回の今回は、いよいよ「Unityちゃん」を「Kinect v2」で操作する方法を解説します。まったくのノンコーディングで作成します。そのためには、Unityちゃんをコントロールするためのコントローラーが必要になります。
コントローラーのダウンロード
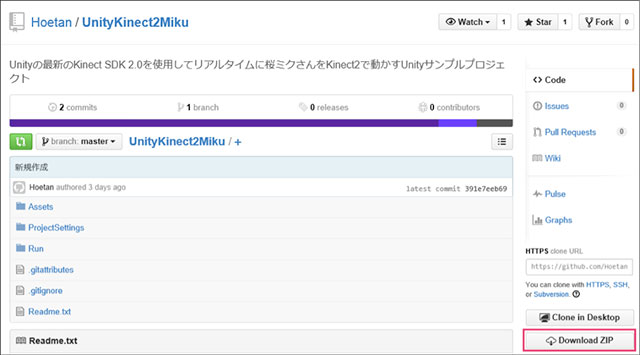
下記のURLからUnityKinect2Mikuのコントローラーをダウンロードします。必ずReadme.txtに目を通しておいてください。
[GitHub]Hoetan/UnityKinect2Miku
このコントローラーは元々初音ミク用に作成されたものですが、Unityちゃんでも使用できます。「Download.zip」ボタンをクリックしてダウンロードします(図1)。
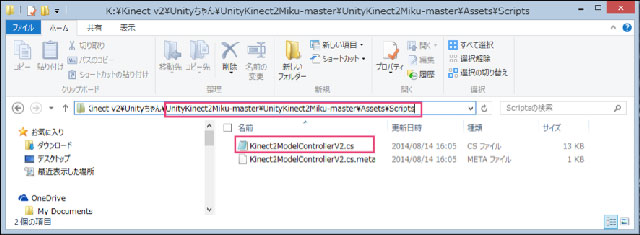
ダウンロードしたUnityKinect2Miku-master.zipを任意のフォルダに保存後、解凍します。解凍した「Assets/Scripts」フォルダ内に、「Kinect2ModelControllerV2.cs」というC#のファイルがあります(図2)。
Unityを起動したのち、このファイルをProject内の「UnityChan」フォルダにある「Scripts」フォルダにドラッグ&ドロップします(図3)。
ここで、UnityでKinect v2が動作するかどうかを確かめてみましょう。
Unity ProでのKinect v2の動作検証
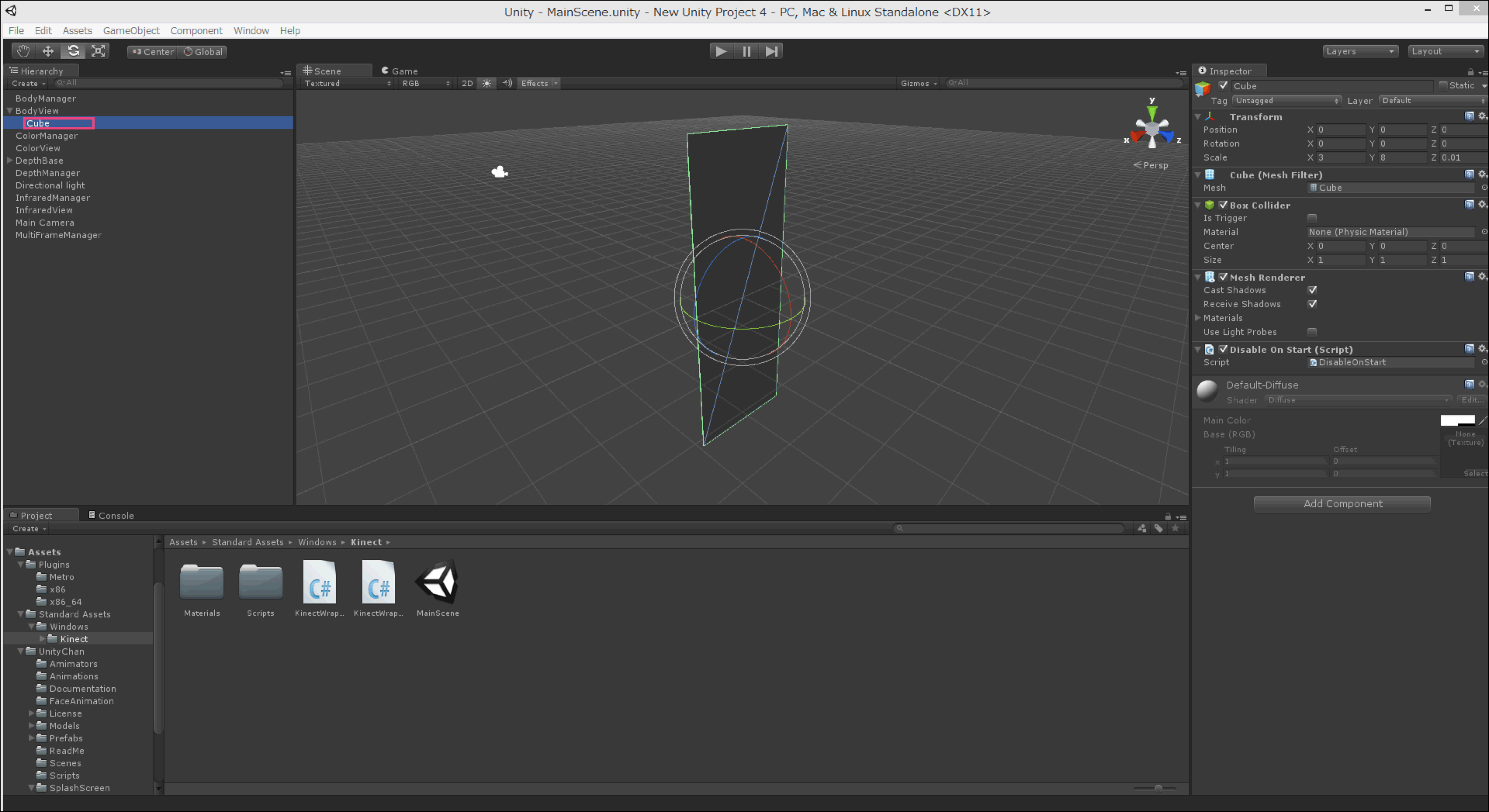
Unityの「Project」タブの「Standard Assets/Windows/Kinect」フォルダ内にある、「MainScene.unity」というファイルをダブルクリックします。すると「Hierarchy」の中に各種ファイルが追加され、「Scene」画面には「Cube」が追加されています。「Cube」とは、立方体の構成要素を表します(図4)。
この状態からツールバーにある「▶」アイコンをクリックします。すると図5のように「Kinect v2」からの「Color画像」と「赤外線画像」が表示され、「Kinect v2」の前で動作するプレイヤーの動きに合わせて、「棒人間」が表示されます。
これでUnity ProからKinect v2を動かせることが確認できました。このファイルを保存したい場合は、[File]ー[Save Scene AS]から適当な名前を付けて保存してください。
次に[File]ー[New Scene]と選択し、新しいシーンの画面を表示します。いよいよ、ここから実際にUnityちゃんをプレイヤーの動きと同期させる処理の解説に入ります。
Unityちゃんとプレイヤーの動きを同期させる
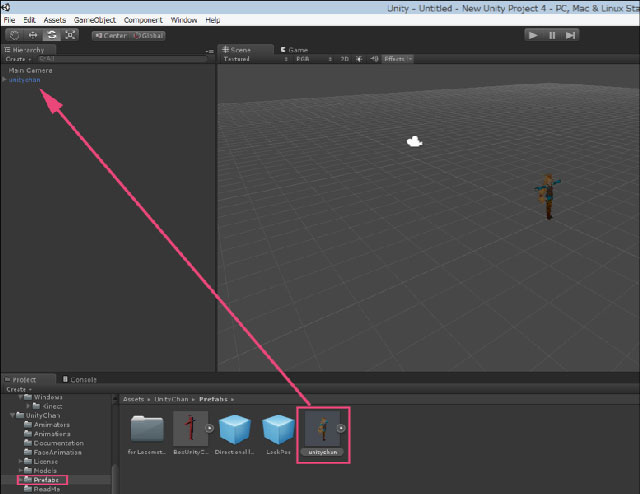
まず「Project」フォルダ内の「UnityChan/Prefabs」フォルダ内にある、「unitychan.prefab」を「Hierarchy」内にドラッグ&ロップします(図6)。
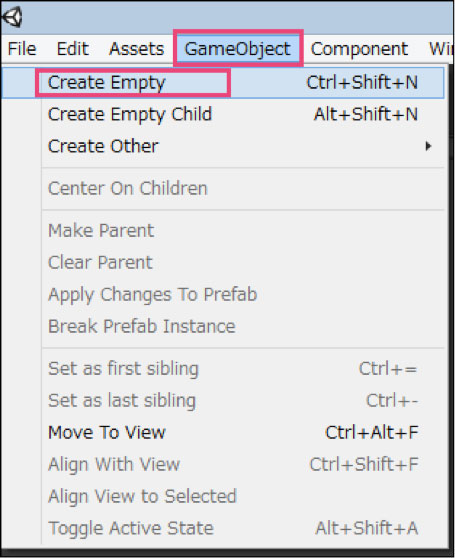
次に、第5回目で解説した「Hierarchy」内の「Create」から「Directional Light」を追加します。続いて、Unityのメニューから[GameObject]−[Create Empty] と選択して空の「GameObject」を作成します(図7)。
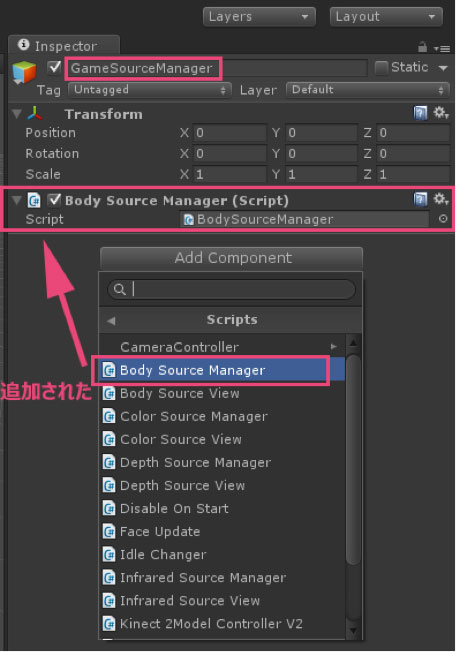
作成された「Hierarchy」内の「GameObject」を選択すると、「Inspector」の内容が表示されますので、「Add Component」から「Scripts」を選択し、表示される「C#」ファイルから、「Body Source Manager」を追加します(図8)。ここで「GameObject」という名前を「GameSourceManager」に変更しておきます(必須ではありません)。
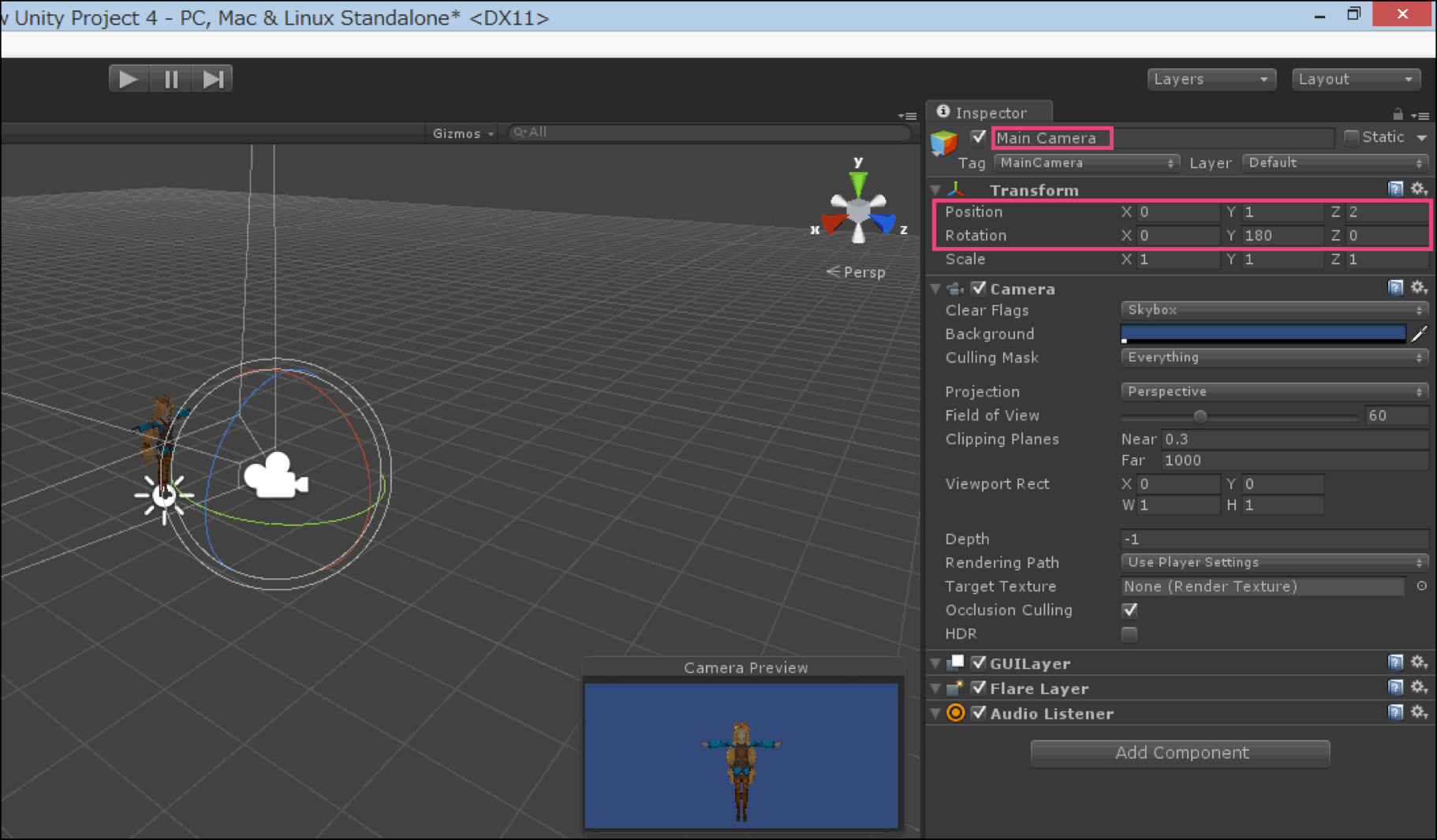
次に「Hierarchy」内の「Main Camera」を選択し、「Inspector」内でカメラの位置を設定します。「Position」に「0,1,2」と指定し、Rotationには「0,180,0」と指定します(図9)。
次に、「Hierarchy」内の「unitychan」を選択します。「Inspector」内の「Position」と「Rotation」には全て「0」と入力されていますので、そのままにしておきます。
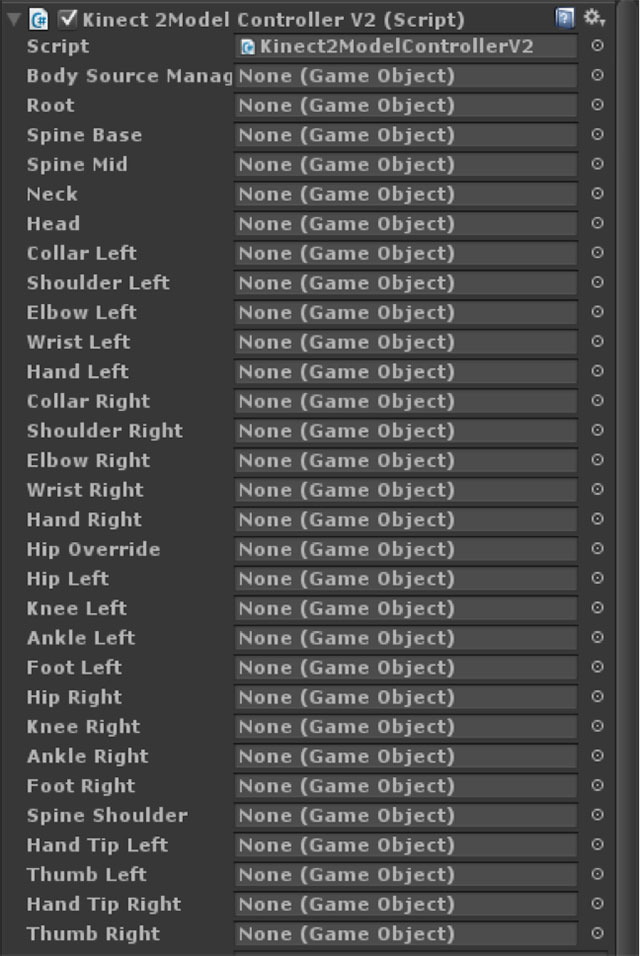
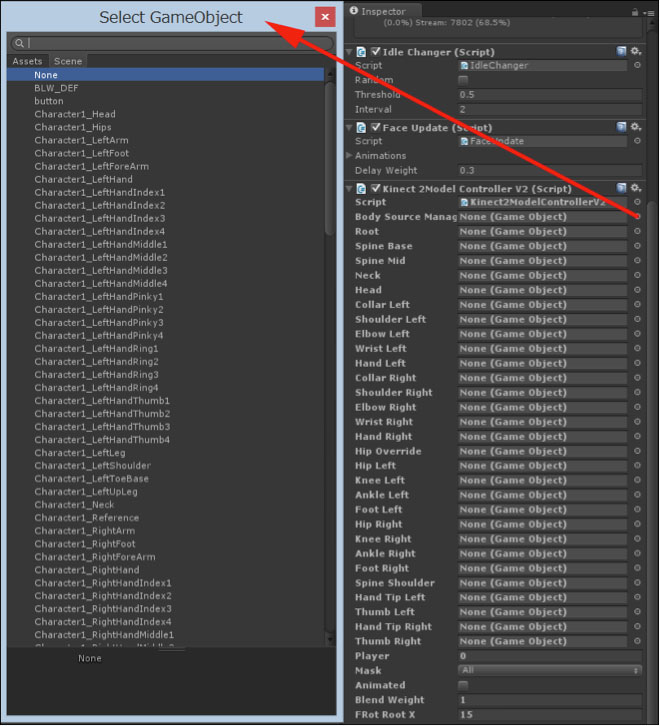
「Unityちゃん」を選択した状態で、「Inspector」内の「Add Component」から「Scripts/Kinect2Model Controller V2」を選択します。すると図10のように、各ジョイント(関節)を関連付ける項目が表示されます。
各ジョイント(関節)の内容は、「None(Game Object)」となっています。そこで右側に表示されている「◎」をクリックします。すると「Select MonoScript」の画面が表示されます(図11)。ここで「Scene」を選択すると、各関節やオブジェクト名が表示されますので、図10に該当する関節やオブジェクトを指定していきます。一つ一つの設定になりますので、結構手間がかかります。最終的には、図12のような設定にしてください。一カ所でも間違うと、奇妙な動きになりますので、間違わないように慎重に設定してください。
これで各関節の対応付けは完了です。
注意すべき点は、「Body Source Manager」には図8で作成した「GameSourceManager」を、「Root」には「unitychan」を、そして「Spine Base」に「Chararacter1_Reference」を指定する点です。他は、見ると何となく意味がわかるのではないでしょうか。
ここまですべてを設定した状態でツールバーの「▶」をクリックしても、「Kinectセンサー」は反応しますが、画面内のUnityちゃんは全く動きません。実は、最後にもう一カ所設定するところがあります。筆者は、ここに気づくまでに手間取りました。
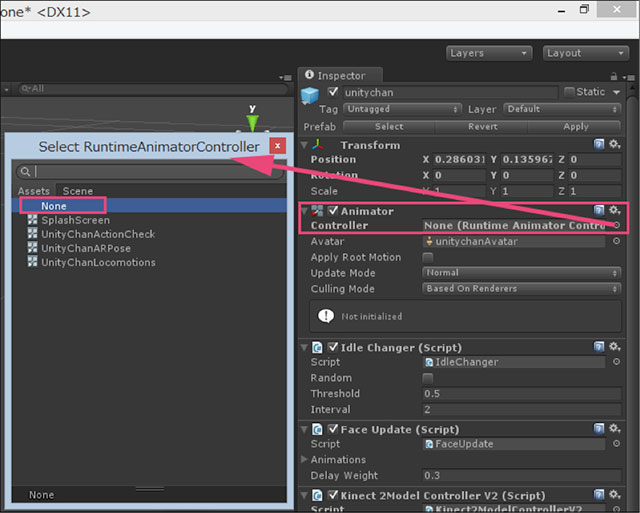
「unitychan」の「Inspector」内に、「Animator」という項目があります。この中の「Controller」にデフォルトでは「UnityChanARPose」が設定されています。横の「◎」をクリックして表示される「Select RuntimeAnimator Controller」の画面で「Assets」タブをクリックして、「None」を選択してください(図13)。
これで、本当に全ての設定が完了です。ではツールバーの「▶」をクリックし、ある程度の距離を取ってKinectセンサーの前に立ち、いろいろな動作をしてみてください。その動作に合わせて画面上の「Unityちゃん」も動きます(図14)。ただ、余り大きな腕の動作をすると、動きに付いていけない場合があるようです。
以上で、今回の連載は終了です。この「Unityちゃん」のファイルは、デバッグしてEXEファイルとして書き出すこともできます。今回は、この点については解説していません。また機会があれば、その方法も紹介したいと思います。
最後に、ComicMarket 86で公開されたステージデモを紹介します。

図15: UNITY-CHAN! C86
上記のデモを見ていると、Unityの将来に強い期待を抱いてしまわないでしょうか?
今回は、Unity ProからKinect v2を使用したUnityちゃんの同期だけを解説しましたが、Unityに関する書籍はたくさん出版されています。これらを参考にして、是非、読者の皆さんもUnityの作品作りに挑戦してみたらいかがでしょうか? 今回の連載が、そのきっかけになれば幸いです。