テンプレートの色調を決める方法
テンプレートの色調を決める方法
テンプレートをカスタマイズする際に、ヘッダーの画像は何色で、記事タイトルの文字色は何色で、本文の色は何色で、背景色は何色で...と全体の配色をまず決めておくと、その後のカスタマイズがスムーズに進みます。
今回は、サイトの配色を決定するのに非常に便利なサイトを以下に3つ紹介します。
1. カラーパレット(WEB-IMG.COM / http://web-img.com/color/full.php)
2. COLOURlovers(http://www.colourlovers.com/)
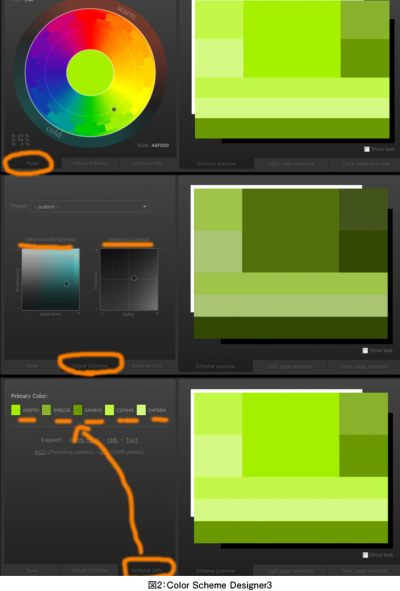
3. Color Scheme Designer3(http://colorschemedesigner.com/)
カラーパレットでは、もっとも基本的な配色である、バックグラウンドと文字色の組み合わせテストができます。本文のテキストや、見出しの色の配色を決めるのに便利です。
COLOURloversには、大量のカラーパターンが保存されています。どれも非常にセンスが良く、各色のカラーコード(6けたの番号)も表示されるので、そのままサイトの配色に反映することが可能です。
Color Scheme Designer3では、同色系のカラーパターンを見つける時に便利です。このサイトは使い方で最初少し戸惑うかもしれませんので、機能を簡単に説明します(図2)。
まず、「Hues」のタブを選択するして大体の配色を選択します。次に、「Adjust Scheme」で、「Saturation/Brightness (明るさ)」と「Scheme Contrast (コントラスト)」を調整します。最後に、「Scheme Info」のタブを選択すると、各色のカラーコードが表示されます。
さらに、画面右側の「Light page example」と「Dark page example」をクリックすると、実際にWebサイトにこの配色を利用した場合の例を見ることができます。
配色が決定したら、図1で示したように、スタイルシートの該当するカラーコード部分を書き換えてみましょう。
フォントスタイルのカスタマイズ
ブログのフォントスタイルを変更するのは非常に簡単で、図1に示したスタイルシートの「font-family:Lucida Grande, Vernada, sans-serif;」の個所を書き換えるだけです。
この例では「コロン」と「セミコロン」の間に、Lucida Grande, Vernada, sans-serifの3つのフォントが指定されています。この部分をお好みのフォントに書き換えます。
「とほほのWWW入門-フォントの一覧」にさまざまなフォントが紹介されていますので参考にすると良いでしょう(http://www.tohoho-web.com/how2/fontfamily.htm)。
この際に、注意点が3つあります。
1.ブログ閲覧者のパソコンにインストールされていないフォントは表示されない
2.表示させたいフォントを、表示させたい順に書き込む
3.日本語フォントは「''」で囲む
人気のフォントやフォントファミリーなどについては、「ブログが作りたい!-CSS入門(14)」を参考に試してみるとよいでしょう(http://kumacrow.blog111.fc2.com/blog-entry-278.html)。