人感センサーで、人を感知する
今回は、センサーから入力されたデータの利用方法について見ていきましょう。
用いるセンサーは、アイ・オー・データ製の人感センサー、「WinSensorシリーズ(SENSOR-HM/ECO)」です(図1)。他にもいろいろなセンサーがありますが、人感センサーは得られる値がブール型であるため動作確認が容易で、サンプル開発に適しています。
|
|
| 図1:今回用いるセンサー、アイ・オー・データのSENSOR-HM/ECO |
このセンサーは、センサーを接続したパソコンの前に、ユーザーがいるかいないかを感知することを目的としています。しかし、必ずしもその用途に限定されるわけではありません。センサーに付属するUSBケーブルの長さは1.5mです。また、通行人による誤動作を防ぐため、30cm、60cm、90cm、120cmの4段階で距離を設定できる仕様になっています。つまり、最大2.7mの距離まで感知可能になります。これに延長USBケーブルを別途購入して接続すれば、数メートル以上離れた場所にいる人の存在を感知することも基本的には可能です。
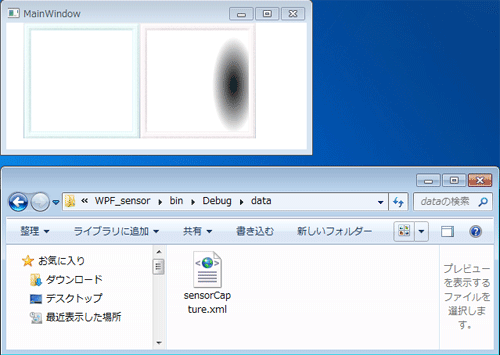
そこで今回は、PCから離れた往来の少ない場所にセンサーを設置し、ごくまれにユーザー以外の人を感知するという前提で、サンプルを作成していきます。センサーが人を感知した時は、窓の外を影が動いたようなイメージのアニメーションを実行させます。また、感知した日時を、ごく簡単なXMLデータとして記録します(図2)。
| 図2:今回作成するサンプルの動作結果。センサーが人を感知した時、アニメーションを実行し、日時をXMLデータとして記録する(クリックで拡大) |
本サンプルを開発するには、空きUSBポートのあるWindows 7搭載のパソコンと前掲のセンサー、そしてMicrosoft Visual Studio 2010(以下VS2010と略します)が必要です。開発言語はVisual Basicです。また、Microsoft Expression Blend 4 (以下Blend 4と略します)もある方がよいでしょう。購入をおすすめしますが、購入していない場合でも、Blend 4で作成されたアニメーションのXAMLコード(後述のリスト1)を、VS2010のXAML編集画面にコピー&ペーストして開発を進めることはできます。筆者は英語版を使っていますが、日本語版の環境でも手順は同じです。
今回は、Microsoft社のWebサイトで提供されているWindows API Code Packと、同社のWebサイトで公開されているラッパーを使います。アニメーション用のXAMLファイル、素材の画像、UIとXML保存処理のプログラムコードは、以下のリンクからダウンロードできますが、サンプルを完成させるには、Code Packとラッパーを後述の手順通りに組み込む必要があります。
センサーの準備
1)センサーの準備
本稿では、「WinSensorシリーズ(SENSOR-HM/ECO)」を使用します。すぐに購入しないという人も、何ができるのか、どのような流れで開発するのか、ぜひ最後まで目を通してみてください。
2)ドライバと取扱説明書の入手
上記のページで、OSを選択すると、ドライバのダウンロードページに移ります。筆者が用いたドライバは、Windows 7用、掲載日2010/05/26、バージョン 2.00のものです。
→参照リンク
3)ドライバのインストール
Administrator権限でドライバをインストールします。「コンピュータ」アイコンを右クリックして、「管理」を選択し、「コンピュータの管理」画面を表示します。「ローカルとユーザーグループ」を開き「ユーザー」をクリックして表示される「Administrator」を右クリックしてプロパティを表示します。「アカウントを無効にする」のチェックを外してログインした後、インストールします。
4)センサーの接続
センサーをUSBポートに接続します。ポートを変更すると、再設定が必要になることがあるため、できるだけ、使用頻度の少ないポートを使う方がよいでしょう。
5)センサーの適用
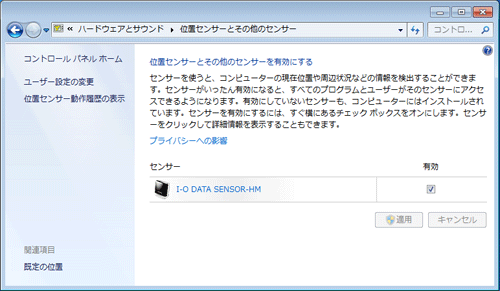
「スタート」「コントロールパネル」「ハードウエアとサウンド」「位置センサーとその他のセンサーの有効化」をクリックし、「I-O DATA SENSOR-HM」の「有効」チェックボックスにチェックを付けて、「適用」をクリックします(図3)。
| 図3:センサーを適用する(クリックで拡大) |
6)センサー感度の設定
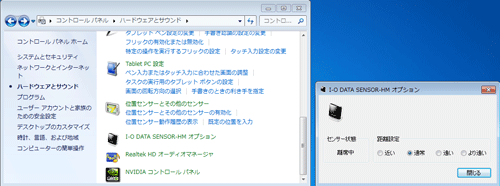
「ハードウエアとサウンド」に戻り、「I-O DATA SENSOR-HMオプション」をクリックして開き、表示される製品アイコンをクリックします。距離設定を選択します。ラジオボタンをクリックしながら、センサーを動かしてみましょう。近づくと「在籍中」、離れると「離籍中」になることを確認してください。デバッグ時には、ユーザー自身で確認する必要がありますが、より確実な確認のため、ここでは「近い」ではなく、「通常」を選択して「閉じる」をクリックします(図4)。以上の手順でセンサーの動作が確認できたら、Administrator権限のアカウントを無効にしてもかまいません。
| 図4:距離の設定を行う(クリックで拡大) |
このセンサーには、アプリケーションとして、省電力制御(ECO)、在籍連携制御(Agent)が付属していますが、筆者は、ドライバのインストール後、付属アプリケーションをインストールしていない状態で、サンプルを制作しています。付属アプリケーションを使いたい場合は、製品のWebサイトから得られる説明書を参照してください。
APIの準備
1)「Windows API Code Pack for Microsoft .NET Framework」の入手
C#やVisual Basicで開発を行うには、Windows API Codepackを利用します。次のURLから「WindowsAPICodePack.zip」をダウンロードします。
→参照リンク
CodePackに含まれているものを確認したい場合は、「Home」を参照してください。
→参照リンク
2)Windows API Code Packの展開
Windows API Code Pack(WindowsAPICodePack.zip)の上で右クリックして、プロパティを表示し、「ブロックの解除」をクリックします。任意の名前のフォルダを作成して、その中に展開しておきます。