ユーザー体験シナリオに基づいたマルチエントランス構造の設計
ユーザー体験シナリオに基づいたマルチエントランス構造の設計
マルチエントランス構造のWebサイトは、すべてのページが入り口として機能するものであるというのは既に説明したとおりです。ここではユーザー体験シナリオをもとに、マルチエントランス構造のWebサイト設計を具現化するまでの工程を説明していきます。
すべてのページを入り口として機能させるためには、設計においても入り口のページから情報構造を組み立てていく必要があります。つまり、トップページからではなく、下階層のページから構築していくという手法です。
ユーザー体験シナリオの確立によって、ユーザー導線と必要なコンテンツの2つが得られました。必要なコンテンツとは、ユーザーニーズに対する答えとしてもっとも重要な役割を担うものであり、Webサイトのページとして配置することで機能を果たすものです。
この情報をユーザーの入り口部分となるページに配置することで、その役割を果たすことができるようになります。そして、ここを起点としてユーザー導線を引くことによって、どの経路を取っても確実にユーザーの問題を解決することができる情報構造が姿を現します。これがマルチエントランス構造を実現するアプローチ手法です。
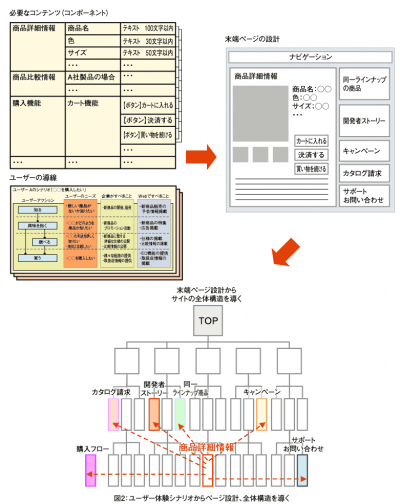
具体的には、ユーザー体験シナリオから得られた必要なコンテンツを「コンテンツマトリックス」と呼ばれる表上に整理して、ユーザーニーズとの対比表を作成します。次に、整理されたコンテンツを最小の要素になるまで細かく分解していきます。分解された最小要素は「コンポーネント」と呼び、これがWebサイトを構成する情報の最小単位となります。
このようにして準備したコンポーネントをユーザーニーズの答えとして機能するように組み合わせていきます。これによって、ユーザーニーズを満たすコンテンツが用意できました。
次にユーザー導線に従って、分解したコンポーネントを組み合わせていきます。何度も登場するような情報はコンポーネントの粒度を変えることなく、単一の情報として一元的に活用していきます。情報の一元管理が後の運用に大きく影響を及ぼすことを意識しながら作業を行いましょう。
複数のユーザー導線を反映していくことで、各ページに必要な情報をどんどん蓄積していきます。この蓄積によって、入り口以外のページが構成されていくことが分かると思います。上位階層のページほど、後の作業になります。最後にトップページに対してコンポーネントを配置することで一連の作業が完了します。
情報の蓄積が完了すると、Webサイトの全体構造が姿をあらわします。これこそが目指すべきマルチエントランス構造、つまり企業とユーザーの双方にメリットをもたらす情報構造、というわけです。
ユーザー体験シナリオによって得られたコンテンツを、ユーザー体験シナリオから導いたユーザー導線に基づいて組み立てることから、このアウトプットがいかに重要な役割を担っているのかが分かると思います。
ユーザー体験シナリオに重きを置き、その精度を上げることに力を注ぐことは、最終的なビジネス成果を獲得するために避けては通れない重要な作業工程なのです。
詳細設計、デザイン、コーディング
Webサイトの詳細設計においても、ユーザー視点で情報を組み立てることを心がけましょう。ユーザーがどのようなキーワードで問題の解決方法を探しているのか、ユーザーに分かる言葉で情報発信を行う必要があります。ユーザーがどのような言葉で情報を探しているのか、事前の調査によって明確にしておくことで、一般的にいくつも呼び方があるような情報であっても最適化を図ることが可能です。
ユーザーの学習効果を意識した情報の配置を行うことも気をつけるべき点です。ナビゲーションボタンの配置場所や問い合わせ機能へのリンク、関連する情報へのリンクなど、ユーザーはあっという間にその表現ルールを学習します。
もし、このルールが存在しない、あるいは難解なものであった場合、皆さんはどのように感じるでしょうか。おそらく多くの方は機能そのものを探すことに労力を使い、本来の目的達成を邪魔され、使い勝手の悪さをWebサイトに対して覚えることでしょう。ユーザーに不満足な体験を与えないためにも、細かい部分まで気を使った設計を行うことが大切です。
ページの詳細設計が終わったら、後はデザイン、コーディングのみです。ここまでWebサイトの全体戦略や設計が論理的に進められていればデザインはおのずと決まってくるはずです。単なる感覚的なものではなく、ビジネス成果を獲得するためにどのようなインターフェースを持っていなければならないのか。デザインの判断にはユーザー視点を強く意識することが大切です。
コーディングに関しては特に注意が必要です。SEO対策としてHTMLコードに手を加えるという小手先のテクニックがちまたにはあふれています。しかし、検索エンジンからスパムと認識されるような不適切な記述が見つかった場合、検索結果から除外されるという最悪のケースがあります。検索エンジンが重要な意味を持つ昨今のインターネットにおいて、この結果がもたらすダメージは計り知れません。
このような事態を避けるためにも、推奨されているマークアップ言語を用いて適切に情報を表現するように心がけましょう。ユーザー導線が確立され、ページの情報設計が適切に行われているのであれば、コーディング時にあれこれと手を加える必要はないのです。リスクヘッジの意味でも正しいマークアップを心がけるようにしましょう。
こうして、ようやくWebサイトは完成、晴れて公開となります。