プロトタイプ上に原稿を書く
プロトタイプ上に原稿を書く
プロトタイプの段階では、まだ確定したコンテンツが記載されているわけではありません。ページタイトルや、アクションの必要なパーツ、何が記載されるかという項目ぐらいがあればよいでしょう。そうやって操作性や設計の確認ができたら、詳細な原稿のライティングに入ると思いますが、その原稿をGoogle Sitesで作ったプロトタイプに記載していきましょう。
メリットとしては、内容と操作性を確認しながら進めること、バージョン管理ができること、そして、よりWebに適したライティングができることがあげられます。小規模サイトではクライアント自身が原稿を書くこともありますし、ディレクターやデザイナーが書くこともあります。実際にコンテンツの量はどの程度が適切か、段落はどのあたりで分けたら読みやすいかなど、Webに詳しくないと判断が難しいことも、Google Sitesに記載し、ブラウザで閲覧することで直感的に理解できるのです。
筆者は、短納期の小規模サイト制作でCMSを使用する場合、この例のようにCMSをプロトタイプとして活用した上で、クライアントに直接原稿を書き込んでいただく手法を取ることがあります。かなりの工数削減になります。ただ、うまくコントロールしないと、デザインの実装と原稿の書き換えが同時に行われ、コンフリクトすることもあります。その点、Google Sitesならば原稿と本番HTMLが別になっていますし、バージョン管理もついているので安心です。
簡易バグトラッキングシステムとして
Webサイトを1次納品した後、修正・変更などのフィードバックをどうやって管理しているでしょうか。Trac(http://trac.edgewall.org/)やBacklog(http://www.backlog.jp/)のような専用のバグトラッキングシステムやプロジェクト管理ツールを使っているならよいのですが、そうでない場合、メールや電話でバグや要望が整理されずに飛び交うことになります。特にどれがバグでどれが要望か、また、要望のうち追加見積もりが必要なものはどれか、それらの期限など、メールで整理することは難しいでしょう。
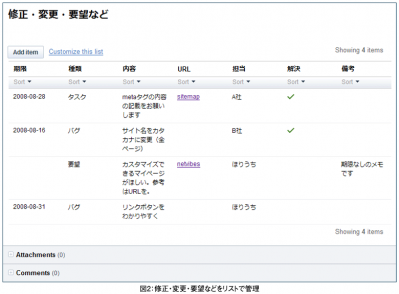
Google Sitesでバグトラッキングシステムを実現するというと大げさですが、図2のように「List」でToDoの進捗を管理できること、「Web Page」でToDoの詳細を書けること、それにコメントをつけていけることなどから、小規模プロジェクトなら簡易的バグトラッキングシステムとして十分活用できます。
この例では、リストの項目を「期限」「種類」「内容」「URL」「担当」「解決」「備考」の7項目設定しました。項目のタイプは「Checkbox」「Date」「Dropdown」「Text」「URL」から設定できるので、アイテムの追加をミスなく、楽に行えます。例えば、タイプが「Date」の項目は日付がカレンダーから選べるようになりますし、「Dropdown」ならあらかじめ設定した内容からドロップダウンリストで選択することができます。
また、タイプが「URL」の項目にはリンクが設置されます。別サイトのページにもリンク可能ですし、同じGoogle Sites内のページならワンクリックでページが選択ができます。詳しいToDoの内容を書いたページにすぐ移動することができますので、1行でToDoを書ききれないときや議論が必要なときは別ページに詳しく書いておくとよいでしょう。
- この記事のキーワード