タイムの表示とゴールの判定
タイムの表示とゴールの判定
このゲームではプレイ中に経過時間を表示しつつ、ゴールしたら「Goal!」と表示して、時間表示を止めるようにします。
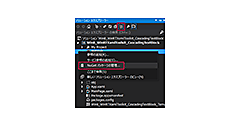
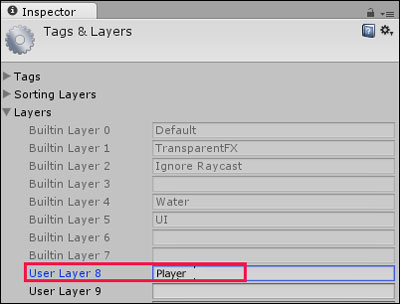
まず「Hierarchy」内の「unitychan」を選択し、「Inspector」内にある「Layer」の横の「Default」の上下▼部分をクリックし、「Add Layer」をクリックします。表示される「User Layer 8」に「Player」と入力します(図11)。

図11:「Layer」の追加
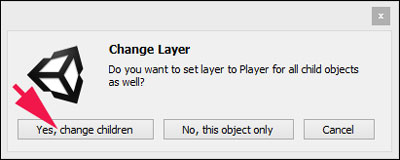
再度「unitychan」を選択し、「Inspector」内の「Layer」の「Default」から「Player」を選択します。すると、図12のように「Change Layer」の確認ダイアログが表示されるので、「Yes, change children」をクリックします。

図12:「Layer」変更のダイアログ
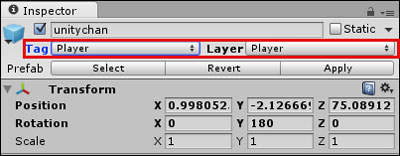
同様に、「Tag」にも「Player」を指定しておきます(図13)。

図13:「Tag」と「Layer」に「Player」を指定した状態
次に、「Hierarchy」から「GoalArea」を選択し、「Add Component」の「New Script」で「Name」に「GoalArea」、「Language」に「Java Script」を選択して、「Create and Add」をクリックします。すると、「GoalArea」の「Inspector」に「Goal Area(Script)」が追加され、「Script」内の「GoalArea」をダブルクリックするとMonoDevelopが起動しますので、リスト1のコードを入力します。
Playerがゴールしたかどうかの判定コード(GoalArea.js)
static var myGoal:boolean;
myGoal=false; (1)
function OnTriggerEnter(myCol:Collider)
{
if(myCol.tag=="Player")
{
myGoal=true; (2)
}
}
- static型の変数myGoalを宣言し、falseで初期化しておきます。staticは静的変数を表し、そのブロックが終了しても変数値が保持されます。myGoalは他のスクリプトからも利用されるのでstaticと宣言しておきます。
- OnTriggerEnterイベントでPlayerがGoalAreaに入ったかどうかを判定し、GoalAreaに入ればmyGoal変数をtrueにします。
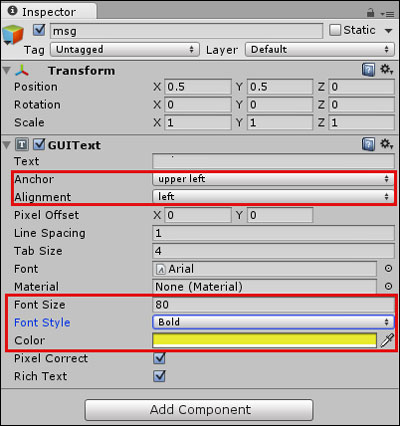
次に「Hierarchy」の「Create」で「GUI Text」を追加します。名前は「msg」と指定します。「GUIText」の「Text」は、空にしておきます。その他「Anchor」に「upper left」、「Alignment」に「left」、「Font Size」に「80」、「Font Style」に「Bold(太字)」、「Color(文字色)」に「黄系統色」をそれぞれ指定します(図14)。

図14:「Goal」に表示する文字位置等の指定
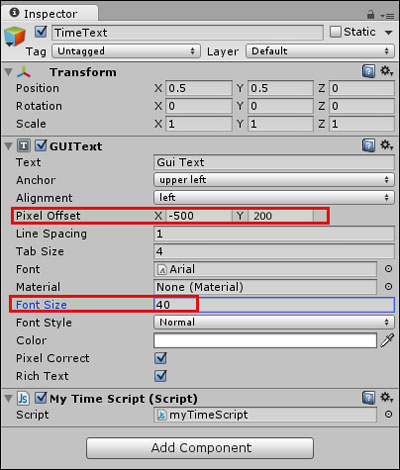
次に、もう一個「GUI Text」を配置します。経過時間を表示するものなので、こちらは名前を「TimeText」とします。「GUIText」の中の「Pixel Offset」で、時間を表示する位置を決めます。「X」に「-500」、「Y」に「200」、そして「Font Size」には「40」と指定します(図15)。

図15:時間を表示位置の指定
次に「Add Component」で「New Script」を選び、「Name」に「myTimeScript」、「Language」に「Java Script」を選択して、「Create and Add」をクリックします。「Inspector」の「TimeText」に「myTime Script(Script)」が追加されます。「Script」の中の「myTimeScript」をダブルクリックし、MonoDevelopで、リスト2のコードを記述します。
時間を表示するコード(myTimeScript)
static var time:float;
function Start () {
time=0; (1)
}
function Update () {
myGoal(); (2)
}
function myGoal()
{
if (GoalArea.myGoal==false)
{
time+=Time.deltaTime; (3)
}else{
var msg=GameObject.Find(“msg”);
msg.guiText.text=”GOAL!”; (4)
yield WaitForSeconds (5.0);
Application.LoadLevel(Application.loadedLevel);
}
var now:int=time; (5)
guiText.text=”<Color=red>TIME:” + now.ToString()+”</Color>”;
}
- 静的変数timeを宣言し、Start関数の中で「0」で初期化しておきます。
- Update関数からmyGoal関数を実行します。myGoal関数内では以下の処理を行います。
- Playerがまだゴールしていない間は、Time.deltaTimeで、前のフレームと今のフレームの時間的な差分を求めて(単位は秒)、静的変数timeに格納して加算していきます。
- ゴールに到達したら、「msg」というGameObjectをFindで見つけて、そのguiTextに「GOAL!」と表示します。5秒待機した後、初期画面に戻ります。
- 変数nowに経過する時間を代入し、guiTextに文字色を赤にして経過時間を表示します。
動画1が、実際に動かしたようすです。
動画1:ゴールを目指すUnityちゃん
今回はこれで終わりです。この「Scene」画面をUnityメニューの[File]ー[Save Scene]で保存しておきましょう。
初めてのゲームはいかがだったでしょうか。障害物やゴールの位置は読者の皆さんが自由に決めてください。また、Unityちゃんが走ったりジャンプしたりするコードは全てに共通ですので、これ以後の解説でも使用します。
次回は、Unityちゃんが障害物を破壊するゲームを紹介します。お楽しみに。
【参考文献】
浅野祐一、荒川巧也、森信虎 『Unity4入門 最新開発環境による簡単3Dゲーム制作』 SBクリエイティブ(発行年:2013)