Silverlightでブログパーツを作ろう!
画面の作成
まずは画面を作りましょう。Expression Blendを立ち上げ、「Silverlight2アプリケーション」プロジェクトを新規作成してください。
アプリケーションのサイズを変更します。ステージ上の「UserControl」を選択し、「プロパティ」タブ内「レイアウト」パネルでWidthとHeightを両方とも200にしてください。
次に画像表示欄を作ります。128x128の適当なJPEGファイルを用意して、それをデスクトップ(エクスプローラ)からBlendの「プロジェクト」タブ内「ファイル」パネルにドラッグ&ドロップします。これでプロジェクトに画像ファイルが取り込まれました。次に、「ファイル」パネルからその画像アイコンをステージ上にドラッグ&ドロップしてください。これでアプリケーションに「Image」が追加されました。
今度はテキスト表示欄を作ります。左側のツールボックスからTextBoxツールを選択し、先ほど追加した画像の下側に、適当なサイズのTextBlockを設置します。「プロパティ」タブを使用して、「ブラシ」パネルで文字色を変更してください。また、「テキスト」パネルの「段落」タブで、TextAlignmentをCenterに設定してください。
「オブジェクトとタイムライン」パネルのオブジェクト名をダブルクリックすると、そのオブジェクトの名前を変更できます。「Image」をimageBox、「TextBlock」をtextBoxに変更しておきましょう。
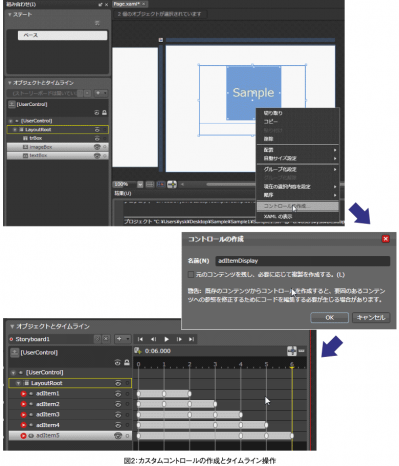
ステージ上のimageBoxとtextBoxの両方を同時選択し、右クリックメニューから「コントロールの作成...」を選んでください。ダイアログが開きますので、名前に「adItemDisplay」と入力しOKを押してください。
ここまでできましたら、ファイルメニューから「プロジェクト→ソリューションのビルド」を選択して、アプリケーションのビルドを実行しましよう。そうすることで、今作成したコントロールを自由に複製・配置できるようになります。
アニメーションの実装
左側のツールボックスからアセットライブラリ内「カスタムコントロール」タブを開き、先ほど作成したadItemDisplayコントロールを選択してください。アセットライブラリアイコン上にadItemDisplayコントロールアイコンが表示されますので、それをダブルクリックし、ステージに同じコントロールを合計5つ配置してください。これが、5つ分の商品表示欄になります。itemBox1~itemBox5に名前を変更しておきましょう。これにアニメーションを加えます。
「オブジェクトとタイムライン」パネル内右上の「新規作成...」ボタン(+ボタン)をクリックしてください。「Storyboardリソースの作成」ダイアログが開きますので、名前「defaultAnimation」としてOKを押します。
タイムラインが開きますので、それぞれの商品表示欄が画面内に入れ替わり表示されるような適当なアニメーションをつけてみましょう。適当なタイムライン位置で、ステージ上のオブジェクトをドラッグ&ドロップして移動させると、そのタイムライン位置にキーフレームが作成されます。また、0s表示上側にある「キーフレームの記録」ボタンをクリックしても、そこにキーフレームが作成されます。キーフレームとキーフレームの間はプロパティの変化量が自動計算されますので、開発者はそのタイムライン位置ごとの表示状態だけをそれぞれ設定していけば、アニメーションが出来上がります。
また、「オブジェクトとタイムライン」パネルのdefaultAnimationの名前を選択状態にしますと、Storyboard自体のプロパティが設定できます。RepeatBehaviorをForeverに設定しておくことで、アニメーションが自動的に繰り返されます。