「Contextual link(コンテクチュアルリンク)」を表示させる
「Contextual link(コンテクチュアルリンク)」を表示させる
Drupal 8ではサイト内のほぼ全ての要素に対しGUI上から翻訳を追加できます。「ブロック」や「メニュー」の管理画面から翻訳を追加することが可能ですが、それぞれの管理画面を行き来しながら翻訳を追加していくのは、なかなか骨の折れる作業です。そこで、「Contextual link(コンテクチュアルリンク)」という便利な機能を使用します。この機能を使うと、サイトに表示されている要素上に編集リンクを表示させることができます。ここでは極力この機能を利用して、直感的に翻訳していきます。
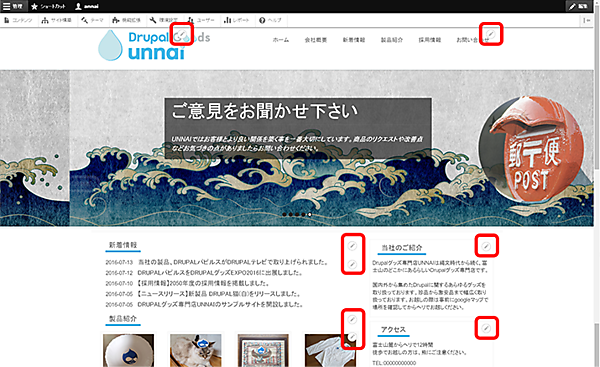
1.サイト最上部の黒い「ツールバー」の右隅にある「編集」をクリックします。

2.トップページを確認してみてください。「鉛筆マーク」が各要素上に表示されているのが確認できます。

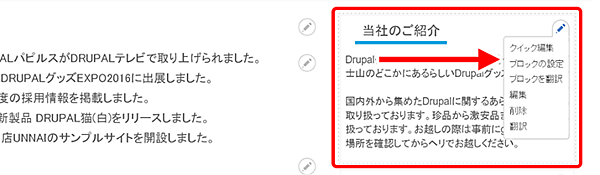
3.「鉛筆マーク」をクリックすると、その要素に関する、さまざまな設定画面へのリンクが常時表示されます。今までは、要素上にカーソルを合わせた時にのみ表示されていましたが、これで常時表示されるようになりました。
今後、極力、この機能を利用して翻訳を追加していきます。
※翻訳リンクが表示されない場合は、ブラウザのキャッシュが影響している可能性があります。ブラウザの設定からキャッシュをクリアしてください。

サイトに翻訳文を追加する
これまでは、翻訳を行うための設定を行ってきました。次に翻訳文を実際に追加します。
メニューを翻訳する
まず、サイト上部の「メインナビゲーション」メニューに翻訳を追加します。

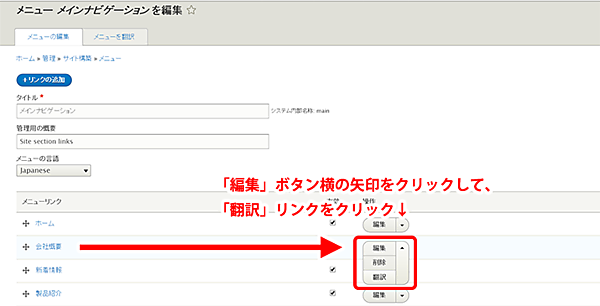
1.「メインナビゲーション」メニューの「鉛筆マーク」をクリックして、「メニューの編集」をクリックします。

2.「メニュー メインナビゲーション を編集」の「会社概要」リンクの「編集」ボタン横の矢印をクリックして、「翻訳」リンクをクリックします。

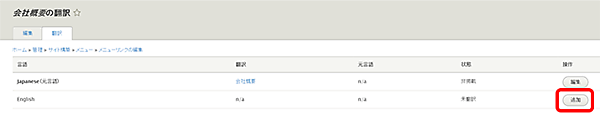
3.「会社概要の翻訳」ページです。現在は言語「English」の翻訳文が入力されていないため、「翻訳」の項目が「n/a」と表示されています。
「English」の「追加」ボタンをクリックします。

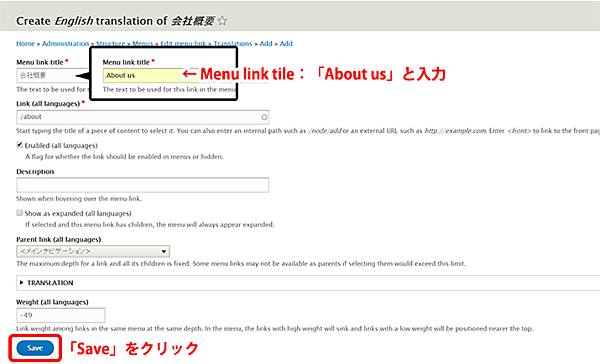
4.「Create English translation of 会社概要」画面です。この画面で翻訳文を入力します。
現在、「会社概要」と入力されている、「Menu link tile」の入力欄に「About us」と入力して、「Save」ボタンをクリックします。

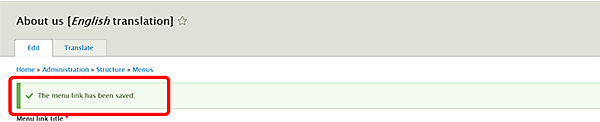
5.変更が保存されて、「The menu link has been saved.」メッセージが表示されます。

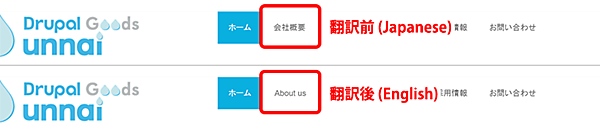
6.トップページに戻り、「言語を選択」ブロックの「English」と「Japanese」リンクをクリックして表示を確認します。「会社概要」と「About us」が言語によって切り替わるのが確認できます。

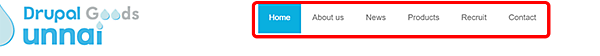
7.他のメニューについても同様に以下のように翻訳文を追加します。
| 日本語名称 | 会社概要 | 新着情報 | 製品紹介 | 採用情報 | お問い合わせ |
| 英語名称 | About us | News | Products | Recruit | Contact |

※「ホーム」が自動的に翻訳されているのにお気づきの方もいるかもしれません。「ホーム」に関してはシステムから提供されている特別なリンクです。そのため、自動的に翻訳が切り替わる例外的なメニューです。今回はホームに関してはそのままの翻訳を利用するので、特に翻訳の追加はしません。
カスタムブロックを翻訳する
次にカスタムブロックを翻訳します。ここは初心者が非常に混乱を招きやすいところですので、注意が必要です。
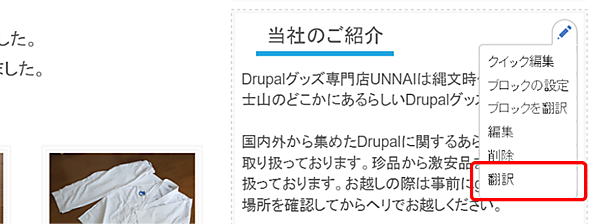
まずは「当社のご紹介」ブロックの「鉛筆マーク」をクリックして、メニューを表示してください。

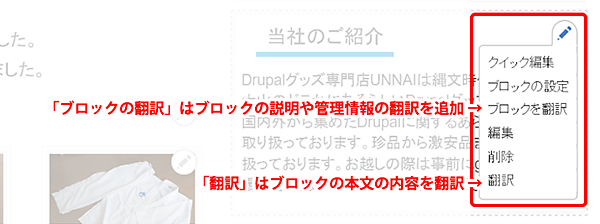
メニューには「ブロックを翻訳」と「翻訳」の2つの翻訳に関するメニューが表示されています。
「ブロックの翻訳」はブロックの説明や、管理情報の翻訳を追加します。これらは、ブロックのタイトルにも表示されます。一方、「翻訳」はブロックの本文の内容を翻訳します。この2つの翻訳メニューの違いに注意してください。
カスタムブロックのタイトルを翻訳する
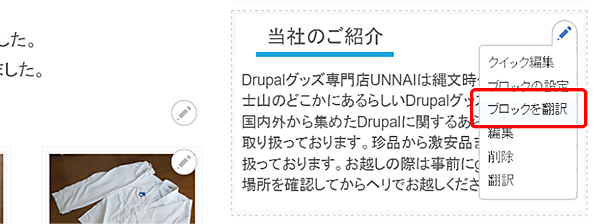
1.「当社のご紹介」ブロックの「鉛筆マーク」をクリックして、「ブロックを翻訳」メニューをクリックします。

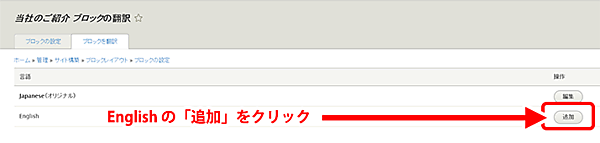
2.「当社のご紹介 ブロックの翻訳」画面です。「English」の「追加」ボタンをクリックします。

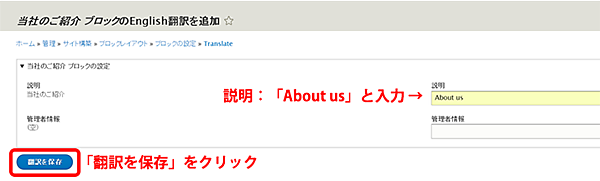
3.「当社のご紹介 ブロックのEnglish翻訳を追加」画面です。「説明」に「当社のご紹介」と入力されています。
ここに「About us」と入力して「翻訳を保存」ボタンをクリックします。

4.トップページに戻り、「言語を選択」ブロックの「English」と「Japanese」リンクをクリックして表示を確認します。
ブロックのタイトルの表示言語が切り替わります。

※今回はカスタムブロックのタイトルを変更しましたが、「言語を選択」ブロックのタイトル変更も同様の方法で行ってください。
カスタムブロックの本文を翻訳する
1.「当社のご紹介」ブロックの「鉛筆マーク」をクリックして、「翻訳」メニューをクリックします。

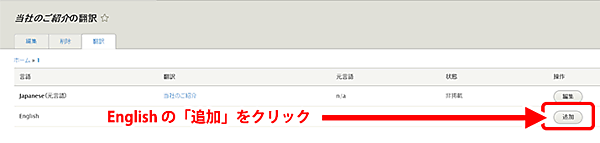
2.「当社のご紹介の翻訳」画面です。「English」の「追加」ボタンをクリックします。

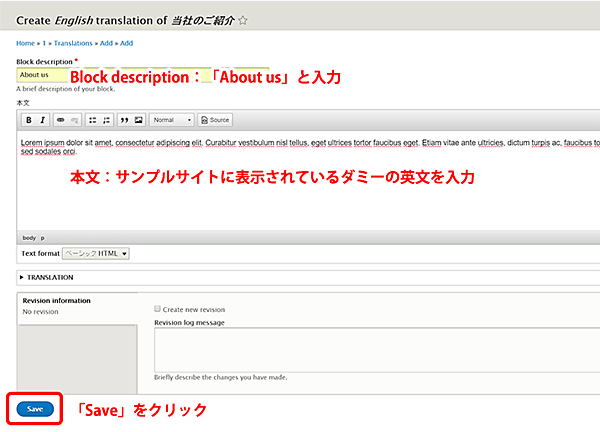
3.「Create English translation of 当社のご紹介」画面です。「Block description」に「About us」、「本文」にサンプルサイトに表示されているダミーの英文を入力して「Save」ボタンをクリックします。

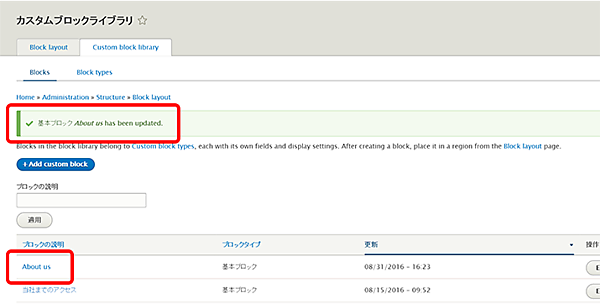
4.「カスタムブロックライブラリ」画面に移動します。「基本ブロック About us has been updated.」メッセージが表示されます。ブロックの一覧に「About us」ブロックが追加されているのが確認できます。

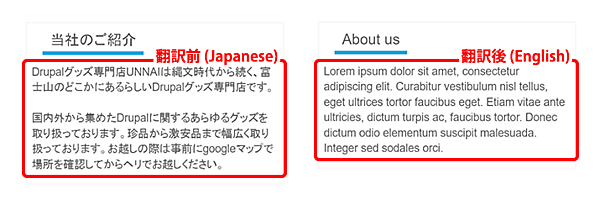
5.トップページに戻り、言語を切り替えて表示を確認します。本文に翻訳文が表示されました。

以下にその他のカスタムブロックを示します。これらのカスタムブロックについても同様の方法で翻訳を行います。翻訳文章については、サンプルサイトの文章をコピーしてお使いください。


今回のまとめ
今回はサイトの多言化のための設定を行い、実際にメニューとブロックの設定を行いました。翻訳言語として英語を追加して、URLで表示言語を切り替えられるように設定しました。
次回も引き続き、サイトの多言語化を行います。今回、翻訳を行わなかった、Views、タクソノミー、コンテンツ、フィールドなど、残りの部分の翻訳を行います。
次回の配信予定日は9月21日です。ぜひ、次回もご期待ください。































